it.hideout-lastation.com
it.hideout-lastation.com
Mozilla Brick - Libreria di componenti UI gratuiti per applicazioni Web
Se cerchi abbastanza duro, puoi trovare tonnellate di framework web frontend gratuiti. Vengono tutti con i loro lati positivi e negativi, ma c'è un quadro là fuori per tutti.
Mozilla Brick è un framework più recente ed è costruito come una libreria UI che gira su Web Components.
Questi componenti funzionano come bit di codice riutilizzabile simili alla libreria Polymer di Google . Tuttavia, con Mozilla Brick, hai la tua libreria di componenti, insieme agli elementi dell'interfaccia utente, il tutto racchiuso in un unico grande pacchetto.
Se ti immergi in questa libreria, ti accorgerai subito che è costruita in modo diverso rispetto ad altri.
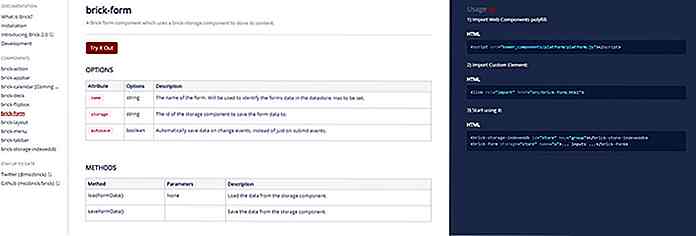
Mozilla usa il proprio linguaggio per descrivere elementi personalizzati come i mattoni che fungono da componenti raggruppati insieme. Se aggiungi molti mattoni alla tua pagina, puoi gestirli utilizzando uno strumento di gestione dei pacchetti come Bower.
 Nota che Mozilla Brick può funzionare su Polymer, quindi è un framework versatile. In sostanza, dovresti usare Brick per definire specifici elementi di pagina o azioni utente specifiche sulla pagina.
Nota che Mozilla Brick può funzionare su Polymer, quindi è un framework versatile. In sostanza, dovresti usare Brick per definire specifici elementi di pagina o azioni utente specifiche sulla pagina.Quindi colleghi questi componenti agli elementi tipici dell'interfaccia utente direttamente all'interno dell'HTML . In questo modo stai ancora utilizzando le convenzioni di denominazione conformi agli standard in cima ai componenti Brick.
È attualmente in versione 2.0 e puoi trovare un intero elenco di repository su GitHub. Mozilla ha creato un account GitHub appositamente per questo progetto, quindi è il posto migliore per trovare informazioni.
Ha tutto, dalle interfacce utente del calendario alle barre delle schede, i layout delle carte personalizzate e persino il codice del sito Web principale di Brick. Tutti rilasciati gratuitamente con la fonte completamente accessibile .
 Ogni progetto include una demo live ospitata su GitHub, quindi se si scava nella documentazione, si troveranno collegamenti per tutti questi.
Ogni progetto include una demo live ospitata su GitHub, quindi se si scava nella documentazione, si troveranno collegamenti per tutti questi.Prima di entrare in Brick dovresti avere un certo livello di comfort con i componenti web. Non è super friendly e si rivolge in particolare agli sviluppatori di frontend che desiderano componenti pre-progettati per le loro applicazioni web.
Eppure anche i principianti possono imparare le corde praticando con Brick per conto proprio. Potresti avere difficoltà a comprendere l'intera libreria, ma più ti eserciti più imparerai e più facile sarà creare potenti webapp basate su componenti.
![Decifrare il caso curioso di come funziona il web design giapponese [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/192/deciphering-curious-case-how-japanese-web-design-works.jpg)
Decifrare il caso curioso di come funziona il web design giapponese [Op-Ed]
Il Giappone, sede di un'estetica stupenda e precursore del minimalismo; dalla moda all'architettura, sembrano aver capito tutto. Mi piacciono particolarmente gli anime e i manga giapponesi: il modo in cui uniscono storytelling e arte ha sempre impressionato il modo in cui voglio raccontare le mie storie

19 utili script di Google Apps per automatizzare Google Drive
Google Drive offre ottime funzionalità per l'archiviazione e il lavoro con diversi tipi di file, ma non dispone di alcune funzionalità fondamentali per il tuo lavoro. Google Apps Scripts è un linguaggio di scripting di facile utilizzo per eseguire operazioni che altrimenti non sono disponibili in Drive.Es