it.hideout-lastation.com
it.hideout-lastation.com
Dieci strumenti di guida al stile di vita per i web designer - Il meglio di
Una guida allo stile di vita è una documentazione degli elementi dell'interfaccia utente e dei modelli raccolti da un sito o un'applicazione allo scopo di consentire agli sviluppatori di utilizzare stili coerenti nell'intero progetto . In passato, gli sviluppatori hanno creato manualmente le guide di stile, il che richiede molto lavoro. Dopo un po ', hanno iniziato ad automatizzare il flusso di lavoro e gli strumenti di guida di stile che trasformano il codice di front-end in librerie UI ben organizzate hanno iniziato a comparire.
Le guide di stile di vita sono diverse dalle guide di stile del codice, in quanto queste contengono regole su come scrivere codice leggibile e gestibile, mentre le guide di stile di vita sono raccolte di modelli front-end, come classi CSS per pulsanti, widget ed elementi tipografici . Le guide di stile del codice garantiscono la coerenza del codice, mentre le guide dello stile di vita garantiscono coerenza visiva su un sito.
In questo post, abbiamo messo insieme 10 strumenti utili che possono aiutarti a generare la tua guida di stile di vita .
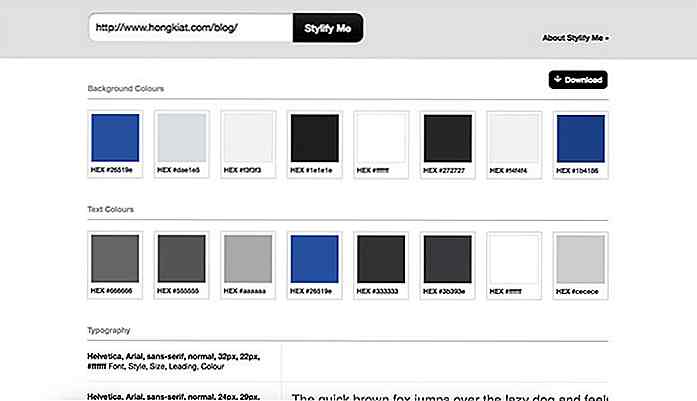
1. Stylify Me
Questo strumento è molto divertente: basta incollare il collegamento del sito Web che si desidera analizzare e osservare come la sua guida di stile viene generata con un clic del mouse. Con Stylify Me puoi ottenere rapidamente una panoramica dei modelli di un sito, inclusi colori, caratteri, dimensionamento e spaziatura. Una volta completato il processo, è possibile scaricare la guida di stile in PDF .
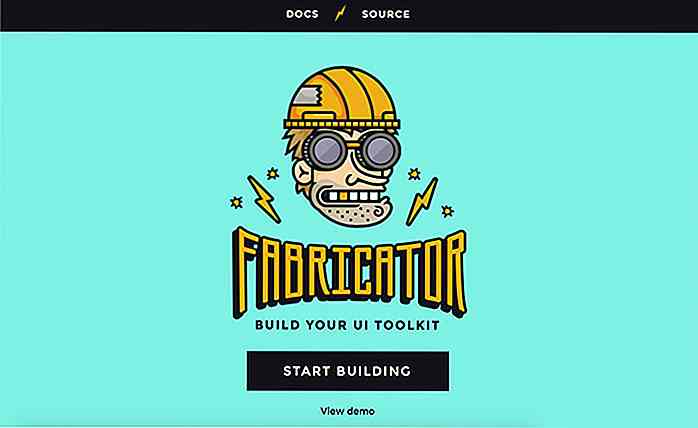
 2. Fabricator
2. Fabricator Fabricator ti consente di creare il tuo kit di strumenti dell'interfaccia utente, organizzare il tuo sistema di progettazione e generare una guida di stile dal codice del tuo toolkit. Se lavori in un team, puoi scrivere la documentazione in Markdown per renderlo più semplice agli altri sviluppatori. Può aiutarti a organizzare la tua routine di progettazione / codifica nel modo che preferisci.
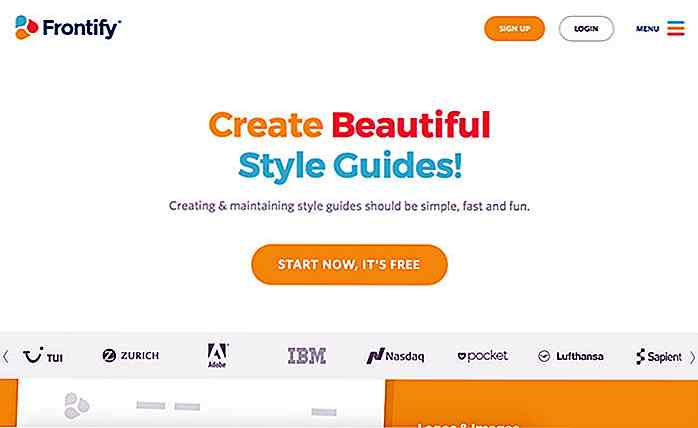
 3. Frontifia
3. Frontifia Frontify include tutto, dai prototipi digitali al wireframing. Hanno anche uno strumento di guida di stile che offre un processo di progettazione minimalista pulito senza problemi. Puoi registrarti gratuitamente e inserire tutte le informazioni necessarie manualmente. Il processo dovrebbe includere tavolozza dei colori, scelte dei caratteri, icone, loghi, forse slogan o copia web preferita.
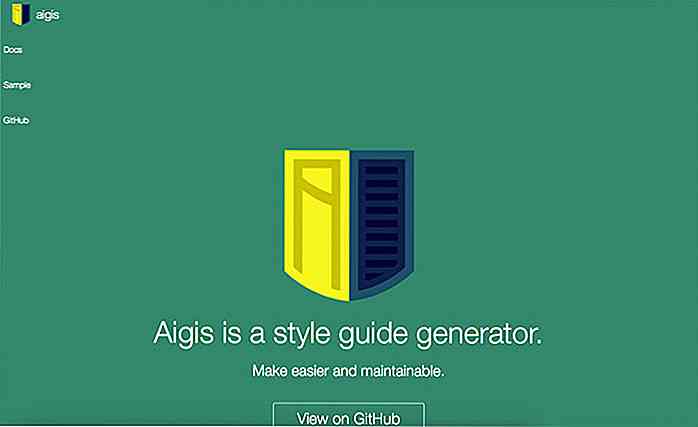
 4. Aigis
4. Aigis Con Aigis, puoi generare guide di stile da qualsiasi file di testo (ad esempio .css, .scss, .styl, .md ). Puoi anche scrivere la documentazione in Markdown e personalizzare il tema del tuo sito.
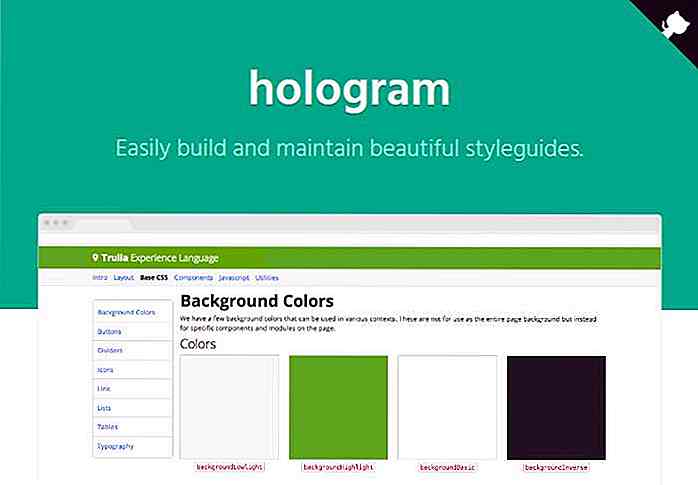
 5. Ologramma
5. Ologramma Hologram è stato creato da Trulia ed è un'ottima soluzione per la generazione di guide di stile. È una gemma Ruby che analizza i commenti nel tuo CSS per generare fantastiche guide di stile. Hologram ha un sistema di template con alcuni stili di base e navigazione per rendere ancora più semplice la guida allo stile.
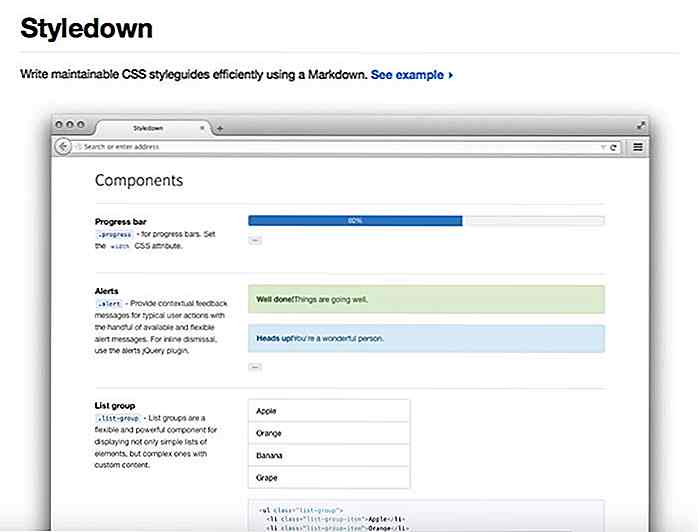
 6. Styledown
6. Styledown Con Styledown, puoi scrivere facilmente guide di stile CSS, poiché si tratta di un generatore di guide di stile basato su Markdown . Funzionerà con la maggior parte delle configurazioni di sviluppo web, poiché è neutrale rispetto alla piattaforma. Richiede molto poco per farlo funzionare. Inoltre, i commenti che devi aggiungere al tuo CSS sono minimi. È possibile creare la documentazione CSS in entrambi i commenti CSS in linea o come file Markdown separato.
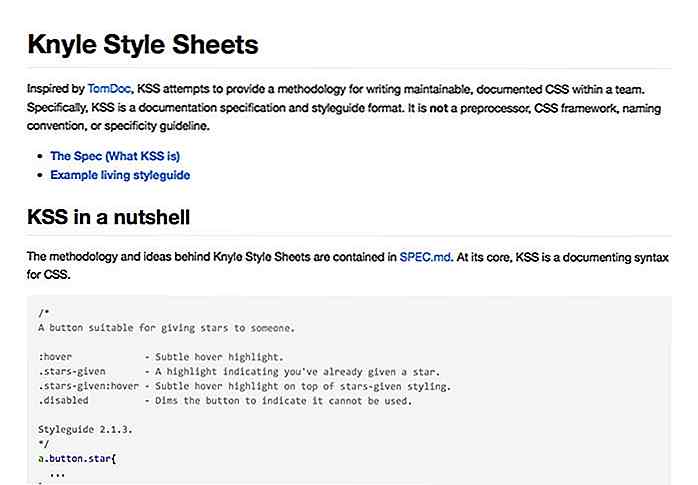
 7. KSS
7. KSS KSS (Knyle Style Sheets) è principalmente una specifica di documentazione e un formato di guida di stile che ha una propria sintassi di commento . KSS include anche una libreria Ruby che analizza i file .sass, .scss e .css documentati con le linee guida KSS in una guida di stile pulita. KSS è per utenti più esperti e team di professionisti, poiché la generazione di una guida di stile richiede conoscenze di codifica.
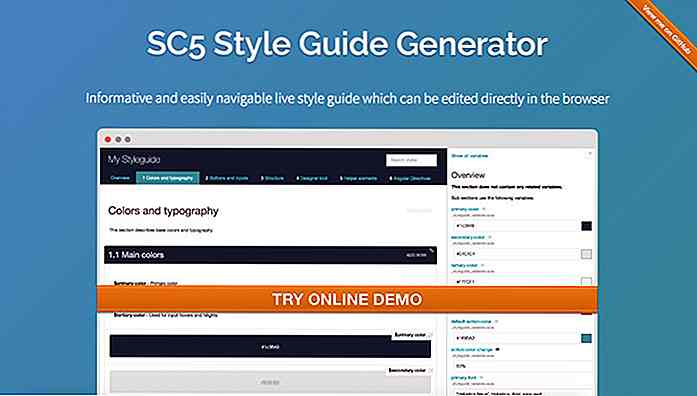
 8. Generatore di guida di stile SC5
8. Generatore di guida di stile SC5 Con SC5 Style Guide Generator puoi creare e modificare le guide di stile direttamente nel tuo browser. Si basa su KSS con alcune funzioni interessanti incluse, come un'interfaccia utente con AngularJS che ti aiuta a visualizzare, cercare e testare i tuoi stili. SC5 utilizza la stessa notazione del documento come KSS. Supporta i fogli di stile SASS, LESS, PostCSS e CSS.
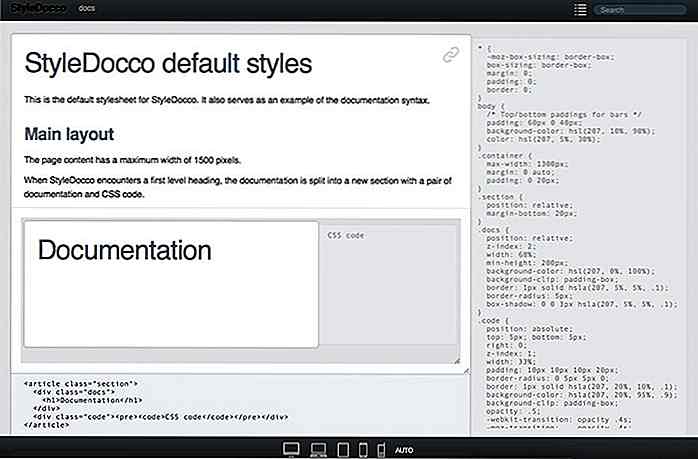
 9. Styledocco
9. Styledocco StyleDocco è una comoda applicazione Node.js che crea guide di stile dai tuoi fogli di stile . Puoi installarlo con npm. Nella styleguide generata, StyleDocco mostra un'anteprima con gli stili applicati e un esempio del codice HTML.
Sulla home page di StyleDocco, puoi trovare due esempi guida di stile, uno generato da un foglio di stile predefinito e un altro generato da un sito Bootstrap. Gli esempi possono anche aiutare a raccogliere la sintassi della documentazione utilizzata da SytleDocco.
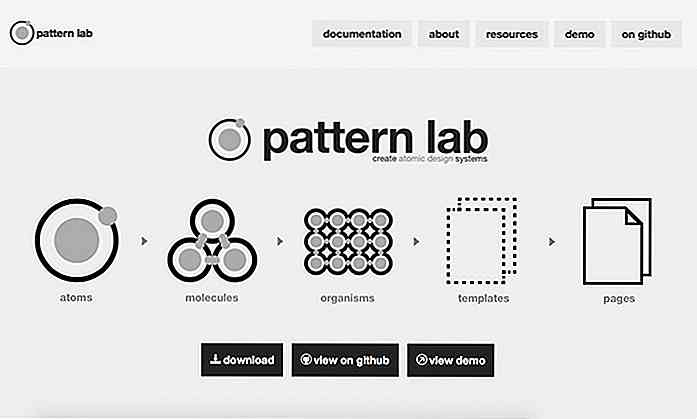
 10. Pattern Lab
10. Pattern Lab Pattern Lab è una raccolta di strumenti che ti aiutano a creare un sistema di progettazione modulare . Pattern Lab è un generatore di sito statico personalizzato che unisce tutti gli elementi di stile di un sito e forma modelli e pagine da essi. Può fungere da libreria di modelli del progetto e guida allo stile del frontend . Pattern Lab ti consente di vedere i tuoi componenti di stile contemporaneamente in modo astratto e nel contesto .


Stunning Dirty Car Art che devi vedere
Il primo istinto di una persona comune quando vedono un'auto veramente sporca è farla lavare, giusto? Beh, Scott Wade non è la tua persona media. È conosciuto come "The Dirty Car Artist". Sì, guarda un'auto sporca e crea incredibili opere d'arte . Non si limita a ricreare i bellissimi dipinti del vecchio maestro, ma fa anche il suo lavoro originale, che è altrettanto impressionante.Da T

Samantha Lee gioca con il suo cibo con risultati deliziosamente sbalorditivi
Ci sono un sacco di persone creative là fuori che lavorano con medium non convenzionali. Per Samantha Lee, il suo mezzo di scelta si rivelò essere cibo.Riferendosi a se stessa come "artista del cibo", Samantha Lee, originaria della Malesia, si ispira alla cultura popolare e alle cose che la circondano .