 it.hideout-lastation.com
it.hideout-lastation.com
Philter.js - Libreria di modifica delle immagini gratuita con filtri CSS
Instagram è ampiamente noto come la rete fotografica più popolare. Gestisce oltre 52 milioni di foto al giorno e molte di esse includono filtri che alterano le immagini al volo.
Questo è anche possibile utilizzando i filtri CSS che si applicano direttamente nel browser . Queste proprietà di filtro personalizzate hanno un ampio supporto su molti browser e hanno un bell'aspetto.
Con il plug-in Philter JavaScript, puoi ridimensionare questo processo per risparmiare tempo e spostare il codice in HTML per effetti di filtro dinamici .
Usando questo plugin, ottieni un controllo molto maggiore sulle tue immagini . In questo modo puoi scegliere quali filtri applicare a singole immagini e se alcuni filtri dovrebbero cambiare in base al comportamento dell'utente come il passaggio del mouse.
I CSS supportano le transizioni animate e Philter rende questo processo davvero semplice. Basta scaricare Philter dalla homepage o dal repository GitHub. Una volta aggiunto alla tua pagina web, devi solo aggiungere il codice di inizializzazione e lasciarlo andare.
Ecco uno snippet di esempio dal repository GitHub:
Per impostazione predefinita, puoi impostare transizioni e attributi di dati aggiuntivi che puoi aggiungere in HTML. Il parametro url definisce il percorso in cui Philter deve cercare i file SVG personalizzati utilizzati nel processo di filtro.
Questi filtri extra sono inclusi nella libreria, quindi non è necessario modificarli. Ma potresti spostarli o posizionarli in una diversa struttura di directory dal tuo file corrente, quindi potrebbe essere necessario modificare questa impostazione.
Ora puoi semplicemente aggiungere filtri personalizzati direttamente al tuo codice HTML
Ecco un semplice esempio :
Puoi trovare un elenco completo di tutti i filtri su GitHub, oltre a una guida completa all'installazione e molti altri esempi di codice.
Philter è uno dei plug-in gratuiti più interessanti in circolazione e supera i limiti del moderno CSS. È anche possibile progettare i propri filtri se si è disposti a scavare nel codice base e armeggiare.
Per iniziare, basta visitare la homepage di Philter e scaricare una copia. Puoi averlo attivo e funzionante in pochissimo tempo.

Metti alla prova la tua conoscenza della linea di comando con la sfida CMD
Abbiamo discusso dell'importanza di apprendere la riga di comando ed è più importante ora che mai. Ma è anche un argomento difficile da violare, con una curva di apprendimento ripida . Se non sei sicuro di dove cominciare o quanto hai bisogno di imparare, prova la sfida della linea di comando .Qu

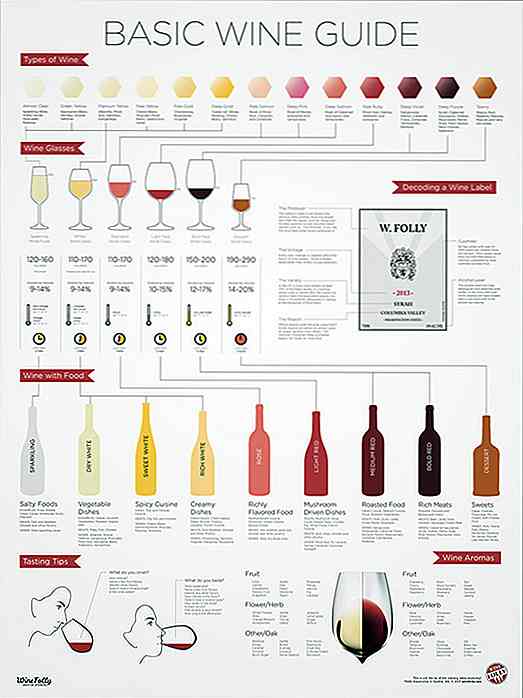
30 interessanti infografiche del vino per gli amanti del vino
Il vino è una bevanda antica con una ricca storia che è anche una delle bevande più bevute nel mondo di oggi. La cultura che circonda questa bevanda si è evoluta in un fenomeno completo. Dalla vinificazione alla degustazione del vino, c'è un'abbondanza di informazioni sull'argomento, e potresti rimanere sorpreso da quanto non lo sai.Dato


![Come eseguire un riavvio di emergenza in Windows 8 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/444/how-execute-an-emergency-restart-windows-8.jpg)
