it.hideout-lastation.com
it.hideout-lastation.com
SimpleLightbox - Image Lightbox touch-friendly che supporta anche WordPress
I siti portfolio, i post dei blog e anche i siti social utilizzano tutti i lightbox. Sono utili per mostrare contenuti più grandi senza occupare più spazio sulla pagina .
Ma non c'è alcun motivo per creare il tuo da zero quando ci sono così tanti script gratuiti online. Uno dei miei nuovi preferiti è SimpleLightbox, progettato per essere open source al 100% e mobile responsive in esecuzione su tutti i dispositivi .
Tutte le miniature di immagini e i collegamenti di navigazione lightbox supportano i comportamenti tattili in modo che gli utenti possano navigare tra i contenuti da qualsiasi smartphone o tablet.
 Dalla homepage, puoi trovare i link al repository ufficiale GitHub, il plugin ufficiale per WordPress e l'estensione ufficiale TYPO3.
Dalla homepage, puoi trovare i link al repository ufficiale GitHub, il plugin ufficiale per WordPress e l'estensione ufficiale TYPO3.Questa libreria è enorme ed è di gran lunga una delle migliori gallerie di lightbox che troverai. Usa un vero design lightbox che aggiunge una piccola sovrapposizione sulla parte superiore della pagina durante la visualizzazione di qualsiasi galleria.
Ogni immagine di anteprima appare a piena vista insieme alle frecce per navigare attraverso l'intera presentazione. Ma puoi includere funzionalità extra usando l'API SimpleLightbox . C'è una tabella completa di funzionalità nella documentazione e questi sono alcuni dei miei preferiti:
- Testo di navigazione
- Didascalie delle immagini
- Dimensioni del rapporto di immagine.
- Funzione Swipe-to-close.
- Stili di animazione personalizzati.
- Filatoi di caricamento opzionali.
Inoltre, questa libreria ti consente di eseguire le funzioni di callback ogni volta che l'utente fa clic per aprire una galleria, passa a una nuova immagine o esegue qualsiasi altra azione comune.
Questi metodi sono tutti documentati sul sito principale, inclusi esempi dal vivo nel codice sorgente GitHub . Puoi copiare una copia usando Bower o Yarn come strumento di gestione dei pacchetti, sebbene GitHub possa essere un metodo più semplice se non hai familiarità con la riga di comando.
 Ad ogni modo, questa libreria è oltre impressionante. Può funzionare straordinariamente bene su siti di portfolio personali o aziendali per mostrare il tuo lavoro con il supporto del touchscreen.
Ad ogni modo, questa libreria è oltre impressionante. Può funzionare straordinariamente bene su siti di portfolio personali o aziendali per mostrare il tuo lavoro con il supporto del touchscreen.Per saperne di più dare un'occhiata alla homepage di SimpleLightbox e scaricare una copia dello script da GitHub.

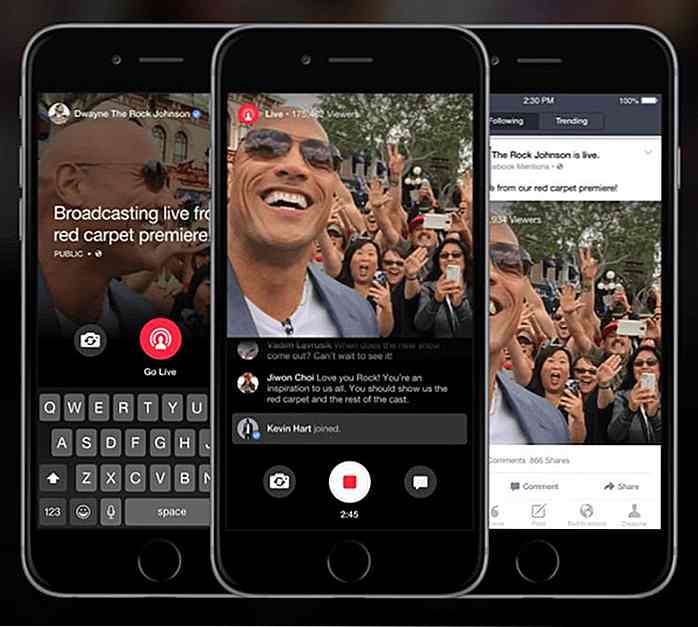
È possibile creare video direttamente su Facebook - Un'applicazione in arrivo
Facebook ha recentemente lanciato alcune interessanti funzionalità e sta pianificando di fare molto di più. Sul fronte dei contenuti video, dopo aver introdotto funzionalità come Facebook Mentions, la società porterà le sue ambizioni di contenuto video al livello successivo, mentre sta preparando una nuova app che si concentrerà sulla creazione di video .Annun
![App essenziali per gli amanti del caffè [Infografica]](http://hideout-lastation.com/img/tech-design-tips/803/essential-apps-coffee-lovers.jpg)
App essenziali per gli amanti del caffè [Infografica]
Abbiamo tutti qualcosa che ci fa superare la giornata. Per molti di noi, è il caffè che ci dà lo spirito e l'energia per superare le avversità di scadenze e progetti incombenti . Dopo tutto, cosa può lenire le nostre anime più dell'odore e del sapore confortante di una buona tazza?C'è un'app per tutti questi giorni, quindi perché non alcuni per il (vero) nettare degli dei? I nost