it.hideout-lastation.com
it.hideout-lastation.com
LayoutIt! - Costruire layout bootstrap HTML con facilità
Se vuoi creare un sito web reattivo allora Bootstrap sarà uno strumento utile per te. Quest'ultima innovazione di framework ha portato gli sviluppatori web a un nuovo approccio per la creazione di siti Web e app più facili, veloci e migliori in generale.
Ma è piuttosto difficile e per non parlare del dispendio di tempo per costruire un layout da zero. Per rendere questo processo più semplice e veloce, in questo post vedremo LayoutIt! che ti aiuta a progettare facilmente layout HTML basati su Bootstrap.
LayoutIt! è uno strumento basato sul Web per il layout di una struttura di una pagina Web con trascinamento della selezione. LayoutIt! supporta l'ultima versione di Bootstrap e se non si desidera iniziare completamente da zero, ha 3 modelli di base che è possibile utilizzare. Il design quindi, è pronto per essere utilizzato nel tuo progetto completo di codice Bootstrap integrato . Finora, è ancora in modalità beta, ma finora funziona bene senza intoppi.
Iniziare
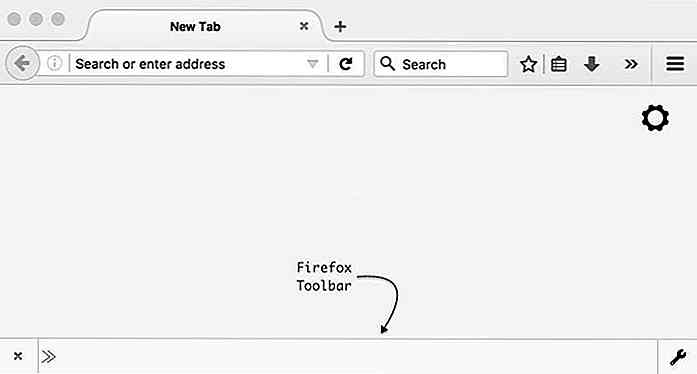
Per iniziare con LayouIt! devi andare alla pagina Modifica. Come puoi vedere nello screenshot seguente, ci sono vari strumenti e opzioni da verificare. Nella parte superiore, puoi vedere le 3 modalità che puoi creare in: modalità Modifica, Modalità sviluppatore e Modalità anteprima.

Sotto la barra in alto puoi vedere gli elementi sulla barra laterale sinistra e il contenitore sulla destra. Il contenitore è la tua tela su cui puoi costruire e personalizzare i tuoi elementi. Una volta che hai finito di costruire, scarica il codice, condividi o salvalo .
Elementi
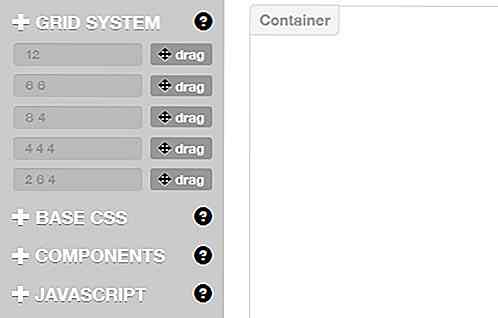
Esistono 4 tipi di elementi: Grid System, Base CSS, Javascript e componenti aggiuntivi. Basta trascinare e rilasciare l'elemento richiesto nel contenitore e personalizzarlo di conseguenza.

Per iniziare, scegli un sistema di griglie o diversi per creare il layout che vuoi vedere sul tuo sito web. La griglia ti fornisce fondamentalmente righe e colonne su cui lavorare.
Una volta ottenuta la griglia è possibile aggiungere alcuni elementi CSS di base con CSS di base, come titolo, paragrafo, blockquote, tabella, pulsante, immagine e così via. Puoi trovare altre preferenze aggiuntive in ogni elemento, come l'allineamento per i paragrafi, l'enfasi o il renderlo come lead.
Per aggiungere attributi comuni, i componenti forniscono diversi elementi di base del sito Web, come pulsante, intestazione, testo, breadcrumb, impaginazione e così via. Infine, per migliorare il tuo sito web, inserisci alcuni elementi di Javascript : modale, barra di navigazione, schede, avvisi, compressione o carosello.
Guida all'uso
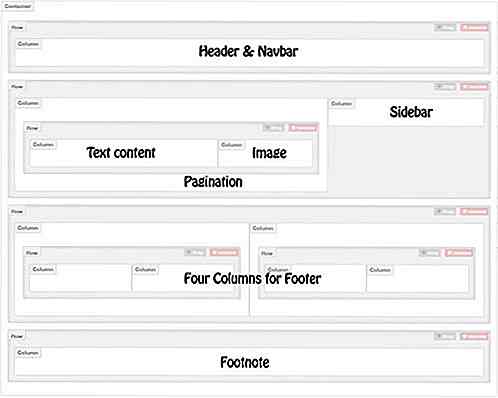
Per vedere come LayoutIt! lavora in azione, stiamo cercando di costruire il layout di homepage di Hongkiat.com. Ecco una ripartizione del layout.

Innanzitutto, dobbiamo lavorare sul layout della griglia.
Il layout richiede quattro righe principali: una singola colonna per l'intestazione e la barra di navigazione; due colonne per il contenuto del testo, l'immagine e l'impaginazione; una singola colonna per la barra laterale; quattro colonne per il piè di pagina e una colonna per la nota a piè di pagina. Il seguente screenshot è come appare il layout su una griglia scheletro.

Ora per aggiungere gli altri elementi:
- Aggiungiamo un'intestazione da "Componenti" e una barra di navigazione da "Javascript".
- Per mettere l'immagine accanto al contenuto del testo, un'altra griglia 8 4 dovrebbe essere inserita all'interno della prima griglia 8 (vedi foto sopra).
- Aggiungi testo da "Componenti" e aggiungi Immagine da "Base CSS".
- Sotto Testo e immagine, inserisci l' impaginazione da "Componenti"
- Per la sidebar, aggiungiamo semplicemente un testo dell'etichetta usando Title da "Base CSS".
- Per il footer, possiamo Titolo e Paragrafo da "Base CSS".
- Per la nota a piè di pagina, basta aggiungere il paragrafo da "Base CSS".
E abbiamo finito. Questo è come sarà il layout. Suggerimento: per abilitare la modifica del testo, fare clic con il tasto destro del mouse sul testo.

Per coloro che hanno familiarità con Bootstrap e vogliono creare layout supportati da Bootstrap, LayoutIt! è uno strumento divertente con cui giocare. Fai un tentativo e facci sapere cosa ne pensi.

Dietro le firme dei 25 più grandi nomi di Tech
Ti sei mai chiesto quanto puoi dire dalla calligrafia o dalla firma di qualcuno? Se una firma è un nome completo, un soprannome, solo le iniziali o uno scarabocchio, ogni tipo dice qualcosa sulla personalità della persona, così come le "io", i capitali pronunciati, la leggibilità del nome e del cognome, o persino l'uso di un periodo nella firma.Myp
Feather Icons - Un set di icone belle, minimaliste e gratuite
Se cerchi sul Web troverai tonnellate di set di icone gratuiti creati su misura per il web. Questi sono incredibilmente utili per tutti i tipi di siti Web, perché la grafica si arricchisce sempre di un layout.È davvero difficile trovare set di icone gratuiti che si adattino al tuo design. In genere la tua migliore opzione è un'icona minimalista come Feather.Qu