 it.hideout-lastation.com
it.hideout-lastation.com
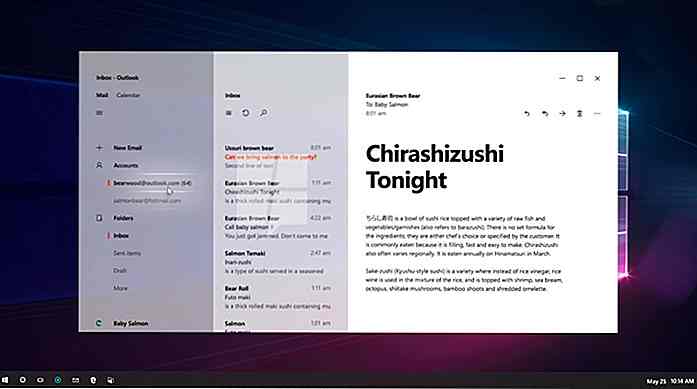
L'aggiornamento del progetto NEON per Windows 10 ha un nuovo design stupendo
Windows 10 otterrà alcuni miglioramenti grafici entro l'anno in quanto Microsoft ha mostrato un aggiornamento dell'interfaccia utente durante l'evento di Windows Developer Day che l'azienda chiama Project NEON .
Previsto per andare in diretta con il rilascio dell'aggiornamento "Redstone 3" da Windows 10, che è il prossimo aggiornamento importante dopo l'aggiornamento dei creativi, Project NEON si basa su Microsoft Design Language 2 (MDL2) . Con Project NEON, Microsoft sta cercando di introdurre alcuni nuovi componenti nel design di Windows 10. Come tale, il progetto si concentrerà su animazioni, semplicità e coerenza.
Il primo componente che verrà introdotto con Project NEON è qualcosa che Microsoft definisce "Acrylic" . Con questo componente, Windows 10 sfocherà lo sfondo, la barra laterale e l'app durante la navigazione, consentendo all'utente di concentrarsi sui contenuti principali. Per quanto riguarda gli effetti di sfocatura, è essenzialmente la funzione Aero Glass introdotta da Microsoft con Windows Vista.
 Oltre ad Acrilico, Microsoft presenterà anche Connected Animations and Conscious UI con Project NEON. Sebbene si sappia poco di queste due caratteristiche finora, sappiamo che entrambi lavoreranno in tandem con Acrylic . Completando il progetto NEON, Microsoft ha anche fatto in modo che l'aggiornamento dell'interfaccia utente porti con sé l'interazione 3D e HoloLens .
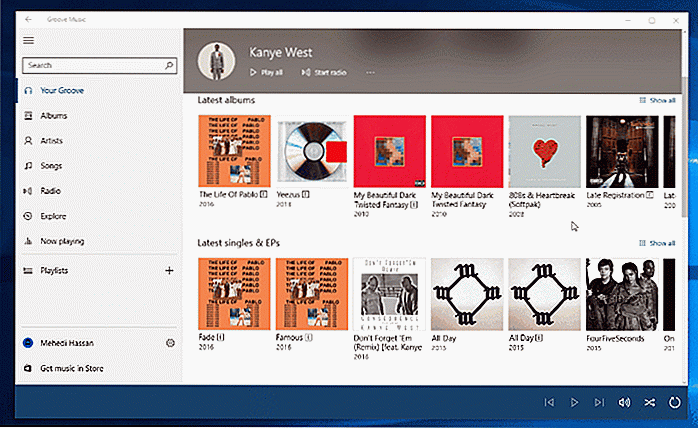
Oltre ad Acrilico, Microsoft presenterà anche Connected Animations and Conscious UI con Project NEON. Sebbene si sappia poco di queste due caratteristiche finora, sappiamo che entrambi lavoreranno in tandem con Acrylic . Completando il progetto NEON, Microsoft ha anche fatto in modo che l'aggiornamento dell'interfaccia utente porti con sé l'interazione 3D e HoloLens . L'aggiornamento di Redstone 3 dovrebbe essere pubblicato nella seconda metà del 2017 e ci aspettiamo che Microsoft possa rivelare ulteriori informazioni su Project NEON a Build 2017 a maggio. Fino ad allora, quelli di voi che fanno parte del programma Insider di Windows 10 possono ottenere un'anteprima di Project NEON . Se hai l'ultima versione di Insider Preview per Windows 10, sarai felice di sapere che l' applicazione Groove Music ora include l'interfaccia utente aggiornata.
L'aggiornamento di Redstone 3 dovrebbe essere pubblicato nella seconda metà del 2017 e ci aspettiamo che Microsoft possa rivelare ulteriori informazioni su Project NEON a Build 2017 a maggio. Fino ad allora, quelli di voi che fanno parte del programma Insider di Windows 10 possono ottenere un'anteprima di Project NEON . Se hai l'ultima versione di Insider Preview per Windows 10, sarai felice di sapere che l' applicazione Groove Music ora include l'interfaccia utente aggiornata.Origine: MSPowerUser

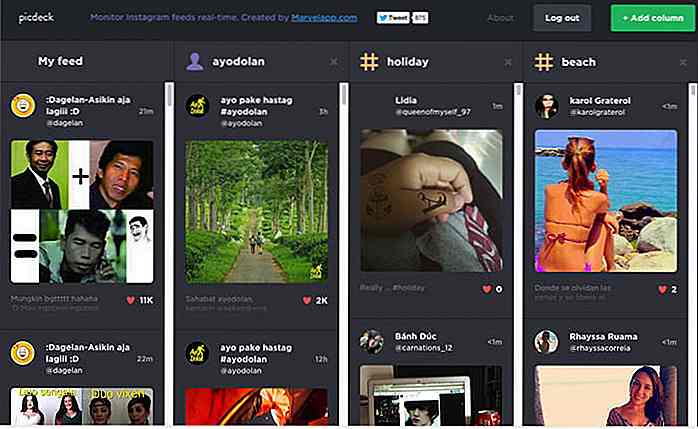
40 strumenti e app per potenziare il tuo account Instagram
Ci siamo divertiti con l'ultimo post su 80 Twitter Tools per fare quasi tutto, quindi abbiamo pensato di rivisitare il formato con Instagram. L'elenco ha messo a disposizione una varietà di strumenti che possono aggiungere più divertimento agli utenti avanzati e agli appassionati di Instagram, dalla pianificazione regolare dei post alla stampa delle foto di Instagram in libri e altri mezzi sorprendenti.I

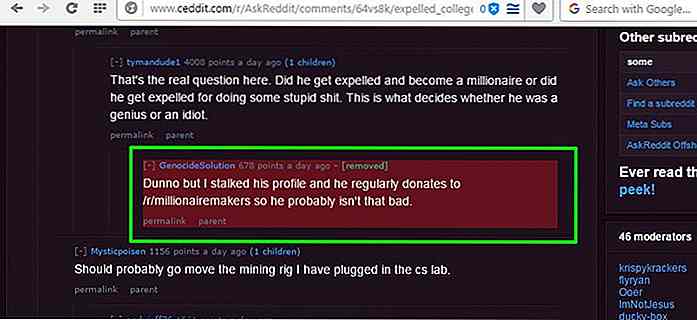
Come leggere i commenti di Reddit eliminati
Durante la navigazione attraverso Reddit, devi aver visto i commenti cancellati o rimossi che possono aver destato la tua curiosità. Ma sai che puoi recuperare la maggior parte di questi commenti cancellati con l'aiuto di strumenti di terze parti?Nel post di oggi, ti mostrerò quattro strumenti che possono aiutarti a vedere i commenti Reddit cancellati in un modo o nell'altro .

![4 migliori client di posta elettronica Android per il 2017 [Recensione]](http://hideout-lastation.com/img/tech-design-tips/740/4-best-android-email-clients.jpg)
![20 cose organizzate in modo ordinato e creativo [PICS]](http://hideout-lastation.com/img/tech-design-tips/525/20-things-organized-neat.jpg)
