it.hideout-lastation.com
it.hideout-lastation.com
Scorrimento continuo a piena pagina con jQuery Plugin viewScroller.js
Gli effetti di scorrimento di JavaScript esistono da anni con dozzine di grandi librerie tra cui scegliere. Ma un nuovo contendente nel campo è viewScroller.js .
Questa libreria, molto piccola ma potente, è in grado di creare layout a pagina singola che scorrono come blocchi con uno scorrimento della rotella di scorrimento (o del touchpad). Ciò crea un layout controllato in cui le pergamene spostano l'utente attraverso le singole sezioni di una pagina con precisione pixel-stretta .
Naturalmente, questa è una libreria completamente gratuita disponibile su GitHub e facile da installare con Bower o npm .
Tuttavia, viewScroller.js non è una libreria JavaScript indipendente . Fa affidamento su jQuery e due plugin specifici: jQuery Mousewheel e jQuery Easing . Questi sono entrambi necessari per far funzionare correttamente gli effetti di scorrimento.
Questo può ostacolare il valore di viewScroller poiché richiede poche librerie JS per funzionare. Ma se stai già usando jQuery comunque è un gioco da ragazzi. viewScroller.js offre il metodo più semplice per ottenere un'applicazione web con scorrimento a pagina singola in esecuzione senza molto codice.
Tuttavia, utilizza classi e ID molto dettagliati per creare l'effetto di scorrimento. È possibile modificare queste classi nel proprio file CSS o sovrascriverle nel codice base. Troverai un elenco completo sulla pagina dei pronti contro termine con i nomi delle classi e i dati di impostazione predefiniti .
 Il modo più semplice per iniziare è clonare i demo di viewScroller . Ne hanno uno con una barra laterale destra, l'altro con una barra laterale sinistra e uno con due barre laterali che racchiudono il contenuto nel mezzo.
Il modo più semplice per iniziare è clonare i demo di viewScroller . Ne hanno uno con una barra laterale destra, l'altro con una barra laterale sinistra e uno con due barre laterali che racchiudono il contenuto nel mezzo.Se stai bene con un'app web alimentata da jQuery, allora viewScroller è una fantastica libreria gratuita da usare. Ha bisogno di alcune dipendenze ma non dovrebbero essere difficili da configurare.
Dai un'occhiata alla demo dal vivo e guarda cosa ne pensi. Se ti piace l'UX e il comportamento di scorrimento, segui la guida all'installazione su GitHub per iniziare.

19 utili app per pianificare il tuo matrimonio
Pianificare tutto quanto è importante come il giorno più importante della tua vita richiede molto tempo, sforzi, discussioni, negoziazioni e compromessi. Fornisce inoltre informazioni sul tipo di vita che condividerai con il tuo partner dopo il grande giorno stesso. Per evitare frustrazioni e argomentazioni dall'appannamento dell'intero processo di pianificazione, sii prudente .T

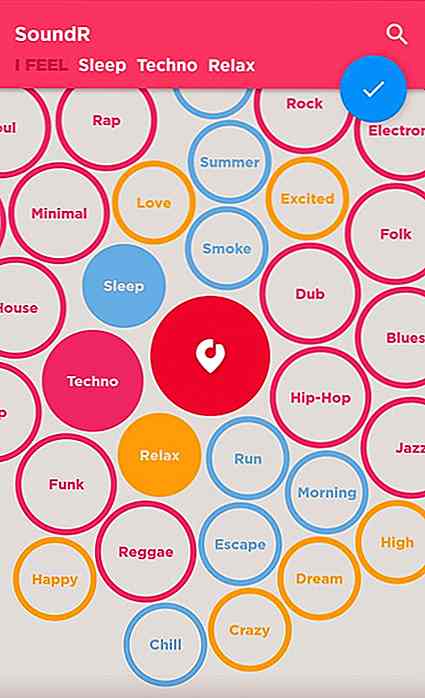
SoundR suggerisce musica basata sul tuo umore
I suggerimenti musicali basati su generi sono molto comuni tra i siti di streaming musicale. I suggerimenti musicali basati sull'umore o basati sull'attività sono comunque una storia diversa. Se stai cercando un servizio di streaming musicale o un'app che ti permetta di adattare la tua playlist in base al tuo stato d'animo o cosa stai facendo in questo momento, dovresti dare un'occhiata a un'app chiamata SoundR.