it.hideout-lastation.com
it.hideout-lastation.com
Come usare WordPress Jetpack offline
Jetpack è dotato di numerosi moduli per aiutarti a utilizzare i moduli di contatto, utilizzare lo scorrimento infinito, codici brevi e molto altro ancora. Queste funzionalità possono aiutarti a trasformare il tuo sito web WordPress in hosting in modo da essere potente come i siti web sono ospitati su WordPress.com. Tuttavia, c'è uno svantaggio che viene fornito con lo strumento, funziona solo con te online e quando si accede a WordPress.com .
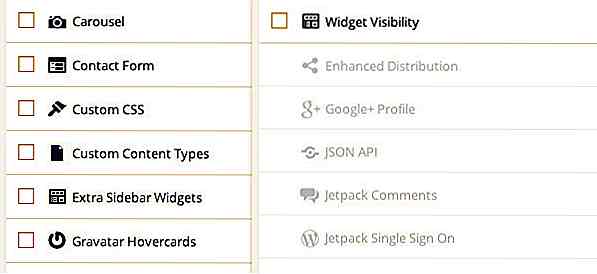
Fondamentalmente, puoi utilizzare tutte queste funzioni solo su un sito live. All'attivazione del plug-in vedrai immediatamente questo banner fastidioso in alto nella Dashboard.
Vuoi sapere come farlo funzionare offline in modo da poter sviluppare il tuo tema in pace? Ecco come. Nota : prima di installare Jetpack, assicurarsi che il tuo sito web sia in esecuzione WordPress è 3.8 o successivo.
Jetpack 2.2.1
Dalla versione 2.2.1, Jetpack ha introdotto la modalità di sviluppo, che indica a Jetpack che siamo in sviluppo e che dovrebbe attivare le funzionalità. Aggiungi la riga seguente in wp-config.php dopo la riga WP_DEBUG .
define ('JETPACK_DEV_DEBUG', true); Se non vuoi modificare wp-config.php o se non hai accesso al file, puoi installare questo plugin, Esegui Jetpack localmente, invece. È un piccolo plugin contenente la seguente riga (in pratica un alias per JETPACK_DEV_DEBUG ).
add_filter ('jetpack_development_mode', '__return_true'); Ora vai alla pagina Jetpack> Impostazioni . Scoprirai che il banner è scomparso e Jetpack è ufficialmente in modalità di sviluppo locale.
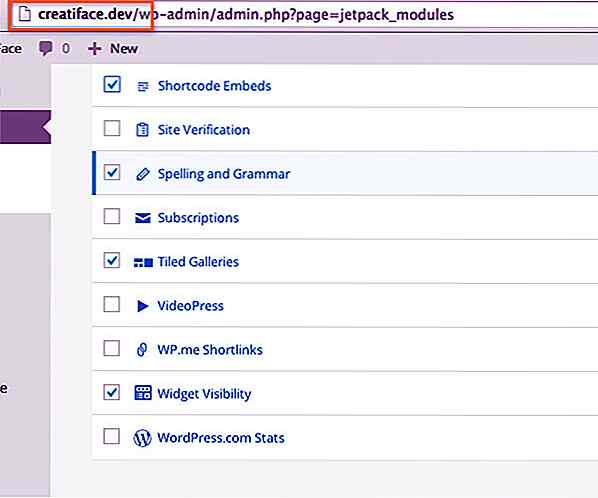
 Jetpack è ora disponibile offline. Ora è necessario attivare un numero di plug- in, tra cui Infinite Scroll. Questi plugin abilitati possono funzionare indipendentemente da una connessione all'API WordPress.com. Altre funzionalità come Photon e Stats, tuttavia, richiedono l'API di WordPress.com.
Jetpack è ora disponibile offline. Ora è necessario attivare un numero di plug- in, tra cui Infinite Scroll. Questi plugin abilitati possono funzionare indipendentemente da una connessione all'API WordPress.com. Altre funzionalità come Photon e Stats, tuttavia, richiedono l'API di WordPress.com. Un percorso alternativo
Un percorso alternativo Se non sei soddisfatto del fatto che solo alcune delle funzionalità sono abilitate, c'è un modo per metterle tutte in funzione mantenendo Jetpack in esecuzione offline.
Prima di tutto, rendiamo accessibile online il nostro sito Web locale per poterci connettere a WordPress.com; per farlo useremo localtunnel .
Una volta installato, eseguire il seguente comando in Terminale per rendere la directory host locale online. Se si utilizza MAMP, la directory è probabilmente situata in "/ Applications / MAMP / htdocs".
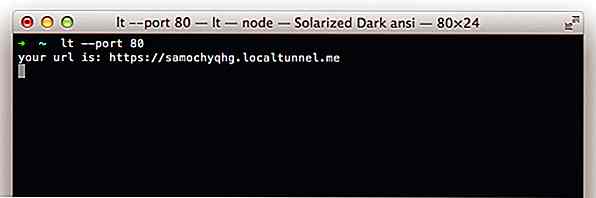
lt - 80
Localtunnel dovrebbe ora darti l'indirizzo dove puoi accedere all'host locale nel browser, in questo modo:
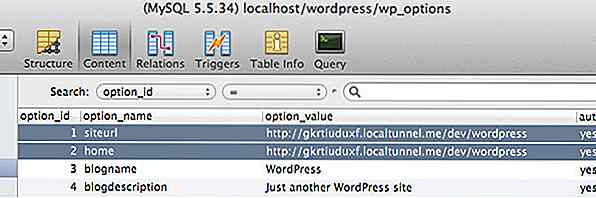
 Prima di accedere al sito web tramite l'indirizzo indicato, dovrai accedere a phpMyAdmin o ad altre app simili che ti consentono di consultare il database del sito web. Apri il database del sito web e vai alla tabella
Prima di accedere al sito web tramite l'indirizzo indicato, dovrai accedere a phpMyAdmin o ad altre app simili che ti consentono di consultare il database del sito web. Apri il database del sito web e vai alla tabella wp_options . Quindi modifica l'URL del sito web nel siteurl e home per puntare a localtunnel, in questo modo. Accedi e accedi al sito web attraverso il nuovo indirizzo. Poiché il tuo sito web è online, WordPress.com dovrebbe essere in grado di raggiungere e connettersi al tuo sito web.
Accedi e accedi al sito web attraverso il nuovo indirizzo. Poiché il tuo sito web è online, WordPress.com dovrebbe essere in grado di raggiungere e connettersi al tuo sito web. Ed eccoci, abbiamo il sito Web collegato a WordPress.com e puoi utilizzare tutti i moduli in Jetpack.
Ed eccoci, abbiamo il sito Web collegato a WordPress.com e puoi utilizzare tutti i moduli in Jetpack. Promemoria: non dimenticare di cambiare l'indirizzo del sito web nella tabella wp_options in seguito.
Promemoria: non dimenticare di cambiare l'indirizzo del sito web nella tabella wp_options in seguito.Qual'è il prossimo?
Ci si potrebbe chiedere se nel caso in cui stiamo sviluppando più siti Web offline, dovremmo collegare in questo modo ciascuno dei siti Web in localhost a WordPress.com? Beh, non devi.
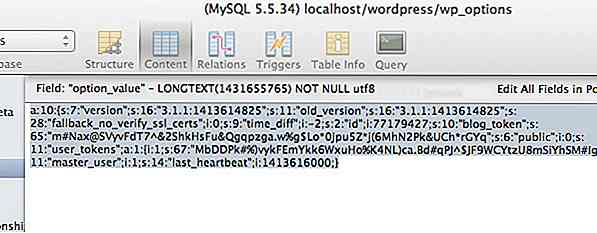
Una volta collegato 1 sito web nel tuo localhost, puoi semplicemente copiare il valore jetpack_option negli altri siti web. Per farlo, vai su phpMyAdmin. Nella tabella wp_options del sito Web che hai collegato a WordPress.com, copia tutti i valori di jetpack_option, come segue:
 Incolla il valore negli altri siti Web, dove è stato attivato Jetpack. Ora, come puoi vedere di seguito, siamo in grado di attivare e utilizzare tutti i moduli offline negli altri siti web che stiamo sviluppando localmente.
Incolla il valore negli altri siti Web, dove è stato attivato Jetpack. Ora, come puoi vedere di seguito, siamo in grado di attivare e utilizzare tutti i moduli offline negli altri siti web che stiamo sviluppando localmente. Tieni presente che questo trucco ha lo scopo di farci utilizzare Jetpack mentre lo testiamo sul nostro tema o plugin durante il processo di sviluppo. Se hai il tuo sito web online, dovresti connetterlo correttamente .
Tieni presente che questo trucco ha lo scopo di farci utilizzare Jetpack mentre lo testiamo sul nostro tema o plugin durante il processo di sviluppo. Se hai il tuo sito web online, dovresti connetterlo correttamente .

Il primo smartphone di Amazon apparentemente uscirà questa settimana, e c'è un bel po 'di interesse in esso, soprattutto grazie alla funzionalità di localizzazione. Anche il fatto che sia la prima incursione di Amazon nel mercato degli smartphone è difficile da ignorare. Certo, hanno già fatto dei tablet, ma il mercato degli smartphone è un gioco di palla quasi completamente diverso.Inolt

10 canali Youtube splendidamente progettati
YouTube è uno di quei siti web mega-popolari che probabilmente non moriranno mai. Le aziende, rendendosi conto di ciò, hanno iniziato a creare canali professionali per le loro aziende, principalmente per lo sforzo di marketing.Se hai intenzione di lanciare un canale YouTube come campagna di marketing, prenditi il tempo per imparare dai migliori. Inda
![5 migliori software per home theater e media center [Recensione]](http://hideout-lastation.com/img/tech-design-tips/565/5-best-home-theatre.jpg)