it.hideout-lastation.com
it.hideout-lastation.com
Dieci kit Wireframe che puoi scaricare gratuitamente
Come designer, passerai attraverso diversi passaggi mentre lavori al tuo progetto, dalla progettazione delle tue idee su carta, alla creazione di wireframe, fino alla rifinitura finale del tuo prototipo . Se hai molti progetti ci vorrà del tempo per fare tutto da zero per ciascuno.
In questo post abbiamo raccolto 10 kit wireframe che possono aiutarti nel processo di wireframing . Usando questi kit, puoi lavorare più velocemente e in modo più efficace e, d'ora in avanti, puoi anche avviare il tuo progetto e accelerare il tuo flusso di lavoro di progettazione UX .
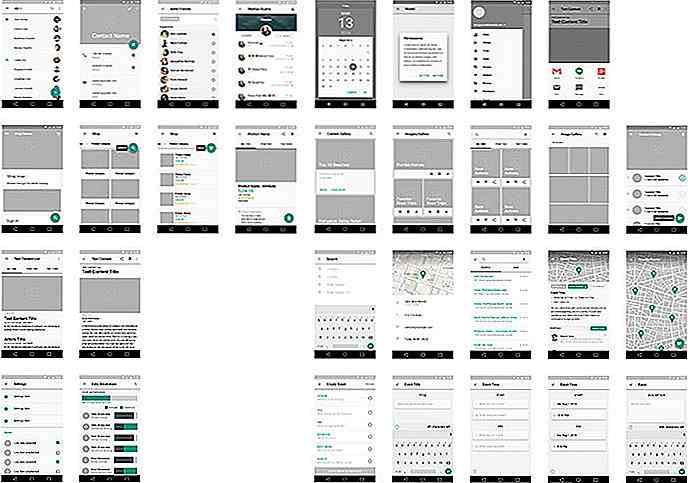
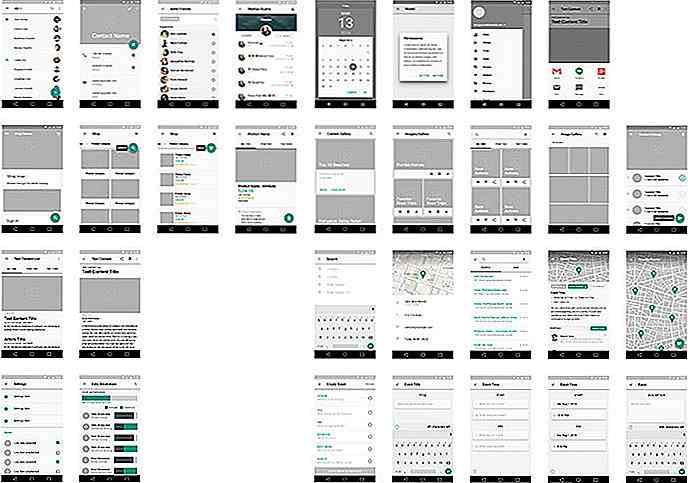
Kit di wireframe di design del materiale
Questo kit Wireframe di Material Design è diventato una compilazione così massiccia, il creatore deve ospitarla su un Dropbox per renderlo disponibile a tutti. Finora sono disponibili 41 schermi, tra cui lo schermo di contatto, l'e-Commerce, il contenuto del testo, le impostazioni della pagina e altro ancora. Scarica il file di Sketch qui.

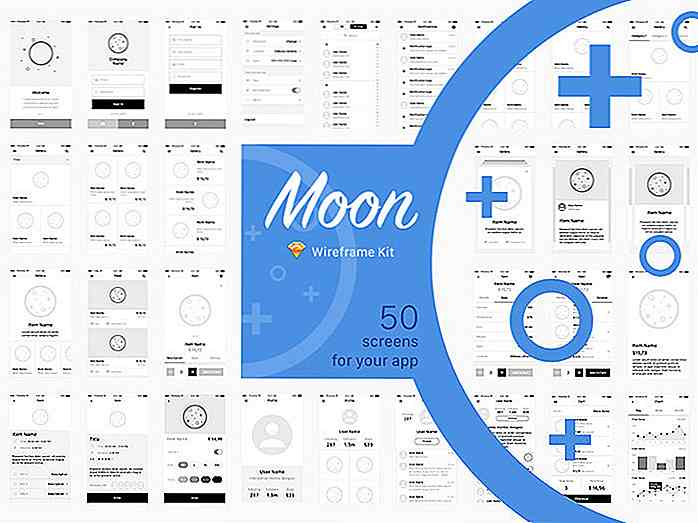
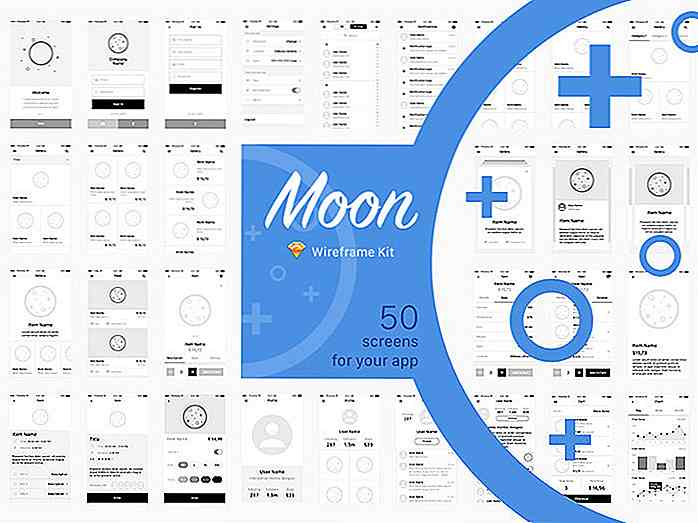
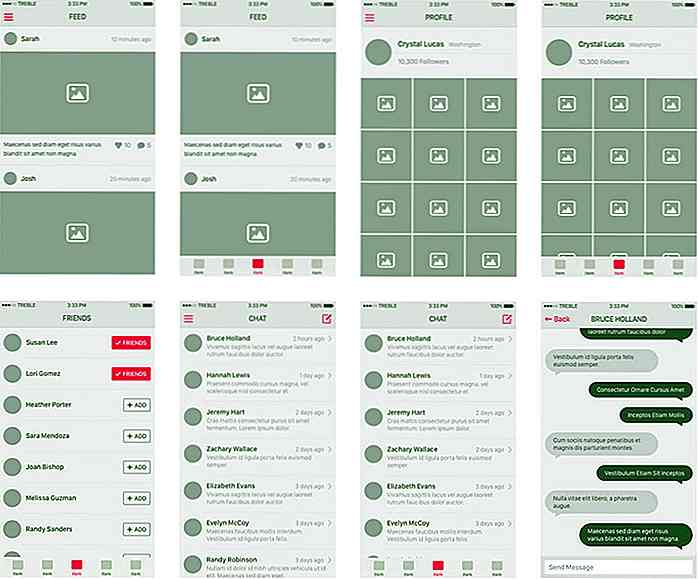
Kit per wireframe Moon
Ecco 50 schermate pronte per l'uso nel tuo prossimo progetto di progettazione di app. Il kit contiene schermate iniziali, elementi di accesso e registrazione, menu, impostazioni, galleria dei feed, dettagli degli articoli e altro. Questo fantastico kit realizzato da George Frigo. I file disponibili su Sketch e il file zippato possono essere scaricati qui.

Kit mobile wireframe
Il kit Mobile Wireframe contiene l'elemento dell'interfaccia utente più utilizzato nella progettazione di app mobili, composto da 20 schermate e 50 elementi dell'interfaccia utente mobile . Le schermate come "Registrati", "Crea account", "Procedura dettagliata", "Pagina profilo", "Dashboard", tra gli altri ti aiuteranno a iniziare rapidamente la progettazione dell'app. Scarica il file di Sketch 3 qui.

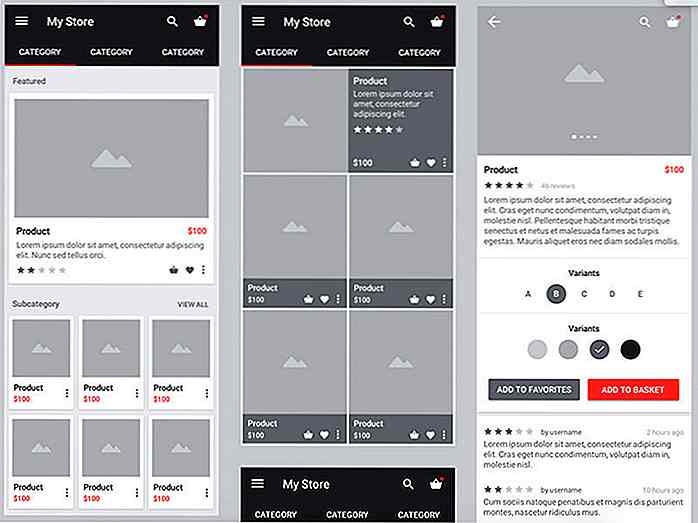
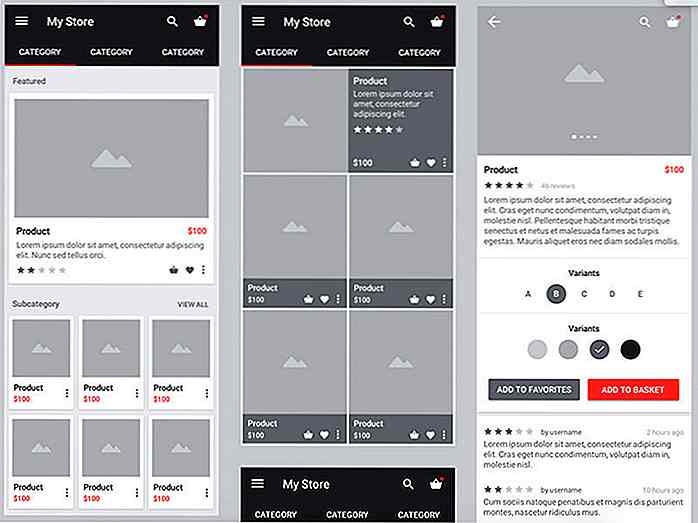
Kit di wireframe in materiale di carbonio
Il carbonio è un ottimo kit wireframe con Material Design, progettato per essere utilizzato sulla tua prossima applicazione di e-Commerce mobile. Contiene 15 schermate e-Commerce e oltre 30 elementi in un file separato, oltre a layer e al font Roboto incluso. Puoi scaricare questo kit in Photoshop e Sketch o acquistarlo in un pacchetto.

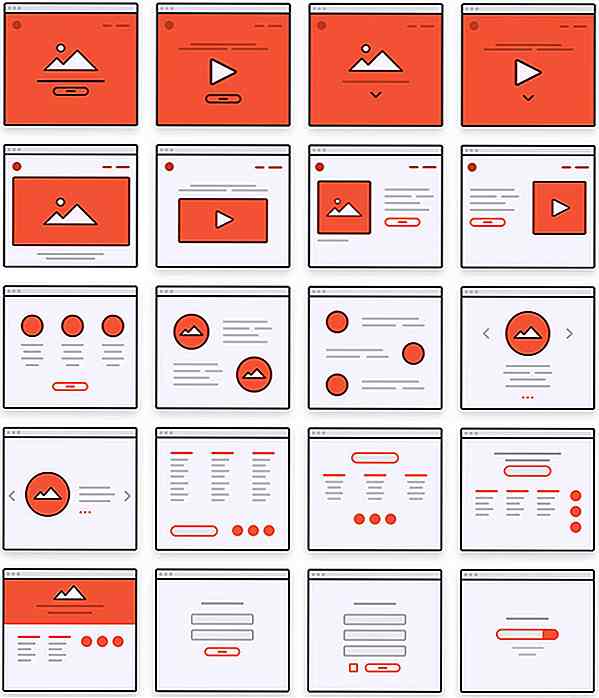
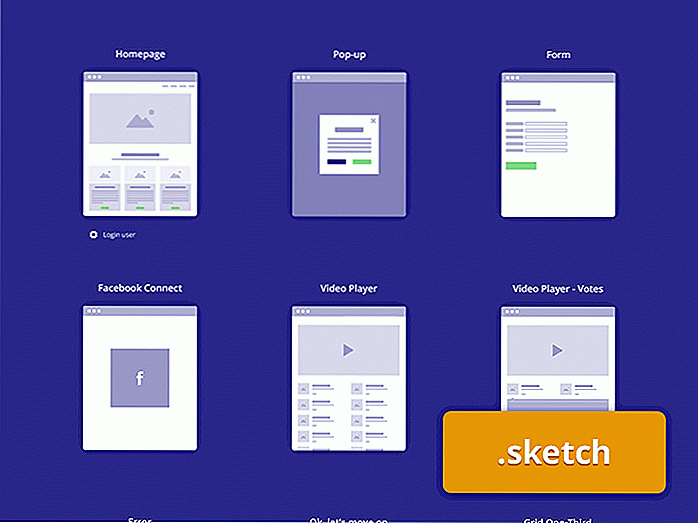
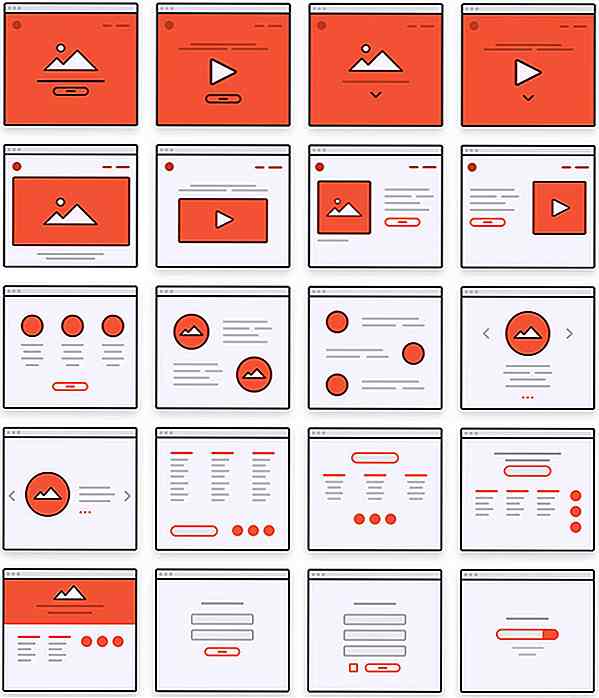
Kit del diagramma di flusso
Questo kit wireframe aiuta i progettisti a mostrare rapidamente ai clienti l'interazione tra le pagine e funziona bene per la zonizzazione rapida e le sitemap. Il kit include anche risorse come frecce e simboli, ma non include il carattere gratuito di Google Open Sans, che dovresti ottenere prima di aprire il kit. Scarica il file di Sketch qui.

Snap Kit
Se vuoi creare un'app per iOS 8, Snap Kit è lo strumento wireframing giusto per te. Contiene 22 prototipi e ancora più elementi che puoi personalizzare e utilizzare per il tuo prototipo di progettazione di app. Lo snap è disponibile nel formato Sketch . Scarica questo kit qui.

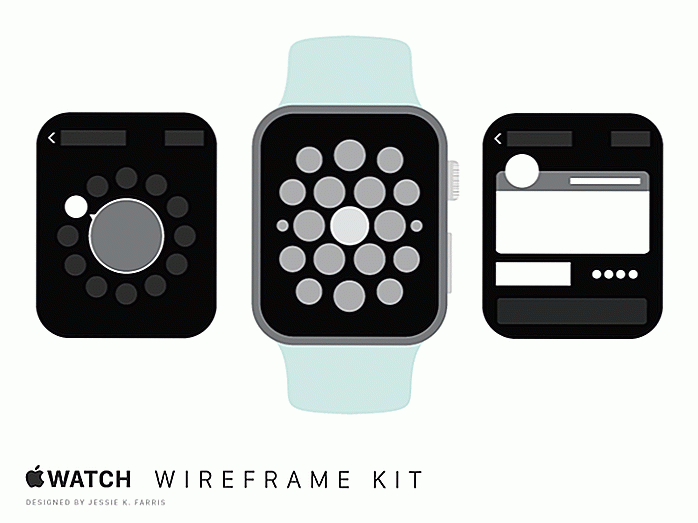
Kit di wireframe di Apple Watch
Questo wireframe è progettato specificamente per le app create per Apple Watch . È in formato AI . Incluso nel kit: 20 schermi di orologi minimi, componenti, linee guida per le dimensioni e un mockup Apple Watch. Puoi scaricare il kit qui.

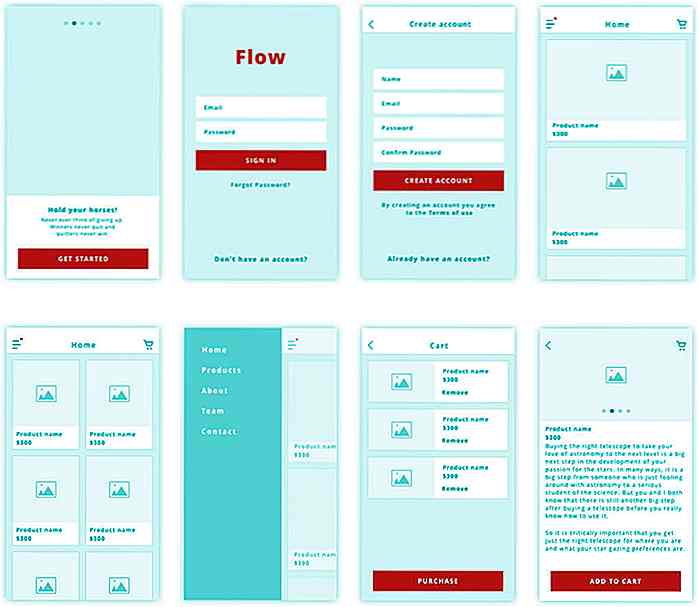
Kit di wireframe FlowiOS
Ecco un kit wireframe pulito per un'app per iOS realizzata da Vineet Kumar. Include i menu della barra laterale, la galleria, la pagina delle funzionalità per i prodotti, il carrello, la pagina delle impostazioni e altro ancora. Puoi scaricare il file Sketch contenente 12 schermate per avviare la progettazione dell'app. Scarica il file di Sketch qui.

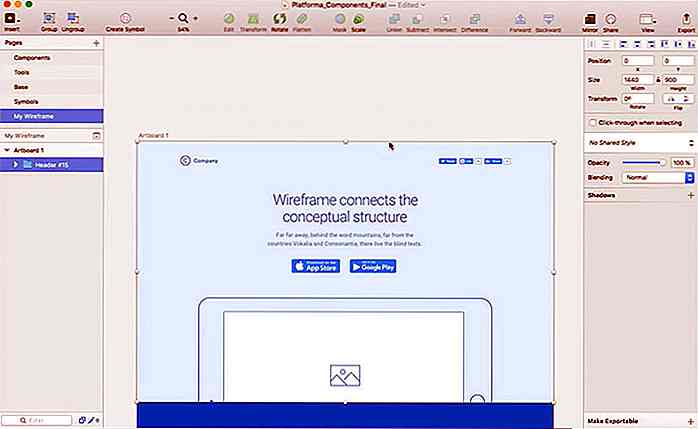
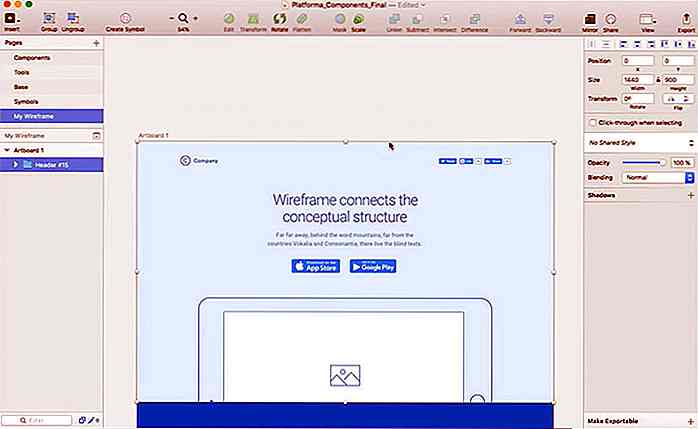
Platforma Ultimate Wireframe Kit
Il Kit Wireframe di Platforma Ultimate ti offre 20 layout wireframe in 4 categorie, intestazioni, contenuti, funzioni e footer gratuiti. I file sono disponibili in tre formati: Photoshop, Adobe Illustrator e Sketch. La versione completa del kit contiene più di 200 layout ed è disponibile per $ 68. Scarica la versione gratuita qui.

Wireflows
Lingo è un set di mini wireframe web per aiutare i progettisti a mappare i flussi di lavoro degli utenti su un'app. Con questo kit puoi progettare prototipi più velocemente. Tuttavia, è necessario utilizzare l'app Lingo per aprire i file, che a loro volta richiedono il funzionamento di Mac OS X 10.10+ . Puoi scaricare il kit di risorse di Lingo qui.

![Utilizzo di TinyMCE Editor In WordPress [Guida]](http://hideout-lastation.com/img/tech-design-tips/503/using-tinymce-editor-wordpress.jpg)
Utilizzo di TinyMCE Editor In WordPress [Guida]
Sebbene possano non conoscere il suo nome, tutti coloro che usano WordPress hanno familiarità con l' editor TinyMCE . È l'editor che usi quando crei o modifichi i tuoi contenuti: quello con i pulsanti per creare testo in grassetto, intestazioni, allineamento del testo e così via. Questo è quello che daremo un'occhiata a questo post e ti mostrerò come puoi aggiungere funzionalità e come puoi usarlo nei tuoi plugin .L'

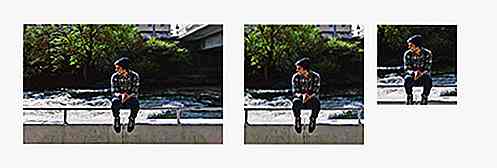
Come usare HTML5
Il Responsive Design può essere qui per rimanere, ma ci sono molti problemi che devono essere affrontati quando si tratta di rendere le immagini reattive . Sebbene le immagini reattive si ridimensionino automaticamente sulla dimensione della vista (che è tecnicamente semplice), un problema che gli utenti devono affrontare è che il punto della voce dell'immagine diventa appena visibile quando l'immagine diventa troppo piccola .Il