it.hideout-lastation.com
it.hideout-lastation.com
Come utilizzare la modalità di fusione CSS3 [Suggerimenti CSS3]
Nota: questa funzione richiede l'attivazione dalla pagina delle flag chrome: // affinché funzioni.
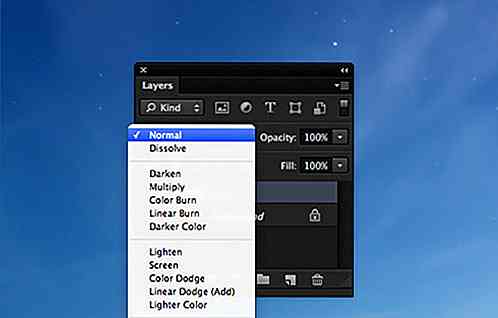
Se hai mai utilizzato un editor di immagini o grafica come Photoshop e Pixelmator, dovresti già avere familiarità con le modalità di fusione. Le modalità di fusione sono una raccolta di modalità che consente a un oggetto di fondersi con altri oggetti e quindi di produrre output contrastanti del mix . Se eseguito correttamente, le modalità di fusione potrebbero generare un risultato molto allettante, come questo.
La modalità di fusione è stata una funzione disponibile solo negli editor di grafica e foto. Al giorno d'oggi, puoi trovarlo nel regno dei CSS. Diamo un'occhiata a come funziona.
Iniziare
Vale la pena notare che la modalità di fusione CSS3 è una funzionalità sperimentale. Firefox e Chrome sono l'unico browser che viene fornito con questa funzionalità al momento della scrittura.
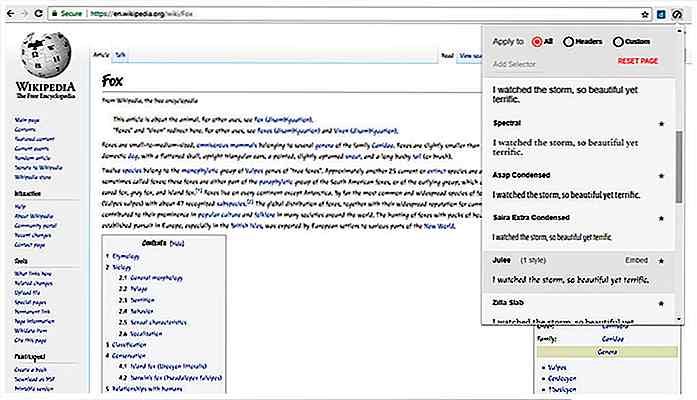
Nota. In Chrome, prima che sia in grado di eseguire il rendering della modalità di fusione CSS3, dovrai abilitare le funzioni della piattaforma web dalla pagina dei flag chrome: //.

Modalità mix di sfondo e mix
Ci sono due nuove proprietà CSS introdotte per quanto riguarda la modalità mix-blend-mode : mix-blend-mode e background-blend-mode .
La modalità mix-blend-mode definisce come il contenuto di un elemento si fonde con altri contenuti sottostanti . Mentre la proprietà background-blend-mode, come suggerisce il nome, affronta il colore di sfondo, l'immagine di sfondo e i gradienti di sfondo .
Come in Photoshop, siamo in grado di applicare le seguenti modalità di fusione a quelle proprietà CSS: normale, multiplo, schermo, sovrapposizione, scurisci, schiarisci, scherma colore, brucia colore, luce fissa, luce soffusa, differenza, esclusione, tonalità, saturazione, colore e luminosità.
 Usando la modalità di fusione CSS3
Usando la modalità di fusione CSS3 Il logo di Google è colorato ed è stato modellato in molte forme per il progetto Google Doodle. In questo post, effettueremo l'effetto Blend sul logo di Google per illustrare come funziona questa nuova funzionalità CSS3.
Innanzitutto, impostiamo il markup: avvolgiamo ogni lettera con un elemento span in modo da poter specificare colori diversi e regole di stile per la lettera.
o o g l e G o o g l e
Quindi, aggiungiamo i colori per il marchio Google, derivati da BrandColors. Qui, selezioniamo l'elemento usando il selettore nth-child, permettendoci di applicare gli stili senza dover aggiungere ulteriori classi HTML a ciascuno degli elementi span che avvolgono le lettere.
.demo-wrapper .title {letter-spacing: -25px; } span: first-child {color: # 4285f4; posizione: relativa; z-index: 100; } span: nth-child (2) {color: # db4437; } span: nth-child (3) {color: # f4b400; } span: nth-child (4) {color: # 4285f4; posizione: relativa; z-index: 100; } span: nth-child (5) {color: # 0f9d58; } span: nth-child (6) {color: # db4437; } In questa fase, ecco come si presenta il logo. Il logo ora appare più denso mentre riduciamo lo spazio bianco tra la lettera a -25px tramite il codice aggiunto.

Ora applichiamo la modalità Blend.
span {mix-blend-mode: moltiplica; } I colori originali del logo e i colori delle lettere intersecate risultano più vivaci .

Abbiamo applicato il logo sia con Opacity che con la modalità di fusione CSS3. L'output, come previsto, è distintivo; i colori del logo di Google con l'opacità applicata sembrano stantii e sbiaditi. Guarda una demo del loro confronto in azione qui sotto.
- Visualizza la demo
- Scarica fonte
Ulteriori risorse
- Documentazione CSS Compositing e Blending Level 1 - W3C
- Nuove possibilità di sfumatura CSS con la proprietà background-blend-mode

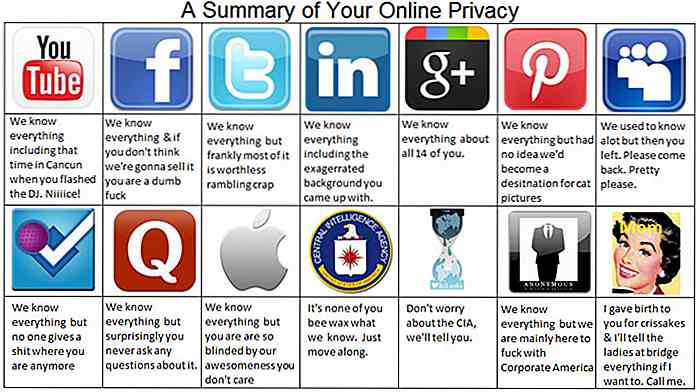
Navigazione privata - Che cos'è e che cosa non lo è
Tutti i browser forniscono un modo per una cosiddetta esperienza di navigazione privata, e anche le descrizioni sono nella stessa vena. Chrome ha denominato l'opzione Modalità navigazione in incognito, Firefox e Safari la chiamano Navigazione privata, mentre IE la chiama InPrivate .Le descrizioni danno l'impressione che se non vuoi che la tua navigazione sia registrata, dovresti passare a questa modalità e dovresti essere al sicuro.

20 fantastici cinema con magnifica esperienza cinematografica
I primi cinema furono aperti nel 1900 e da allora i cinema si diffusero in quasi tutte le città del mondo. In questi giorni non abbiamo più bisogno di andare al cinema per guardare un film, dato che possiamo farlo a casa. Tuttavia, a prescindere da quanto sia futuristico il piacere cinematografico, la buona esperienza cinematografica non perderà mai il suo fascino.Ci