it.hideout-lastation.com
it.hideout-lastation.com
Overhang.js - Un plugin jQuery per i messaggi di notifica Dropdown
Quanto sono fastidiose le caselle di avviso JS predefinite ? Si sentono come una reliquia di un'epoca passata dello sviluppo del web.
Al giorno d'oggi, possiamo fare messaggi di notifica non invadenti che condividono le stesse informazioni ma non interrompere l'esperienza dell'utente . E questo è esattamente quello che puoi fare con overhang.js .
 Questo plugin gratuito di jQuery può aggiungere barre di notifica personalizzate che scendono dalla parte superiore dello schermo. Sono posizionati tramite CSS e animati con JavaScript, in modo che possano scorrere da un punto fisso nella parte superiore indipendentemente dalla lunghezza della pagina .
Questo plugin gratuito di jQuery può aggiungere barre di notifica personalizzate che scendono dalla parte superiore dello schermo. Sono posizionati tramite CSS e animati con JavaScript, in modo che possano scorrere da un punto fisso nella parte superiore indipendentemente dalla lunghezza della pagina .È possibile creare messaggi che si chiudono automaticamente dopo un determinato periodo di tempo o altri che richiedono l'input dell'utente .
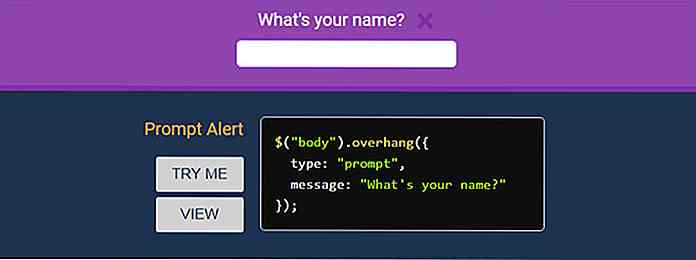
I messaggi possono trasmettere successi, errori, errori o semplici notifiche con informazioni sull'utente o sulla pagina. I messaggi possono anche avere i propri pulsanti sì / no per porre domande agli utenti come un avviso di prompt di JavaScript.
C'è anche un'opzione per creare prompt che si aprono con un campo di input . Questo sarebbe perfetto per un modulo di iscrizione via e-mail.
 Overhang.js supporta tutti i principali browser supportati da jQuery ed è anche alimentato dall'interfaccia utente jQuery per le funzionalità animate.
Overhang.js supporta tutti i principali browser supportati da jQuery ed è anche alimentato dall'interfaccia utente jQuery per le funzionalità animate.Insieme alle librerie dell'interfaccia utente jQuery e jQuery, dovrai anche includere un file CSS personalizzato con il plug-in. Puoi sempre unirlo con il foglio di stile del tuo sito web per ridurre le richieste HTTP.
Ogni chiamata effettuata sul metodo overhang() può richiedere un numero qualsiasi di parametri . Queste sono chiamate "opzioni" e ti danno il pieno controllo su ogni casella di notifica.
È possibile modificare la velocità di animazione, la durata, l' attenuazione e le dimensioni / colore del riquadro, insieme ad altre funzionalità di progettazione.
Ecco un esempio di snippet che dimostra come creare una casella di conferma :
// Qualche conferma $ ("body"). Overhang ({type: "confirm", yesMessage: "Yes please!", NoMessage: "No grazie."}); Puoi vedere che questo è piuttosto semplice e non richiede molto codice jQuery .
Per scaricare una copia del plug-in, è possibile visitare il repository su GitHub in cui è anche possibile sfogliare direttamente i file sorgente. Oppure, se vuoi vedere altri esempi dal vivo, vai al sito web di Overhang.js.

5 semplici attacchi per rendere Windows 8.1 più veloce
Il rilascio di Windows 8 è stato accolto con una ricezione mista; mentre alcuni hanno apprezzato la nuova interfaccia, ce n'erano altri che preferivano il suo predecessore. Microsoft ha successivamente rilasciato Windows 8.1, che presenta diversi miglioramenti, alcuni dei quali sono stati trattati in un post che abbiamo pubblicato di recente.

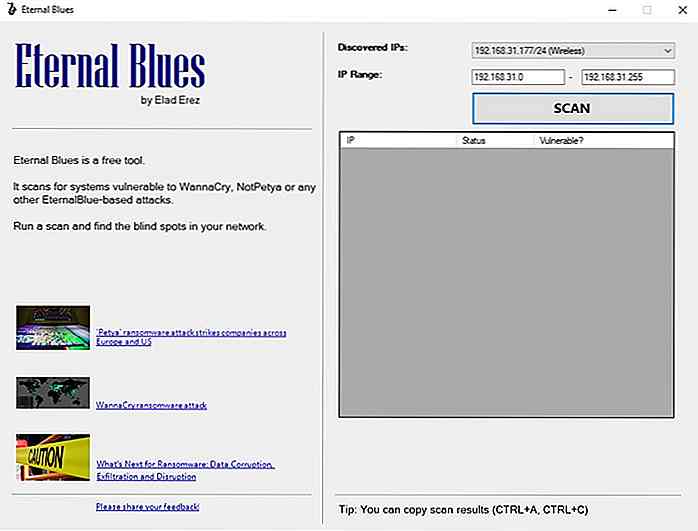
Analizza la vulnerabilità di Windows per Ransomware con questo strumento gratuito
Il ransomware ha guadagnato un'enorme quantità di notorietà come di recente grazie a due importanti epidemie avvenute piuttosto di recente. Il primo è il famigerato ransomware WannaCry che ha fatto notizia quando è stato diffuso al sistema del National Health Service (NHS) del Regno Unito . Il secondo è il ransomware NoPetya che ha come obiettivo sistemi e computer in tutta Europa.Con