it.hideout-lastation.com
it.hideout-lastation.com
Come pianificare l'arrangiamento dei contenuti per la progettazione reattiva
In un recente post, ho discusso di come il contenuto visivo si riferisce alla progettazione del layout . Tuttavia, questo argomento è molto dettagliato e si divide in molti sotto-argomenti, uno dei quali è l'organizzazione visiva per i layout responsive .
In questo post, vorrei approfondire i contenuti reattivi per esaminare alcune best practice per riorganizzare i contenuti per schermi più piccoli . Nel design UI & UX, non esiste una risposta giusta per ogni progetto, ma ci sono tendenze che funzionano bene e da queste tendenze puoi costruire le tue idee.
Riorganizzare le griglie agli elenchi
Ogni sito web utilizza un qualche tipo di griglia, che sia visibile o meno . Il contenuto in una griglia solida spesso si raggruppa orizzontalmente su monitor più ampi, ma ciò non ha senso su dispositivi più piccoli. Il miglior rimedio è quello di abbattere queste griglie su schermi più piccoli e convertire gli articoli in liste .
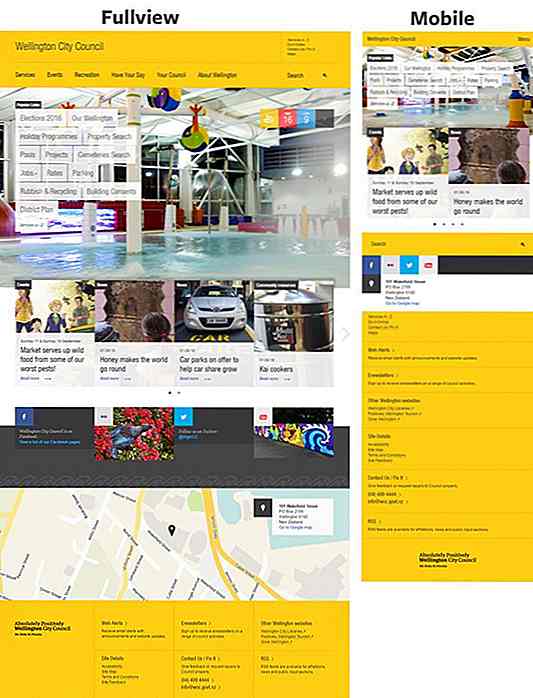
Esempio 1: Wellington City Council
Dai un'occhiata al sito web del Wellington City Council che utilizza una serie di sezioni in stile griglia sulla home page.
 C'è una piccola presentazione di collegamenti quadrati che si riduce con il ridimensionamento della finestra del browser. Anche la sezione del piè di pagina diventa più piccola e alla fine si trasforma in una lista verticale di link .
C'è una piccola presentazione di collegamenti quadrati che si riduce con il ridimensionamento della finestra del browser. Anche la sezione del piè di pagina diventa più piccola e alla fine si trasforma in una lista verticale di link .Sui telefoni molto piccoli con una larghezza di 320 px è necessario progettare la dimensione del dispositivo. Nel caso di un iPhone il dispositivo è più alto di quello più largo quindi è logico organizzare il contenuto in questo modo.
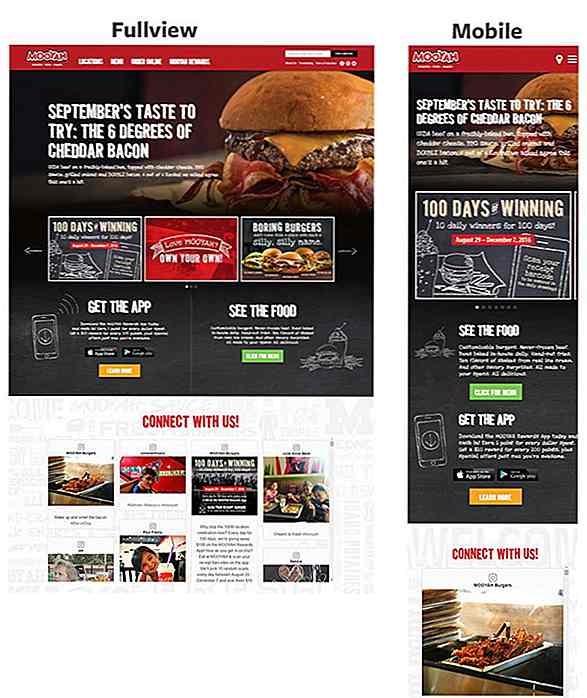
Esempio 2: hamburger di Mooyah
Dai un'occhiata alla home page di Mooyah e prova a ridimensionare il layout. C'è una piccola area di presentazione che contiene tre elementi sullo schermo del desktop, ma questo si riduce a mostrare solo un elemento sul cellulare (aggiungendo più diapositive nascoste al widget).
 Le due scatole promozionali che pubblicizzano l'app e il menu Mooyah restano fissi uno accanto all'altro finché lo schermo diventa abbastanza piccolo da poter essere riorganizzato verticalmente.
Le due scatole promozionali che pubblicizzano l'app e il menu Mooyah restano fissi uno accanto all'altro finché lo schermo diventa abbastanza piccolo da poter essere riorganizzato verticalmente.La sezione "Connetti con noi!" Inoltre riorganizza il contenuto in modo che ogni post social ottenga più spazio possibile . In generale, i monitor widescreen sono i più ampi e gli schermi smartphone sono i più alti.
Esempio 3: mercato tematico
Quando si progetta un layout con una griglia, è necessario prendere in considerazione entrambi gli stili di layout largo e alto prima di scrivere una singola riga di codice. In questo modo sarai pronto a costruire punti di rottura che hanno senso .
Una pagina con una griglia completa dovrebbe ridurre le dimensioni delle scatole prima di romperle su una nuova linea. Ad esempio, il mercato tematico ha una larghezza massima fissa di 1240 e la griglia contiene quattro blocchi per riga .
 Man mano che lo schermo si riduce, questi blocchi si riducono in larghezza, ma alla fine si rompono lasciando tre scatole per fila . Alle dimensioni più ridotte, ottieni una scatola per riga, e c'è molto spazio per il testo e le immagini per brillare.
Man mano che lo schermo si riduce, questi blocchi si riducono in larghezza, ma alla fine si rompono lasciando tre scatole per fila . Alle dimensioni più ridotte, ottieni una scatola per riga, e c'è molto spazio per il testo e le immagini per brillare.C'è sempre un equilibrio nel tenere quante più informazioni in vista possibile combinate con la necessità di rendere leggibile il testo . Più costruisci i layout della griglia, più facile sarà trovare questo equilibrio di disposizione dei contenuti .
Nascondi o rimuovi colonne
Monitoraggi più ampi e un maggiore supporto del browser consentono agli sviluppatori di creare layout incredibilmente complessi. Vedo spesso blog con tre o anche quattro colonne che occupano una buona parte dello schermo.
Tuttavia, i dispositivi più piccoli necessitano di un flusso di contenuti che abbia senso in senso verticale . Ho trovato due opzioni per la gestione delle barre laterali eccessive :
- Lasciateli sotto il contenuto principale
- Nascondili del tutto
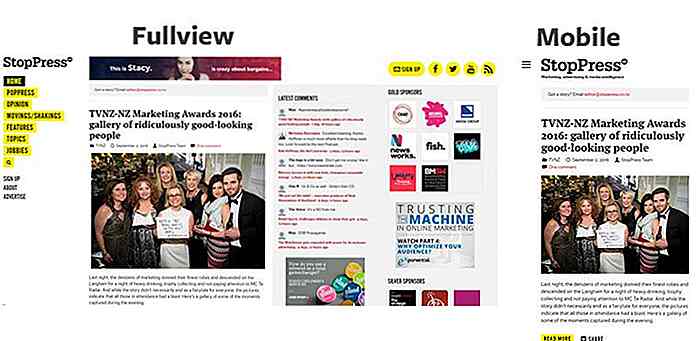
Esempio 1: Stop Premere
Dai un'occhiata al sito web di Stop Press. Ha quattro colonne verticali sul mio monitor desktop.
La colonna di sinistra è un menu di navigazione verticale, la colonna successiva è la colonna di contenuto principale con articoli recenti. Quindi abbiamo due colonne della sidebar diverse traboccanti di contenuti extra "a parte".
 Quando la finestra del browser viene ridimensionata, queste colonne riducono lentamente le dimensioni . Il primo ad andare è la navigazione a sinistra che viene nascosta dietro l'icona di un menu di un hamburger.
Quando la finestra del browser viene ridimensionata, queste colonne riducono lentamente le dimensioni . Il primo ad andare è la navigazione a sinistra che viene nascosta dietro l'icona di un menu di un hamburger.Il prossimo punto di interruzione nasconde la colonna centrale insieme ai principali pulsanti di condivisione social. Poi, finalmente, sugli schermi più piccoli, la barra laterale più a destra scompare completamente lasciando solo la colonna centrale principale del contenuto.
Nessuno dei contenuti della barra laterale viene visualizzato sotto il contenuto principale. È completamente nascosto alla vista e questa è una scelta perfettamente accettabile per ridurre il carico della pagina e mantenere l'altezza della barra di scorrimento di dimensioni adeguate.
D'altra parte, molti blog spostano la barra laterale sotto il contenuto principale come su Concept Art Empire, che presenta post correlati nella barra laterale che alla fine scendono sotto il contenuto .
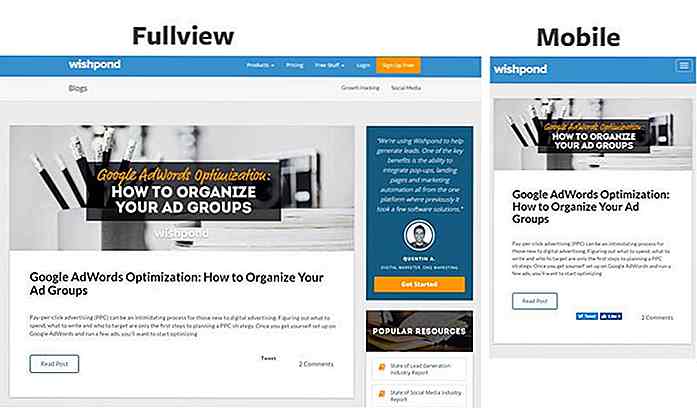
Esempio 2: Blog Wishpond
Il Blog Wishpond rimuove anche completamente la barra laterale dallo schermo su finestre più piccole. L'area della barra laterale contiene in genere pubblicità, moduli di iscrizione e link correlati. Nessuno di questi contenuti è vitale ma può aggiungere valore ai visitatori.
 Mi piace seguire un approccio ibrido in cui sposto la barra laterale sotto il contenuto, ma anche nascondere alcuni elementi nella barra laterale oltre un certo punto di interruzione.
Mi piace seguire un approccio ibrido in cui sposto la barra laterale sotto il contenuto, ma anche nascondere alcuni elementi nella barra laterale oltre un certo punto di interruzione.Ad esempio, se ho tre blocchi di annunci nel layout completo, posso nascondere due di questi spazi pubblicitari sui dispositivi mobili. Ciò rende il contenuto della barra laterale accessibile, ma non ingombra la pagina con contenuti eccessivi.
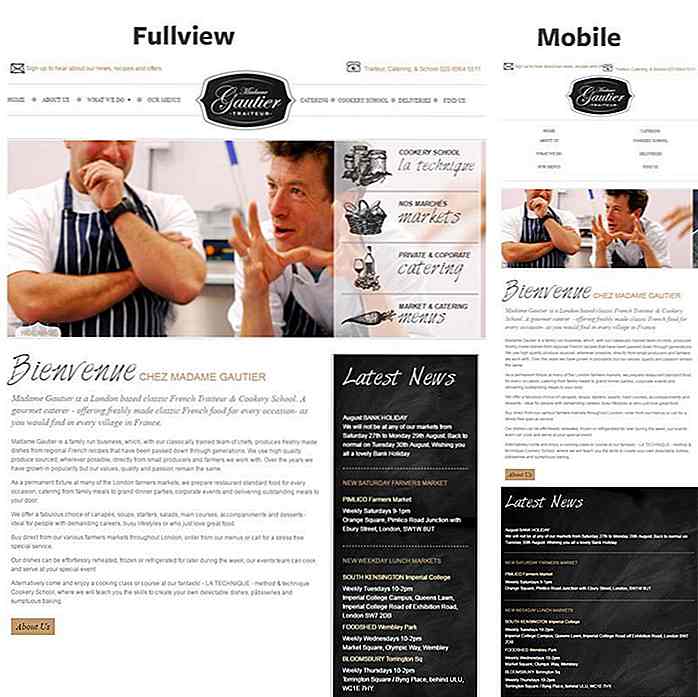
Esempio 3: Madame Gautier
Mi piace anche come Madame Gautier usi la barra laterale "Ultime notizie" nella home page. Alla fine scende sotto il contenuto e occupa una posizione di visualizzazione completa sulla pagina.
 Quasi ogni sito web avrà almeno una barra laterale nel design. Indipendentemente dal fatto che si tratti di una barra laterale di tutto il sito o di qualcosa che appare su un modello di pagina, lo stile di progettazione affiancato è popolare perché si adatta a più contenuti sullo schermo.
Quasi ogni sito web avrà almeno una barra laterale nel design. Indipendentemente dal fatto che si tratti di una barra laterale di tutto il sito o di qualcosa che appare su un modello di pagina, lo stile di progettazione affiancato è popolare perché si adatta a più contenuti sullo schermo.È la tua scelta su come gestire il contenuto . Puoi rilasciare la barra laterale in basso, nasconderlo del tutto o utilizzare un ibrido di queste due tecniche. Ma dovresti fare la tua scelta in base alla rilevanza della barra laterale e alla sua necessità per la pagina.
Regola e spreme i margini
Ci sarà sempre un punto in cui il contenuto non può essere schiacciato oltre, e una sezione deve scendere sotto l'altra .
Regolando i margini prima di ridurre il contenuto della pagina, dai ai lettori una gamma più ampia di contenuti tra cui scegliere.
Esempio 1: One World
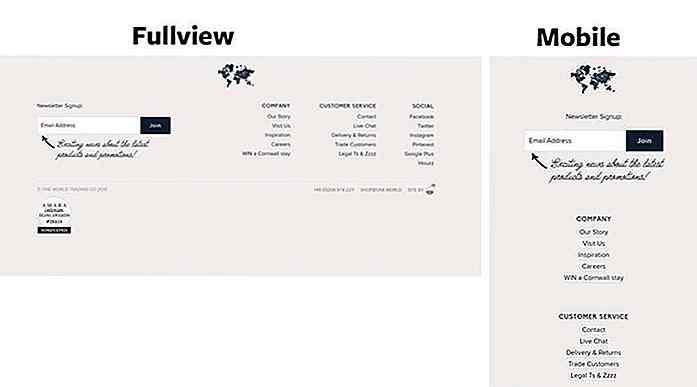
Il footer su One World è un grande esempio. Ha link a piè di pagina di sitewide galleggiati proprio con un modulo di iscrizione via email a sinistra.
 Man mano che il layout viene ridimensionato, i margini e i padding tra questi elementi si restringono. Le colonne di collegamento si avvicinano e anche il modulo di registrazione diventa un po 'più piccolo .
Man mano che il layout viene ridimensionato, i margini e i padding tra questi elementi si restringono. Le colonne di collegamento si avvicinano e anche il modulo di registrazione diventa un po 'più piccolo .Passato un certo punto, ha senso lasciare i link sotto il modulo di iscrizione e dare al footer molto spazio per respirare .
Sì, rende la pagina più lunga e sì, è necessario più tempo per scorrere verso il basso, ma a questi piccoli punti di interruzione si può presumere che gli utenti siano su dispositivi orientati verticalmente .
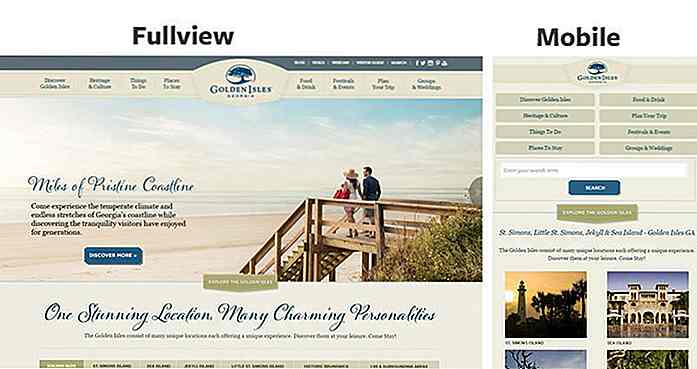
Esempio 2: Golden Isles
Un altro esempio che amo è la home page di Golden Isles con il suo stile di navigazione unico . Quando ridimensionate la finestra del browser, i collegamenti nav stringono insieme . Alla fine si dividono da una singola riga in due righe, poi giù in colonne alla dimensione molto piccola.
 Gli altri articoli sulla pagina seguono lo stesso schema . Questo esempio dimostra la potenza del ridimensionamento dei margini prima di riorganizzare completamente il layout.
Gli altri articoli sulla pagina seguono lo stesso schema . Questo esempio dimostra la potenza del ridimensionamento dei margini prima di riorganizzare completamente il layout.Flusso verticale su schermi più piccoli
Il contenuto della pagina dovrebbe fluire in modo naturale e l'allineamento verticale ha senso sul cellulare. Ciò significa che è necessario considerare i blocchi di contenuti in-page per aggiornare di conseguenza lo stile del contenuto . Ciò include paragrafi, intestazioni, blockquotes, liste non ordinate e anche caselle di contenuto personalizzate.
Esempio 1: singolo post di BodyBuilding.com
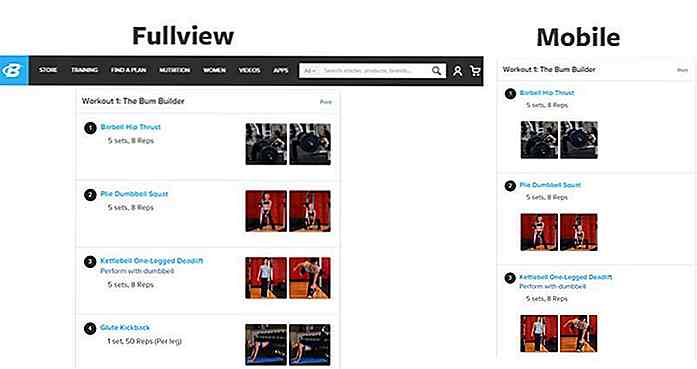
Prendiamo ad esempio questo post BodyBuilding che utilizza piccole scatole per mostrare diversi allenamenti di glutei.
Queste caselle includono le miniature sul lato destro per dimostrare l'esercizio. Sugli schermi più piccoli, queste miniature si dividono in una nuova riga e alla fine si impilano l'una sull'altra .
 Il tuo CSS reattivo dovrebbe tenere in considerazione queste piccole minuzie per ogni pagina del sito web.
Il tuo CSS reattivo dovrebbe tenere in considerazione queste piccole minuzie per ogni pagina del sito web.Esempio 2: Vanity Fair
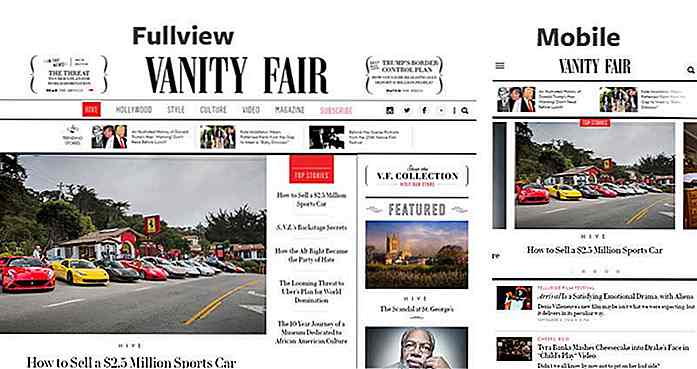
Per un esempio più ampio, controlla la pagina iniziale di Vanity Fair che riorganizza completamente il dispositivo di scorrimento della storia in primo piano . Su un desktop a schermo intero le storie elencano i titoli con un'immagine in primo piano mostrata a lato. Man mano che il browser ridimensiona, questa sezione di storie principali diventa un carosello scorrevole .
 L'interfaccia stessa cambia completamente aggiungendo punti di navigazione, frecce e immagini in primo piano per ogni storia nell'elenco. La loro lista di articoli a schermo intero è più "verticale", ma questo layout è più complicato da operare su uno schermo mobile, quindi cambiarlo in un carosello scorrevole è un'opzione migliore.
L'interfaccia stessa cambia completamente aggiungendo punti di navigazione, frecce e immagini in primo piano per ogni storia nell'elenco. La loro lista di articoli a schermo intero è più "verticale", ma questo layout è più complicato da operare su uno schermo mobile, quindi cambiarlo in un carosello scorrevole è un'opzione migliore.Pensa più al flusso dell'utente piuttosto che al flusso di contenuti. Il contenuto non deve sempre essere forzato in un layout verticale sul piccolo schermo. Pensa a come organizzare i contenuti in modo da supportare un'esperienza di navigazione verticale .
Pensieri di chiusura
Il design reattivo è essenziale in questi giorni e ogni web designer e sviluppatore dovrebbe capire come funziona. I visitatori si aspettano che tutti i siti web siano ottimizzati per i dispositivi mobili . Ogni volta che inciampo su un sito web non reattivo, rabbrividisco alla vista di quella barra di scorrimento orizzontale.
Segui i suggerimenti in questo post per pianificare le strategie di progettazione per riorganizzare i contenuti per la migliore esperienza utente possibile su tutti i dispositivi.

20 Creative Coasters ti piacerà sicuramente
Dicono che "casa è dove è il cuore", tuttavia, non fa male avere la tua casa decorata nel modo desiderato . Ci sono molti modi in cui puoi rendere il tuo posto più confortevole, ad esempio installando lampadari o trasformando lo spazio extra sotto le scale. Ciò che conta alla fine sono i dettagli.Sia
Icone standart - Icone vettoriali gratuite in formati di font SVG, Sketch e Icon
Non è difficile trovare iconset gratuiti sul web. Tuttavia, è difficile trovare iconset che siano costantemente aggiornati .Le icone di Standart sono un set di icone totalmente nuovo, creato dal designer Yaroslav Samoilov.Il sito web cura tutte le icone in un unico posto e aiuta a costruire un marchio attorno a questo set.