it.hideout-lastation.com
it.hideout-lastation.com
Suggerimenti per la progettazione del logo per principianti
Nota del redattore: questo post è stato scritto da Vlad Shvets per Hongkiat.com. Vlad lavora per Vectr menzionato nel contenuto.
Ogni azienda, libero professionista o professionista indipendente ha bisogno di un logo . Una volta che decidi che è il momento di avviare un'azienda, la domanda sul design del logo viene immediatamente visualizzata. Alcuni di noi userebbero i servizi di un designer professionista, tuttavia, altri che stanno semplicemente bagnando i piedi con il business sicuramente non sarebbero in grado di permetterselo .
Come tutti noi affrontiamo prima o poi, dobbiamo progettare un logo noi stessi . E poi ci facciamo prendere dal panico. Certo, non potrebbe essere così difficile, ma da dove cominciare ? Devo acquistare un software costoso? Come abbinare i colori?
Al team di assistenza clienti di Vectr, abbiamo parlato con centinaia di appassionati di grafica che lavorano sui loro loghi e conoscono bene le loro difficoltà. In questo articolo, condivideremo alcuni consigli universali su come affrontare il design del logo se è il primo pezzo di graphic design che tu abbia mai creato.
Struttura il tuo lavoro
Prima di tutto, struttura il tuo lavoro e non iniziare a fare tutto in una volta. È una buona idea fare qualche ricerca di benchmarking . Identifica i leader nel tuo settore e controlla se i loro loghi hanno qualcosa in comune.
Quindi, hai una scelta importante da fare all'inizio, precisamente, se il tuo logo sarà iconico, logotipo o una combinazione di entrambi .
I loghi iconici, come suggerisce il nome, sono disegnati attorno a un'icona . Puoi scaricare alcune icone royalty-free da directory come Iconfinder o Flaticon, quindi modificarle in qualcosa di unico.
Se stai cercando un logo logotipo, la cosa più importante è la tipografia . Ci sono più pro e contro dei caratteri serif e sans-serif per i logotipi. Puoi sicuramente scegliere ciò che più ti si addice giocando con diversi tipi di carattere.
Crea un logo vettoriale
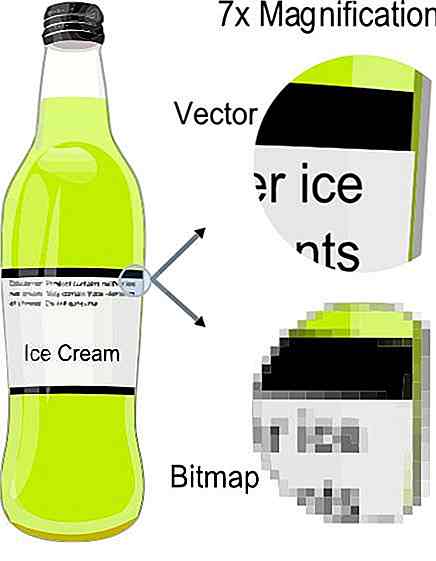
Sicuramente dovresti creare il tuo logo in vettori per assicurarti che sia bello in diverse dimensioni . Se dovessi creare il tuo logo in un editor grafico raster non dimenticare che molto probabilmente apparirebbe distorto e poco chiaro, quindi non è sicuramente una buona idea.
 Scegli il software giusto
Scegli il software giusto Sono disponibili ottimi strumenti grafici vettoriali gratuiti ea pagamento. Un errore commesso da molti principianti è il download di una versione pirata di Adobe Illustrator e il tentativo di impararlo in movimento . Questo è probabilmente il modo più difficile per farlo.
Ci sono alcuni ottimi strumenti gratuiti come Inkscape o Vectr con cui puoi realizzare le stesse cose e sono molto più facili da usare.
Non usare foto
Dimentica le foto. Le foto sono pixelate e convertirle in vettori sarebbe uno sforzo inutile, in quanto il logo risultante sicuramente non sarebbe bello .
Comprendi la ruota dei colori
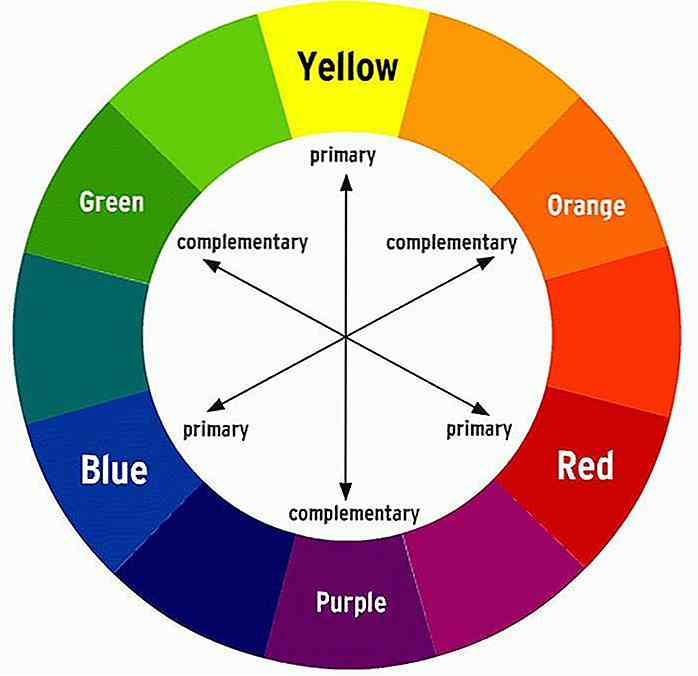
Se vuoi progettare un grande logo, dovresti essere ben equipaggiato con una solida ricerca del settore e uno strumento di grafica vettoriale con cui lavorare. Prima di scherzare con alcune icone e testo, assicurati di capire come usare i colori nel modo giusto .
Nel modello di colore RYB, rosso, giallo e blu sono considerati i colori primari. I tre colori secondari sono verde, arancione e viola . Vengono creati mescolando due colori primari . Altri sei colori terziari si formano miscelando colori primari e secondari.
 Combinazioni di colori complementari
Combinazioni di colori complementari I colori situati l'uno di fronte all'altro sulla ruota dei colori sono chiamati colori complementari . Ad esempio, pensa a rosso contro verde o blu a arancio. L' elevato contrasto di colori complementari crea un aspetto luminoso e vibrante, soprattutto a piena saturazione.
I colori complementari non sono molto buoni per il testo ma sono utili per la maggior parte dei loghi . Ad esempio, il logo di Visa è uno di questi logo di successo. Il design utilizza il blu e il giallo (arancione) come colori complementari. Sia il blu che il giallo simboleggiano ricchezza, stabilità e fiducia .
 Combinazioni di colori analoghi
Combinazioni di colori analoghi Schemi di colori analoghi utilizzano i colori che si trovano uno accanto all'altro sulla ruota dei colori. Di solito si abbinano molto bene e creano disegni naturali e di bell'aspetto. Tuttavia, assicurati di avere abbastanza contrasto quando usi colori analoghi.
Il logo di McDonald's è uno degli esempi più famosi per l'utilizzo di una combinazione di colori analoga. Rosso, arancione e giallo chiaro si abbinano molto bene qui. E, è un fatto provato che il colore rosso rende le persone affamate - una scelta decisamente intelligente da McDonald's.
 Schemi di colori triadici
Schemi di colori triadici Una combinazione di colori triadica include colori distribuiti uniformemente attorno alla ruota dei colori . Ad esempio, immagina il viola, il verde e l'arancione. Gli schemi di colori triadici tendono ad essere abbastanza brillanti, anche se si usano colori un po 'pallidi. Può anche essere una buona idea lasciare dominare un colore e usare gli altri due per l'accento .
Ad esempio, 7-Eleven ha un logo con una combinazione di colori triadici. Il verde è usato come colore principale e il rosso e l'arancione per il contrasto . Di conseguenza, il logo è ben bilanciato e dinamico . I loghi Triadic funzionano particolarmente bene per i marchi di vendita al dettaglio .
 Master griglie e struttura
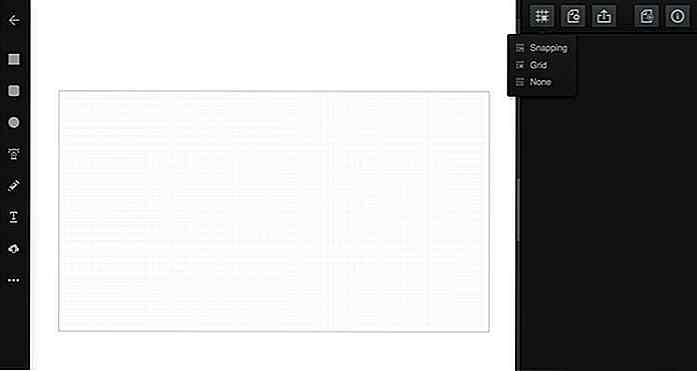
Master griglie e struttura Quando si progetta un logo, utilizzare sempre una griglia e prestare attenzione ai dettagli . Assicurati che le singole parti del tuo logo, come lettere e icone, siano allineate proporzionalmente . Quindi, il tuo logo apparirebbe fantastico in diverse dimensioni e composizioni.
Nello screenshot qui sotto, puoi vedere la griglia fornita con Vectr.
 Rimettilo alle basi
Rimettilo alle basi Mantienilo semplice. I loghi fantasiosi e complicati possono sembrare grandiosi e significativi per i designer, tuttavia, per la maggior parte, possono sembrare confusi e disordinati . Quello che vuoi ottenere è il riconoscimento istantaneo del tuo logo da parte dei tuoi clienti e partner commerciali. Pertanto, è meglio concentrarsi sul rendere il tuo logo minimalista e diretto .
Il famoso esempio di un semplice logo minimalista che ha fatto la storia è Nike . Creata da una giovane designer, Carolyn Davidson nel 1971, l'immagine assomiglia a un'ala che è un suggerimento per il marchio, Nike, dal nome della dea greca della vittoria. In seguito il logo si è evoluto in vari formati, ma l'elemento principale è sempre rimasto lo stesso.
 Usa lo spazio negativo con saggezza
Usa lo spazio negativo con saggezza Lo spazio negativo può essere sia il tuo migliore amico che il peggior nemico . Alcuni tipi di carattere e forme creano uno spazio più negativo di altri; assicurati di bilanciarli saggiamente .
Puoi anche usare lo spazio negativo in modo molto creativo. Ad esempio, FedEx è famosa per un segno di freccia quasi nascosto nel suo logo. Sembra buono, giusto?
 Ultime parole
Ultime parole All'inizio il design dei loghi può sembrare confuso, ma una volta che hai compreso i concetti teorici di base e messo in pratica abbastanza tempo, diventa divertente abbastanza rapidamente. La cosa più importante è non aver paura di sperimentare e rimanere curiosi di conoscere nuovi font, forme e composizioni che è possibile utilizzare.

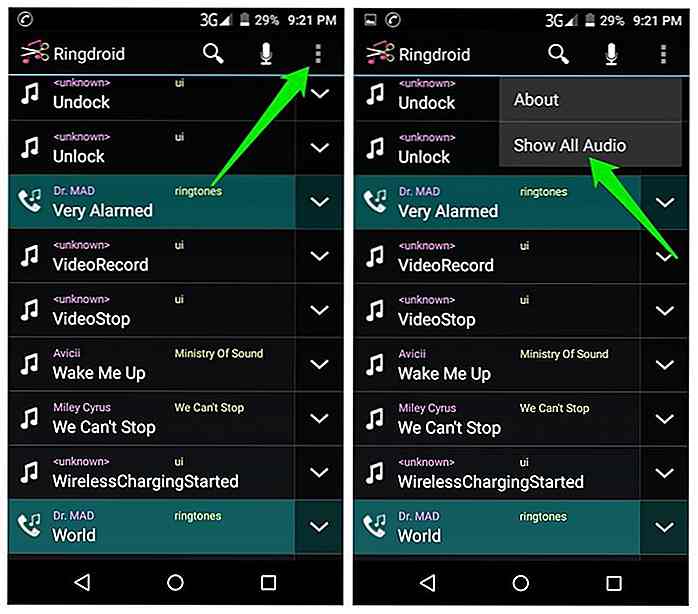
Come creare e personalizzare le suonerie sui telefoni Android
Esistono decine di app e siti Web per scaricare suonerie e utilizzarle sul tuo telefono Android. Tuttavia, c'è la possibilità che la suoneria della tua melodia preferita non sia disponibile, o non creata a tuo gusto. In questo caso, puoi anche creare le tue suonerie dalle tue canzoni e melodie preferite.N

Marketing Yourself - Suggerimenti su come sfruttare i tuoi punti deboli
Nessuno è perfetto. Nessuno deve essere. Abbiamo tutti dei punti deboli. Queste debolezze sono il vero carburante che può portarci avanti . L'umanità ha fatto questo per migliaia di anni. Abbiamo inventato lance per superare le nostre debolezze di agilità ed essere in grado di cacciare animali molto più veloci.Abbi