it.hideout-lastation.com
it.hideout-lastation.com
Come convalidare pagine mobili accelerate (AMP)
Nel nostro ultimo tutorial su AMP, ti abbiamo mostrato come adottare AMP (Accelerated Mobile Pages) per ottenere un significativo aumento della velocità e una migliore esposizione nei risultati di ricerca mobile di Google per il tuo sito web nell'ambiente mobile.
Avendo visto il potenziale di AMP, presumo che tu abbia iniziato o abbia intenzione di iniziare a fare modifiche ai tuoi siti web per conformarsi a AMP . Segui attentamente le linee guida sui documenti e componi il tuo CSS per modellare le pagine AMP in base al tuo appetito visivo.
Ora, c'è un'ultima cosa da fare: convalidare quelle pagine.
Validatori AMP
Esistono diversi modi per convalidare le tue pagine AMP:
- Aggiungi la
#development=1traccia alla fine dell'URL della pagina AMP. Il rapporto verrà proiettato nella scheda Console sotto DevTools. - In alternativa puoi utilizzare il validatore AMP online.
- Puoi anche utilizzare l'estensione AMP di Chrome.
Questi strumenti produrranno un rapporto che elenca gli errori o gli avvertimenti all'interno delle pagine. Sulla base di questo, puoi scegliere cosa aggiustare.
 La convalida AMP disciplina principalmente l'uso di elementi HTML, la s e le dichiarazioni di stile . Assicurati che queste cose nella pagina siano tutte conformi a AMP e che non vi sia nulla che violi le linee guida AMP. In caso contrario, la tua pagina AMP non verrà visualizzata da nessuna parte.
La convalida AMP disciplina principalmente l'uso di elementi HTML, la s e le dichiarazioni di stile . Assicurati che queste cose nella pagina siano tutte conformi a AMP e che non vi sia nulla che violi le linee guida AMP. In caso contrario, la tua pagina AMP non verrà visualizzata da nessuna parte.Struttura dati
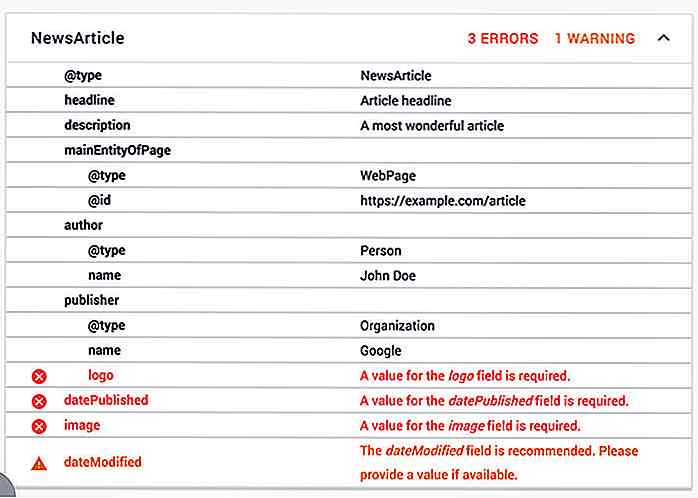
AMP richiede anche la struttura dei dati dello schema. Questi dati sono disposti all'interno dell'etichetta principale della pagina in formato JSON. Contiene informazioni contestuali della pagina tra cui il titolo, il logo e il nome dell'editore, la data in cui è stato pubblicato e modificato, ecc.
A seconda dello scopo della pagina, i dati da includere possono variare: articoli, recensioni, ricette, video, ecc. Puoi fare riferimento alla documentazione sui tipi di dati di Google per i dettagli sul tipo di dati.
Sono richiesti alcuni dati che produrranno errori se non forniti; alcuni altri tipi di dati sono opzionali e produrranno solo avvertimenti. Questi tipi di errori tuttavia non appariranno nei suddetti validatori AMP.
Invece, appariranno nello Strumento di test dei dati strutturati di Google e nel tuo account Google Webmaster.
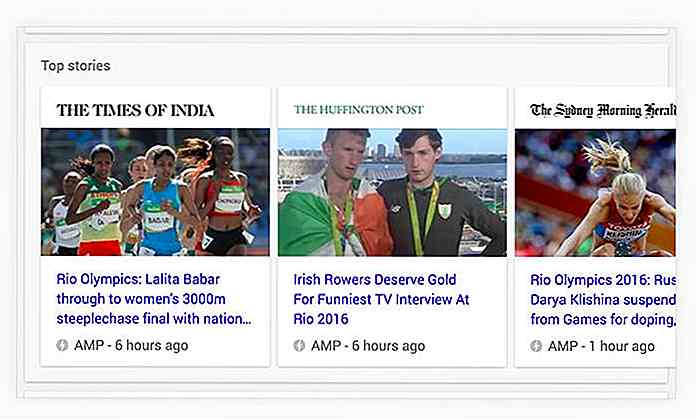
 I consumatori di AMP o un client che supporta AMP, come Ricerca Google e Momenti di Twitter, possono utilizzare questo set di dati per presentare i contenuti AMP nella pagina dei risultati.
I consumatori di AMP o un client che supporta AMP, come Ricerca Google e Momenti di Twitter, possono utilizzare questo set di dati per presentare i contenuti AMP nella pagina dei risultati. Pertanto, oltre a seguire le linee guida AMP con i loro elementi HTML personalizzati proprietari, devono essere presenti anche i dati dello schema richiesti.
Pertanto, oltre a seguire le linee guida AMP con i loro elementi HTML personalizzati proprietari, devono essere presenti anche i dati dello schema richiesti.Errori trascurati
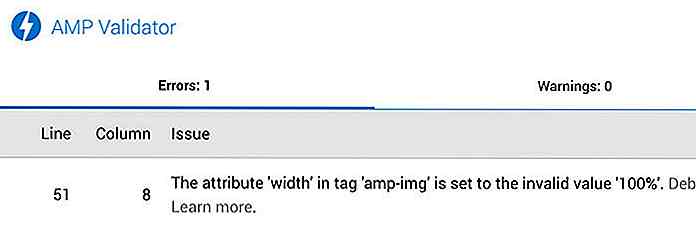
La maggior parte degli errori sono annotati nel documento in modo esplicito e possono essere facilmente rilevati in un colpo d'occhio. Alcuni errori tuttavia sono contestualizzati con variabili che potremmo non notare come "Valore attributo non valido", che dice "The attribute '%1' in tag '%2' is set to the invalid value '%3'." .
Questo rapporto errori non menziona né elenca con precisione quale valore non è valido. Ma quello che so è che non possiamo impostare la width e l' height di 100% o auto . Questi valori di attributo devono essere la dimensione esatta dell'immagine per preservare il rapporto di immagine.
 Questo è solo un esempio. Esistono numerosi elementi personalizzati -
Questo è solo un esempio. Esistono numerosi elementi personalizzati - amp-img, amp-iframe e amp-ads - con le proprie serie di regole di convalida contro l'uso di un attributo e il suo valore.Questo potrebbe rendere la convalida AMP Page un compito scoraggiante, specialmente se prendiamo in considerazione centinaia o forse migliaia di contenuti legacy pubblicati anni fa.
Pensiero finale
AMP è ancora nella sua fase iniziale. È in uno sviluppo molto attivo con gli sforzi comuni di Google e della comunità di sviluppo web. Ma AMP certamente si evolverà . Simile a HTML5, potrebbero esserci elementi, attributi e alcune pratiche che saranno deprecate in futuro. Assicurati quindi che le pagine AMP vengano costantemente convalidate di volta in volta in base alle ultime modifiche alle linee guida.

20 migliori strumenti e risorse gratuiti per il marketing via email
Anche dopo essere stato nello scenario di internet marketing da decenni, l' email marketing è ancora una delle tecniche più efficaci per promuovere la tua attività online. Perché? Semplicemente perché offre caratteristiche che nessun'altra tecnica di marketing fa. Funzionalità come marketing basato sui dati, messaggi personalizzati, campagne orientate all'azione e costo-efficacia.Tutta

Rellax.js - Funzionalità Parallax gratuite con JavaScript Vanilla
Lo scrolling della parallasse sembra incredibile se fatto bene. Non è una funzionalità che desideri su tutti i siti Web, ma per i siti creativi e le pagine di destinazione, gli elementi di parallasse catturano l'attenzione velocemente .Ci sono tonnellate di librerie JavaScript libere per effetti animati a scorrimento, ma molte sono gonfie o troppo complesse per alcune persone.E