it.hideout-lastation.com
it.hideout-lastation.com
Introduzione al modulo layout griglia CSS
Un tempo erano tavoli, quindi margini e float, poi flexbox e ora grid : i CSS si orientavano sempre verso nuovi e migliori modi per facilitare il secolare lavoro di codifica dei layout web . Il modello di layout griglia CSS può creare e aggiornare il layout lungo due assi : orizzontale e verticale, influendo sulla larghezza e sull'altezza degli elementi.
Il layout della griglia non dipende dalla posizione degli elementi nel markup, quindi puoi mescolare i posizionamenti degli elementi nel markup senza alterare il layout. Nel modello di griglia, un elemento di contenitore di griglia è suddiviso in colonne e righe di griglia (note collettivamente come tracce di griglia ) per linee di griglia . Ora vediamo come creare una griglia campione .
Supporto per il browser
Al momento della stesura di questo articolo, il modulo griglia CSS è supportato solo dal browser IE più recente e da Edge. La griglia CSS è in fase sperimentale negli altri principali browser in cui devi abilitare il supporto manualmente :
- Firefox: premi MAIUSC + F2, inserisci il seguente comando nella barra di input GCLI visualizzata nella parte inferiore del browser:
pref set layout.css.grid.enabled true. - Chrome: sfoglia l'URL
chrome://flagse attiva le funzionalità diExperimental Web Platform features.
È probabile che tutti i principali supporti per i browser arriveranno entro l'inizio / metà del 2017 .
Una griglia di esempio
Per trasformare un elemento in un contenitore della griglia è possibile utilizzare una di queste tre proprietà di display :
display: grid;- l'elemento viene convertito in un contenitore della griglia di blocchidisplay: inline-grid;- l'elemento viene convertito in un contenitore di griglia in lineadisplay: subgrid;- se l'elemento è un elemento della griglia, viene convertito in una subgrid che ignora il modello della griglia e le proprietà della griglia
Proprio come una tabella è composta da più celle di tabella, una griglia è composta da più celle di griglia . Un elemento della griglia è assegnato a un insieme di celle della griglia noto collettivamente come l' area della griglia .
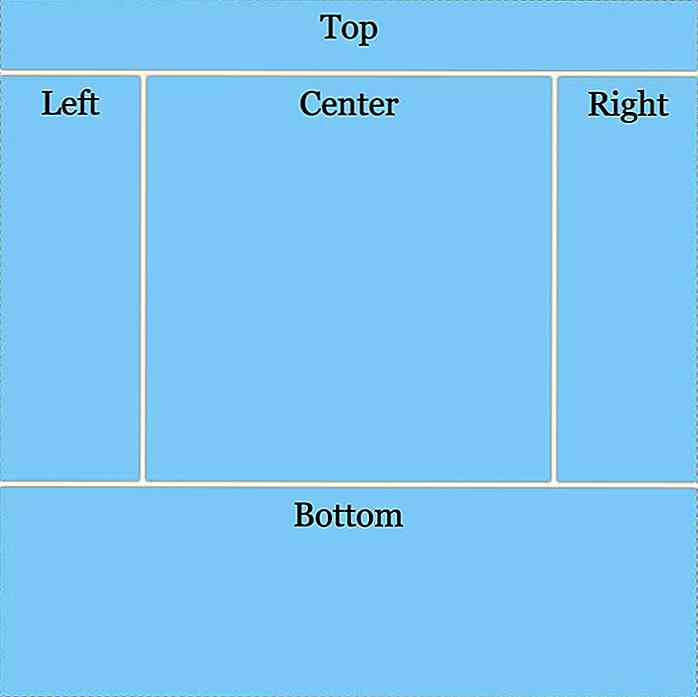
Creeremo una griglia con cinque sezioni (aree della griglia) : in alto, in basso, a sinistra, a destra e al centro. L'HTML consiste di cinque div all'interno di un contenitore div .
SuperioreSinistracentroDestraParte inferiore
Nel CSS, la proprietà grid-template-areas definisce una griglia con diverse aree della griglia . Nel suo valore, una stringa rappresenta una riga della griglia e ogni nome valido all'interno di una stringa rappresenta una colonna . Per creare una cella della griglia vuota è necessario utilizzare il carattere punto ( . ) All'interno di una stringa di riga.
I nomi delle aree della griglia devono essere referenziati dalla proprietà della griglia delle singole voci della griglia.
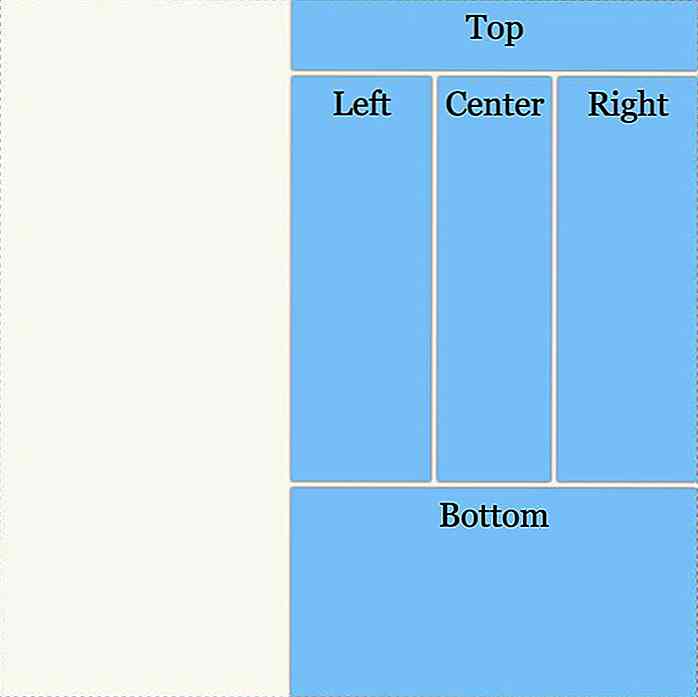
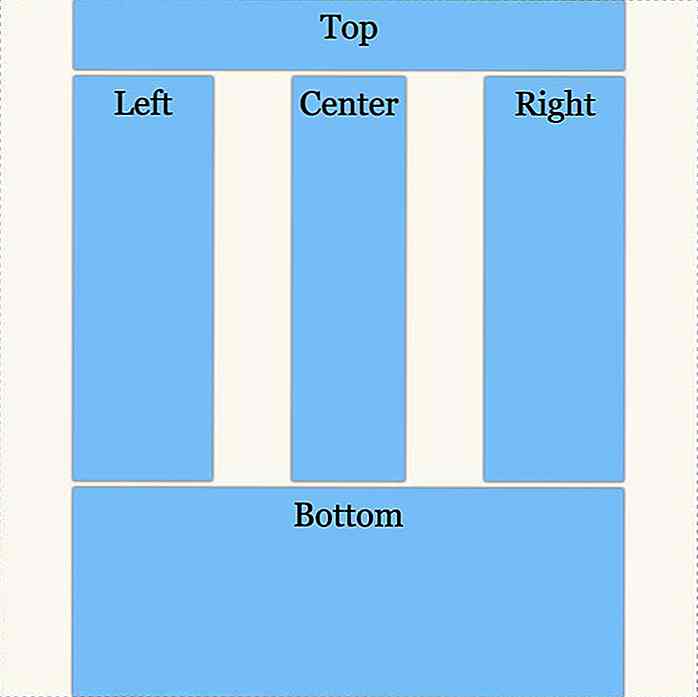
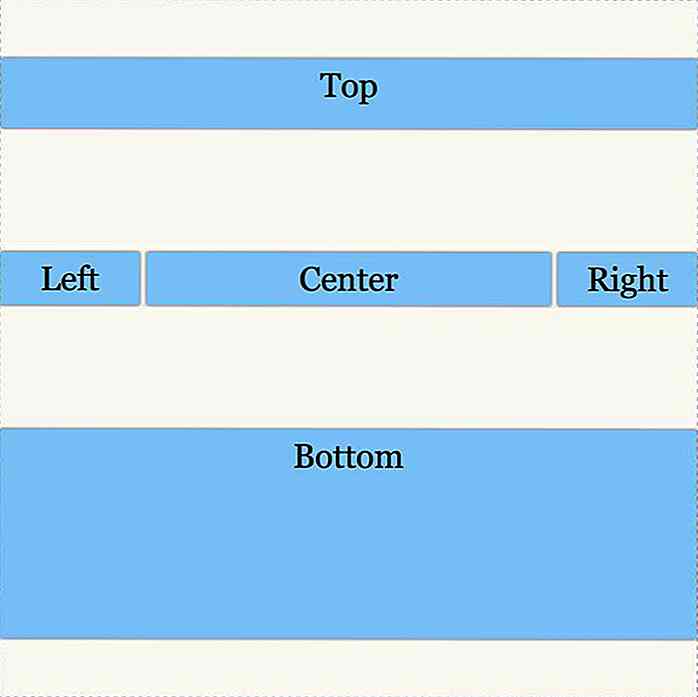
.grid-container {width: 500px; altezza: 500 px; display: grid; grid-template-areas: "top top top" "left center right" "bottom bottom bottom"; } .grid-top {grid-area: top; } .grid-bottom {grid-area: bottom; } .grid-left {grid-area: left; } .grid-right {grid-area: right; } .grid-center {grid-area: center; } Quindi questo codice crea una griglia con tre righe e colonne . L'elemento in top occupa un'area che si estende su tre colonne nella prima riga e l'elemento in bottom estende su tre colonne nell'ultima riga . Ciascuno degli elementi di left, centre e right prende una colonna nella fila centrale .
Ora dobbiamo assegnare quote a queste righe e colonne. Le proprietà grid-template-columns e grid-template-rows definiscono la dimensione della traccia della griglia (riga o colonna).
.grid-container {width: 500px; altezza: 500 px; display: grid; grid-template-areas: "top top top" "left center right" "bottom bottom bottom"; grid-template-columns: 100px auto 100px; grid-template-rows: 50px auto 150px; } Ecco come appare la nostra griglia CSS (con alcuni stili aggiuntivi):
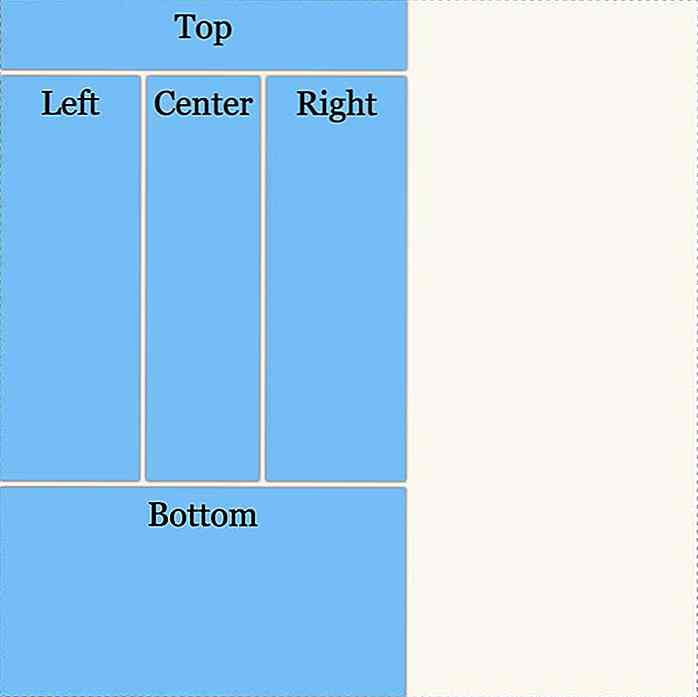
 Spazio tra gli elementi della griglia
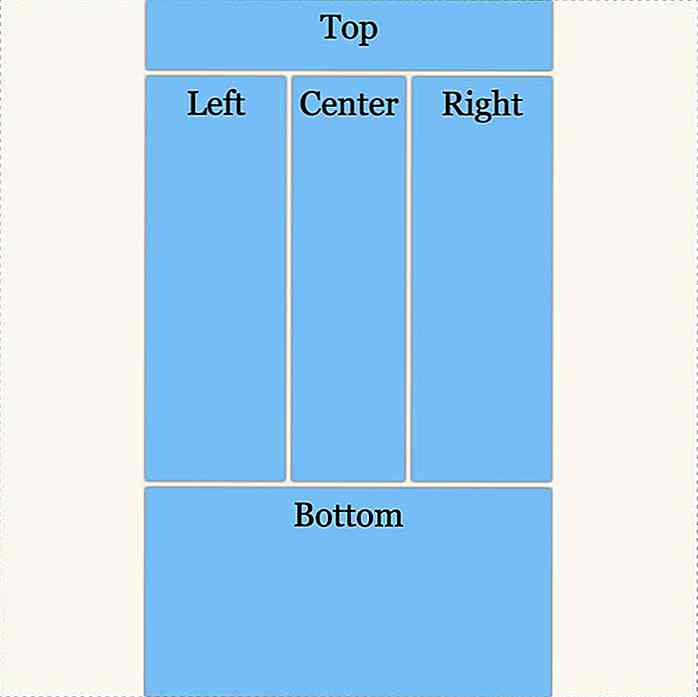
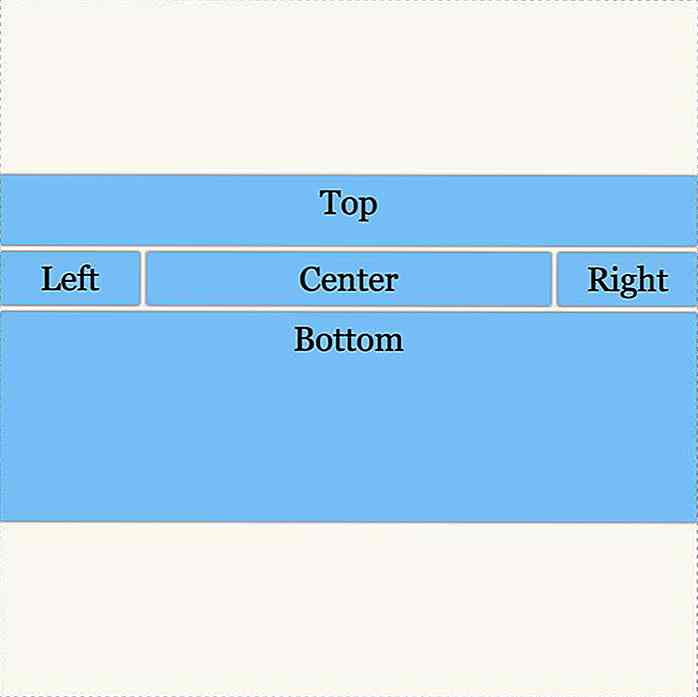
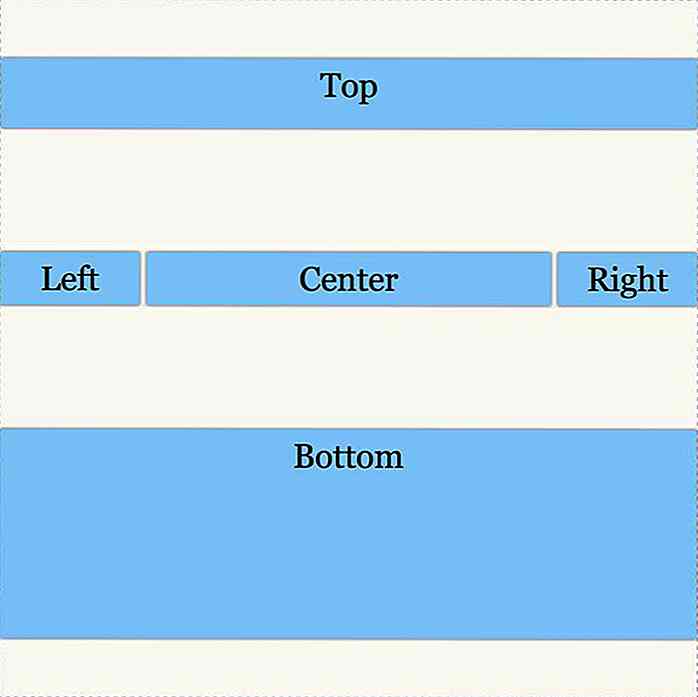
Spazio tra gli elementi della griglia È possibile aggiungere uno spazio vuoto tra colonne e righe utilizzando grid-column-gap e grid-row-gap, o il loro grid-gap proprietà longhand.
.grid-container {width: 500px; altezza: 500 px; display: grid; grid-template-areas: "top top top" "left center right" "bottom bottom bottom"; grid-template-columns: 100px auto 100px; grid-template-rows: 50px auto 150px; intercapedine: 5px 5px; } Sotto puoi vedere che la proprietà grid-gap aggiunto degli spazi tra gli elementi della griglia.
 Allineare il contenuto e gli elementi della griglia
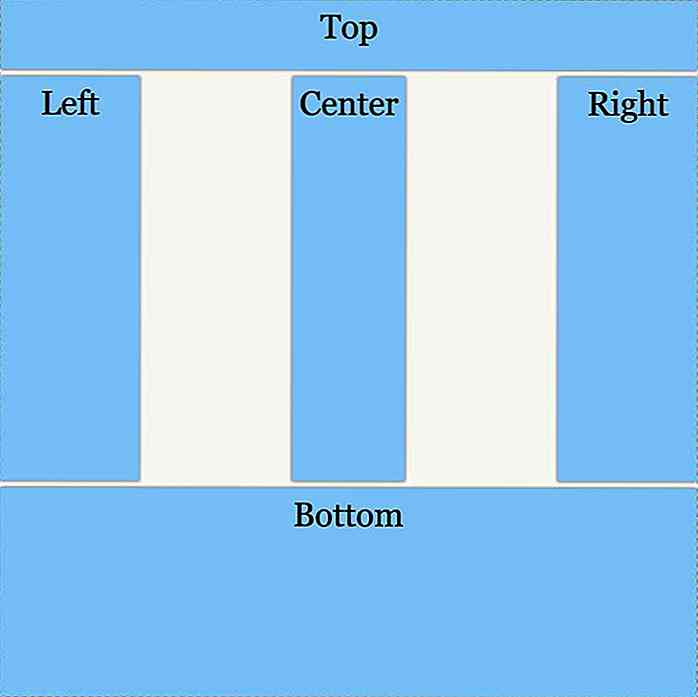
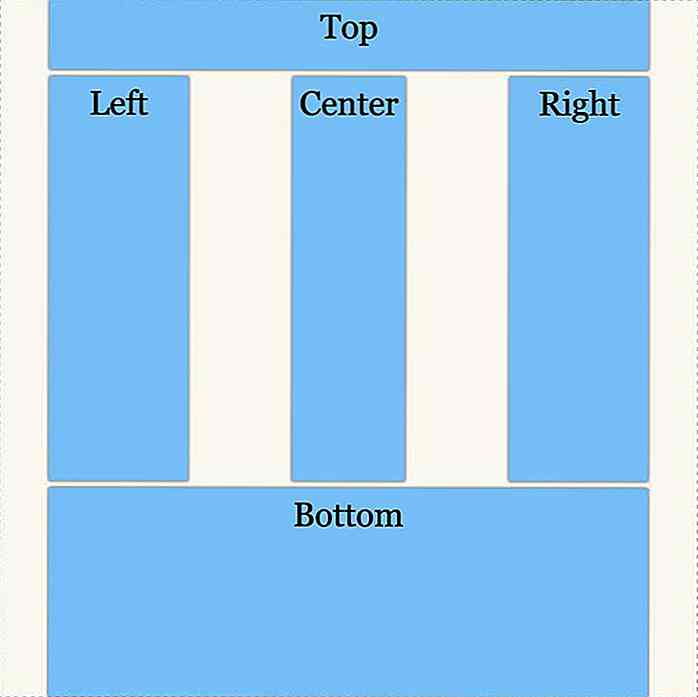
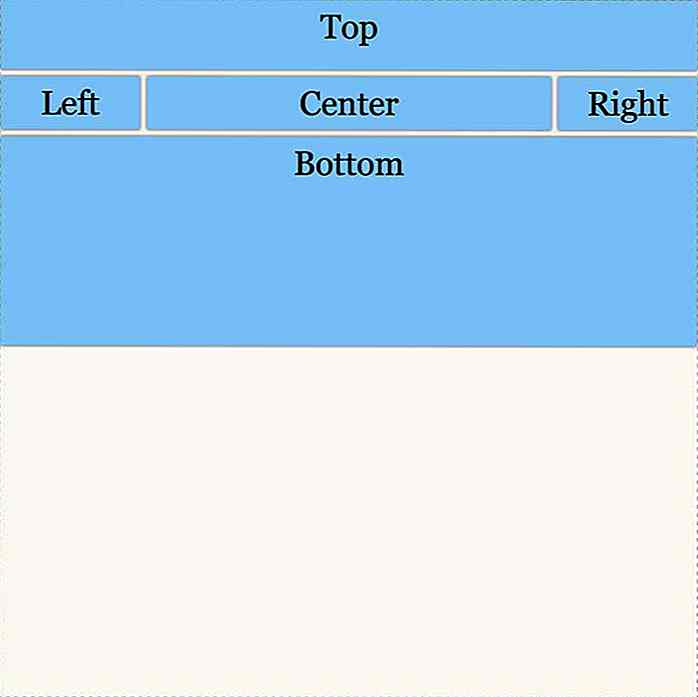
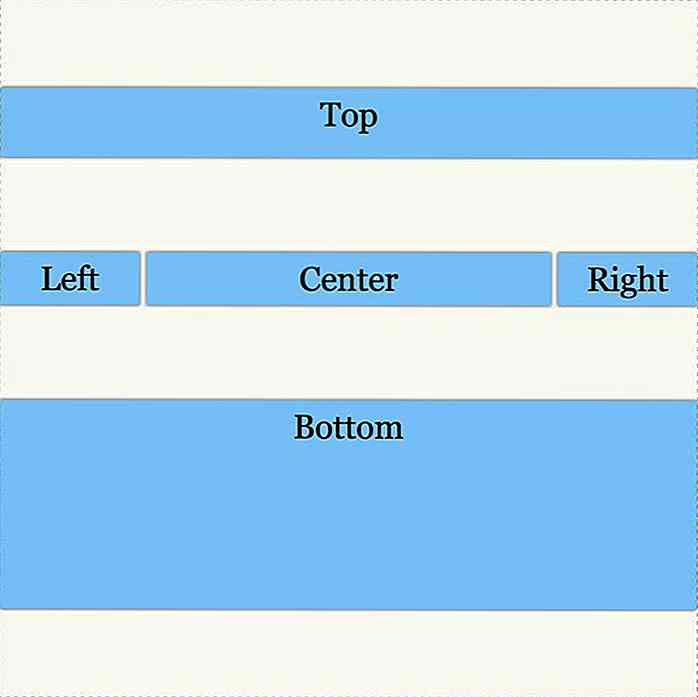
Allineare il contenuto e gli elementi della griglia La proprietà justify-content del contenitore della griglia ( .grid-container ) allinea il contenuto della griglia lungo l'asse in linea (asse orizzontale) e il align-content proprietà, allinea il contenuto di una griglia lungo l'asse del blocco (asse verticale) . Entrambe le proprietà possono avere uno di questi valori : start, end, center, space-between, space-around e space-evenly .
Ove applicabile, la dimensione della traccia (riga o colonna) si riduce per adattarsi al contenuto quando allineato. Dai uno sguardo agli screenshot dei contenuti della griglia allineati con i diversi valori sottostanti.
justify-content: start;

justify-content: end; 
justify-content: center; 
justify-content: space-between; 
justify-content: space-around; 
justify-content: space-evenly; 
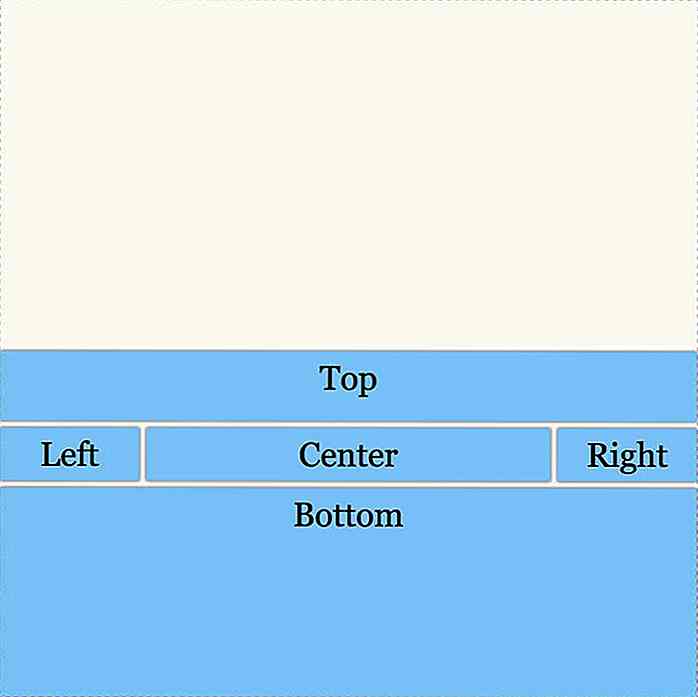
align-content: start; 
align-content: end; 
align-content: center; 
align-content: space-between; 
align-content: space-around; 
align-content: space-evenly;  Sia le proprietà di
Sia le proprietà di justify-content che quelle di align-content allineano l'intero contenuto all'interno di una griglia .Per allineare i singoli elementi all'interno delle rispettive aree della griglia, utilizzare l' altra coppia di proprietà di allineamento : justify-items e align-items . Entrambi possono avere uno di questi valori: start, end, center, baseline (allineare gli elementi lungo la linea della griglia di base dell'area) e stretch (gli elementi riempiono l'intera area).

The Lunecase: il primo caso di iPhone intelligente al mondo
Probabilmente siamo tutti consapevoli del fatto che i nostri smartphone e altri dispositivi emettono energia elettromagnetica . Finora, però, nessuno è mai venuto fuori con un ottimo modo per sfruttare queste emissioni, in particolare l'energia elettromagnetica emessa dagli smartphone. Mentre la quantità di energia emessa è piuttosto piccola, si tratta ancora di energia potenzialmente sprecata che nessuno è stato in grado di sfruttare. Fin

Gli inserzionisti causano i social media per perdere il loro lustro?
I siti web di social media come Facebook, LinkedIn e Google Plus sono uno dei fenomeni più sorprendenti che colpiscono il World Wide Web . A partire da Sixdegrees.com, il primo sito Web per combinare la creazione di profili, la costruzione di liste di amici e la possibilità di navigare su tali elenchi sul proprio profilo o sui profili degli altri, l'idea è poi cresciuta nel panorama dei social media. d