it.hideout-lastation.com
it.hideout-lastation.com
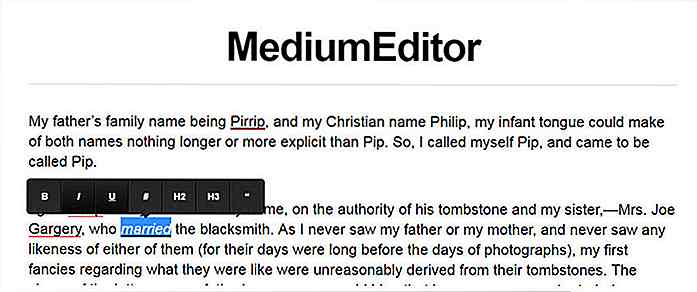
MediumEditor - Barra degli strumenti di modifica del testo incorporata per il Web
Tutti conoscono Medium.com e la loro piattaforma di blogging molto popolare. Hanno ridefinito molte idee nel mondo del design e puoi trovare molti tutorial che ti insegnano come clonare i loro progetti.
Uno strumento che ti potrebbe piacere è il plug-in di MediumEditor basato su puro JavaScript. Ti consente di aggiungere un editor di testo inline personalizzato a qualsiasi pagina con lo stesso design del sito blog medio. Quindi, puoi lasciare i lettori in grassetto, in corsivo, aggiungere link, intestazioni e praticamente tutto il resto, con una semplice barra degli strumenti visiva .
Nota che questo progetto non è affiliato con Medium in alcun modo quindi non è un plugin ufficiale .
È stato creato da un fan del sito e da qualcuno che ama lo stile di design Medio. Puoi imparare di più sulla configurazione di GitHub che memorizza tutto il codice, totalmente gratuito per l'uso.
 L'editor funziona su tutti i principali browser, inclusa la versione corrente di Microsoft Edge e IE. Supporta anche versioni precedenti di Internet Explorer, risalenti a IE7. Pazzo!
L'editor funziona su tutti i principali browser, inclusa la versione corrente di Microsoft Edge e IE. Supporta anche versioni precedenti di Internet Explorer, risalenti a IE7. Pazzo!L'installazione è un gioco da ragazzi in cui è possibile estrarre tutti i file direttamente tramite npm o Bower o persino utilizzare un CDN online gratuito come JSDelivr.
Quindi esegui il dd sia i file CSS che JavaScript nell'intestazione del tuo sito web. Vai tranquillo.
Da lì, chiami l'editor con una singola riga di codice:
var editor = new MediumEditor ('. editable'); Puoi passare un elenco di elementi della pagina che dovrebbero funzionare solo con l'editor o lasciarli scorrere su tutta la pagina .
Probabilmente l'uso più pratico di questo plugin è creare un qualche tipo di editor WYSIWYG per un'applicazione web.
Non gestisce i dati di passaggio avanti e indietro tra il server e il client, quindi è necessario creare quella logica da soli. Tuttavia, questo plugin è molto più facile che partire da zero.
 Se scorri fino alla fine della pagina demo di MediaEditor troverai un elenco di estensioni che puoi testare. Questi includono la modifica completa del markdown, insieme ai pulsanti di stile medio e ad altre funzionalità dell'interfaccia .
Se scorri fino alla fine della pagina demo di MediaEditor troverai un elenco di estensioni che puoi testare. Questi includono la modifica completa del markdown, insieme ai pulsanti di stile medio e ad altre funzionalità dell'interfaccia .Questo plugin è altamente raccomandato per tutti i fan di Medium che vogliono replicare parte della loro UX in un altro progetto.

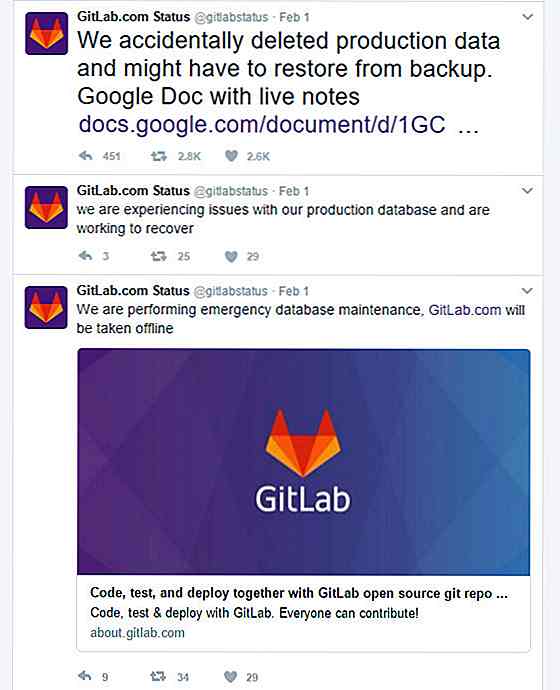
Errore minimo, grave catastrofe - GitLab va offline per un giorno
GitLab, una startup che è un'alternativa al GitHub molto popolare, ha avuto di recente una giornata piuttosto dura in quanto un errore umano ha causato l'interruzione dell'intero sito per un giorno intero .Il problema di GitLab è iniziato quando il sito stava riscontrando problemi di tempo di caricamento e stabilità . I

50 suggerimenti e trucchi di Facebook più richiesti per il 2018
Per molti di noi, Facebook è una fantastica piattaforma di social media che ti permette di connetterti con amici di tutto il mondo. Tuttavia, come utente, Facebook è molto più divertente e utile. Ma solo se sai come riuscirci.Per aiutarti a ottenere il massimo da tutte le cose divertenti e le utili funzionalità di Facebook, sto compilando un elenco completo dei suggerimenti, trucchi e hack più ricercati su Facebook. Con