it.hideout-lastation.com
it.hideout-lastation.com
Mobile Web Design: 10 suggerimenti per migliorare l'usabilità
La navigazione web mobile dovrebbe trasformarsi nella prossima piattaforma Internet. Ora è facile navigare in rete da quasi ovunque utilizzando dispositivi mobili che si adattano in una mano grazie alla tecnologia. La mancanza di una buona implementazione dell'usabilità nel web design per dispositivi mobili rende difficile navigare tra i vari siti Web mobili popolari. La progettazione di dispositivi mobili deve essere più semplice del suo sito Web standard e più basata su attività per svolgere il lavoro perché gli utenti cercano qualcosa di specifico e urgente.
Dovresti tener conto di come utilizzare il minimo minimo dello spazio disponibile per i tuoi contenuti principali e rimanere interessante per gli utenti mobili. Evita immagini di grandi dimensioni e animazioni flash in quanto rallenta il tuo sito. Ricorda che la funzionalità è più importante dello stile per i siti web mobili. Se il tuo sito web non è codificato e progettato correttamente, potrebbe avere un aspetto migliore su un telefono, peggio su un altro o peggio, non visualizzare affatto. Prova, convalida e verifica se è compatibile con tutti i dispositivi mobili.
Per aiutarti a creare un sito web accessibile non solo su computer desktop o laptop ma anche su dispositivi mobili, ecco alcune delle cose da considerare sul web design mobile con immagini di esempio insieme al link diretto della versione del sito web mobile.
1. Decidi la risoluzione dello schermo
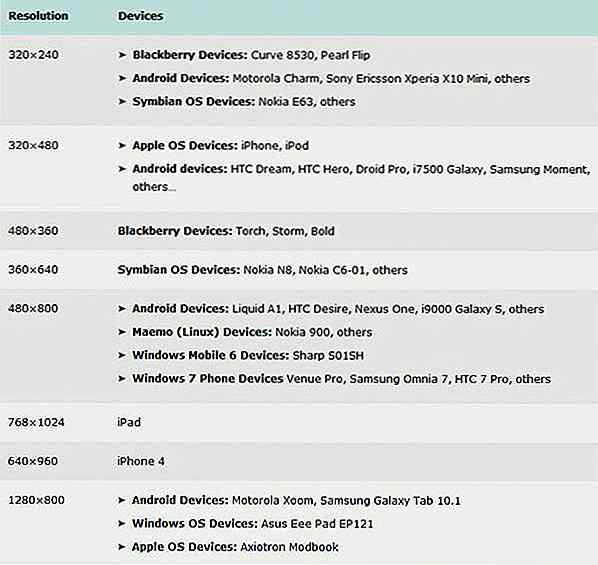
Il mondo mobile contiene una ricca variazione di considerazioni progettuali da diverse dimensioni e risoluzione dello schermo a una varietà di forme. Cerca di raggiungere un equilibrio tra larghezza dello schermo e dimensioni del pubblico sufficienti. Scopri le specifiche degli attuali dispositivi mobili e usa il tuo miglior giudizio. La sfida per gli sviluppatori di dispositivi mobili è il modo per far sì che uno di essi venga visualizzato in modo appropriato su una vasta gamma di dimensioni dello schermo senza dover ricreare pagine per piattaforme diverse.
Ecco un elenco di risoluzioni Web diffuse sui dispositivi mobili a partire da febbraio 2011 presentate da Uxbooth.com con il loro articolo pubblicato, Considerazioni per il Web design mobile (parte 2): Dimensions, di David Leggett. L'autore spiega alcuni punti sulle dimensioni dello schermo e le soluzioni per la progettazione del layout.

2. Spezzare le pagine Web in piccole parti
Lunghe sezioni di testo possono essere difficili da leggere, pertanto posizionarle su più pagine limita lo scorrimento a una direzione. Sbarazzarsi di contenuti a bassa priorità. Attenersi a una singola colonna di testo che si avvolge in modo che non vi sia uno scorrimento orizzontale.
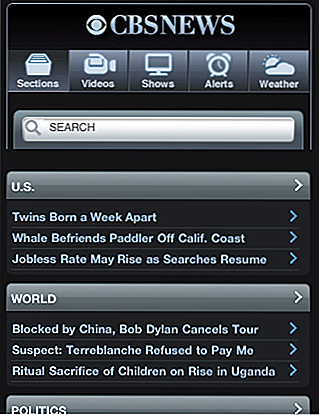
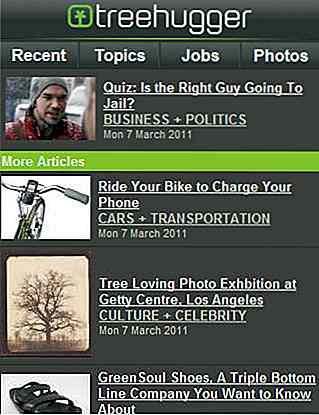
Per l'esempio seguente, la versione del sito Web per cellulari di CBS News mostra solo la sezione principale delle notizie e suddivide gli articoli di notizie in piccole parti. Mentre Treehugger si presenta con i loro articoli recenti e gli ultimi tweet con alcune delle funzionalità del sito completo. Entrambi i siti hanno l'utente fare clic su un link di testo per visualizzare il resto dell'articolo.
Notizie CBS

Abbracciatore di alberi

3. Semplifica il design
La semplicità equivale all'usabilità. Lascia che si muovano nel sito senza difficoltà. Evita l'inclusione di tabelle, cornici e altra formattazione. Se usi il padding, ricorda di mantenerlo al minimo assoluto molto meno di quello che useresti per una normale pagina web. Rispetto ai computer desktop, più si fa clic sui collegamenti sui siti Web mobili, più si attende a causa del tempo di caricamento. Con questo, è necessario rimuovere e semplificare il tuo sito web con l'equilibrio tra contenuto e navigazione.
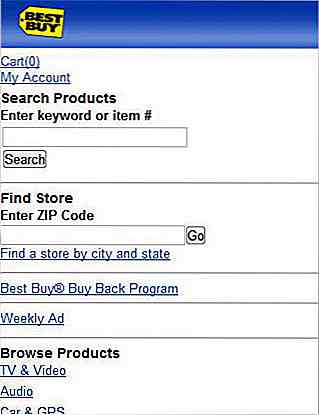
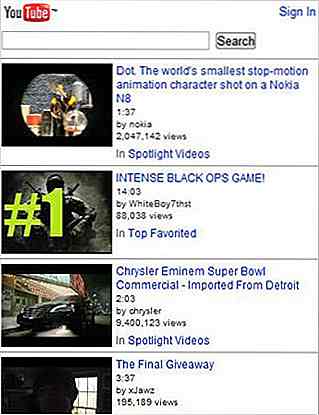
Per il nostro esempio, il sito Web della versione mobile di Best Buy elenca solo le categorie di prodotti più essenziali riducendo il livello di gerarchia dei contenuti. Mentre la home page mobile di YouTube mostra solo i quattro ultimi video spotlight.
Miglior acquisto

Youtube

4. Opzione per visualizzare il sito Web completo
Fornire un collegamento per i visitatori mobili per tornare al proprio sito Web completo affinché l'utente possa trovare e visualizzare gli altri contenuti e le funzionalità accessibili solo alla versione desktop del sito. I tuoi spettatori faranno sicuramente un sacco di scrolling verticale, quindi aiutali con i link "Torna all'inizio" in modo che possano saltare in cima alla pagina.
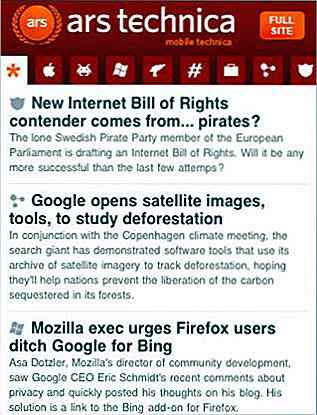
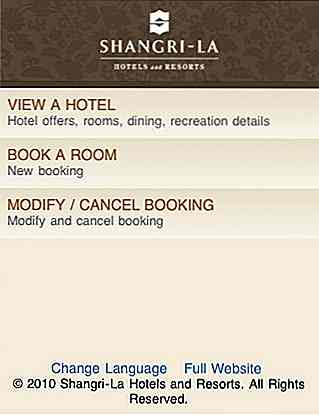
Ad esempio, Ars Technica ha il proprio pulsante di collegamento al sito Web standard inserito nella rubrica. Mentre lo Shangri-La ha il suo link completo al sito web posizionato sul footer.
Ars Technica

Shangri-La

5. Posizionamento della navigazione
Conosci il tuo pubblico ed essere consapevole di ciò che stanno cercando. Scopri come vorranno navigare nel tuo sito. Posiziona il tuo menu di navigazione sotto il contenuto se i tuoi utenti mobili interessati vogliono vedere il contenuto in rapida evoluzione. Il contenuto e il titolo devono essere visibili per primi per non ostacolare la visualizzazione del contenuto della pagina. Per gli utenti che desiderano navigare su una determinata categoria immediatamente, posiziona la navigazione nella parte superiore della pagina. Di seguito sono riportati vari esempi di posizionamento di navigazione utilizzati nel web design mobile.
D & G

Politico

Oroscopo del Giorno

6. Usa link testuali
Il tuo sito Web principale può utilizzare menu a comparsa, rollover o altri gadget fantasiosi, ma probabilmente un browser mobile non funzionerà. Tieni presente che gli elementi di pagina e i collegamenti grafici dinamici consumano risorse, quindi scegli link di testo ben etichettati.
Un elenco a parte


7. Fai una distinzione tra il link selezionato
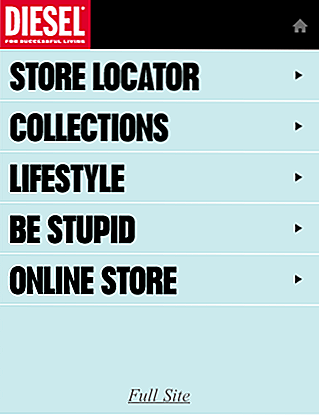
Spostando il cursore verso il basso si scorre la pagina e si evidenziano i collegamenti tutti in una volta. Quindi, è importante consigliare chiaramente all'utente quale oggetto è a fuoco. Questo può essere fatto cambiando il carattere e il colore di sfondo di link e pulsanti o semplicemente aggiungendo dei padding attorno ai collegamenti per rendere l'area cliccabile più grande di 44px per 44px. Geek Squad e Diesel hanno utilizzato font di grandi dimensioni per il testo cliccabile.
Geek Squad

diesel

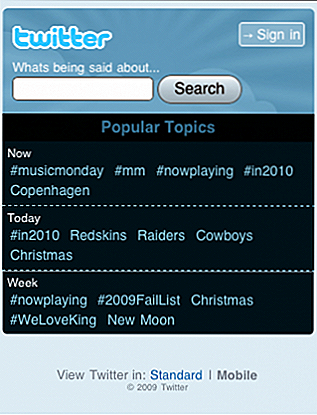
8. Collegamenti di equilibrio
Ogni download di pagina consuma tempo e risorse di sistema, le ultime a scarseggiare, quindi cerca di non forzare il visitatore del sito a scavare attraverso una moltitudine di pagine per accedere alle informazioni richieste. Strike un equilibrio tra il numero di link su ogni pagina e la profondità del sito.
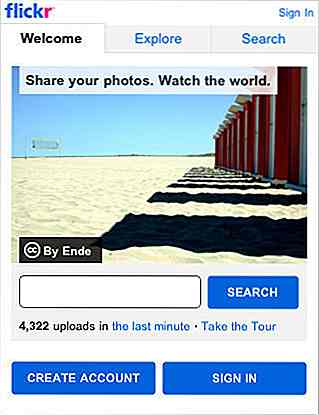
Flickr

cinguettio

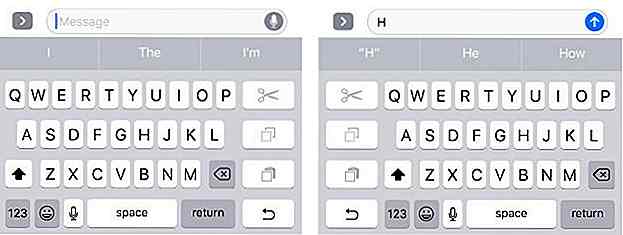
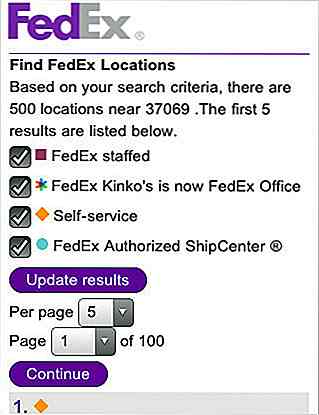
9. Riduci l'inserimento del testo dell'utente
È difficile inserire testo nelle versioni mobili dei siti web. Sostituisci con i pulsanti di opzione o l'elenco, in modo che possano scegliere con facilità ciò di cui hanno bisogno. Ricorda che gli utenti mobili non hanno accesso alla tastiera e al mouse convenzionali. Più l'URL è corto, meglio è perché è monotono digitare URL lunghi.
Per il nostro esempio qui sotto, Fedex ha fatto uso di checklist e menu a tendina. Mentre Tumblr ti ha fatto scegliere la tua lingua usando il menu a discesa.
Fedex

Tumblr

10. Nessun pop o aggiornamento
I browser mobili in genere non supportano i popup. E se lo facessero, avrebbero uno spazio molto ristretto in cui entrare. Stai lontano dal loro utilizzo per evitare risultati imprevedibili. Inoltre, non aggiornare periodicamente le pagine per evitare di riempire la memoria limitata del dispositivo. Consenti all'utente di aggiornare il contenuto.

In poche parole
Diventa creativo e applica il tuo web design mobile in un modo nuovo. Rendi i tuoi contenuti avvincenti abbastanza e utilizzabili. Dai ai tuoi utenti quello che vogliono, quando lo vogliono. Gli utenti non vogliono scavare più a fondo al sito solo per trovare ciò che stanno cercando nel web mobile.
Hai qualche sito mobile preferito che ti ha davvero ispirato? Puoi condividere alcuni dei tuoi suggerimenti sul web design per dispositivi mobili? Facci sapere!
Ulteriori letture
- Responsive Web Design (alistapart.com)
- Rendi il tuo sito Mobile Friendly (thinkvitamin.com)
- W3C mobileOK Checker (w3.org)
- iPhone Simulator

10 linguaggi di programmazione che non vorresti codificare
Hai mai sentito parlare di Chicken, Whitespace e LOLCODE ? Sono nomi di linguaggi di programmazione bizzarri che sorprendentemente esistono. I linguaggi di programmazione sono generalmente creati per facilitare il lavoro del programmatore, ma esistono alcune lingue che sono state create per stuzzicare la comunità di programmazione .

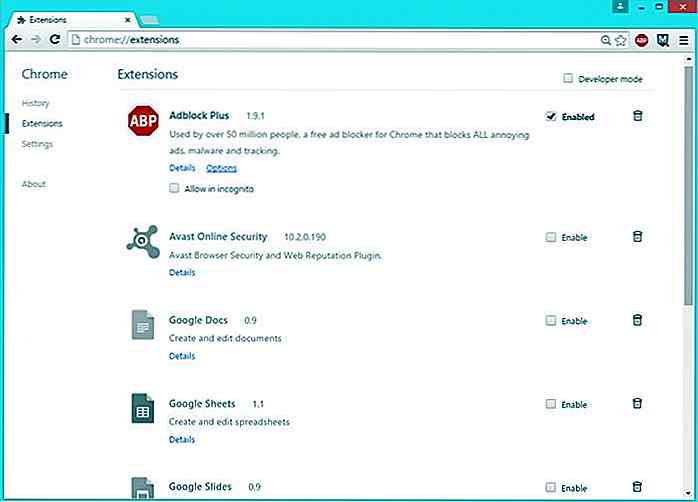
11 modi per accelerare Google Chrome
Uno dei browser più popolari tra gli utenti che amano è Google Chrome, e nonostante tutti gli aggiornamenti di funzionalità e correzioni di bug, Chrome può essere lento a volte a causa di alcune delle sue funzionalità, estensioni o applicazioni.La buona notizia è che ci sono vari suggerimenti e trucchi e hack che aiutano a migliorare la velocità e la sensibilità generale di questo browser, che in seguito può migliorare il caricamento della pagina e le velocità di navigazione sul Web. In quest