it.hideout-lastation.com
it.hideout-lastation.com
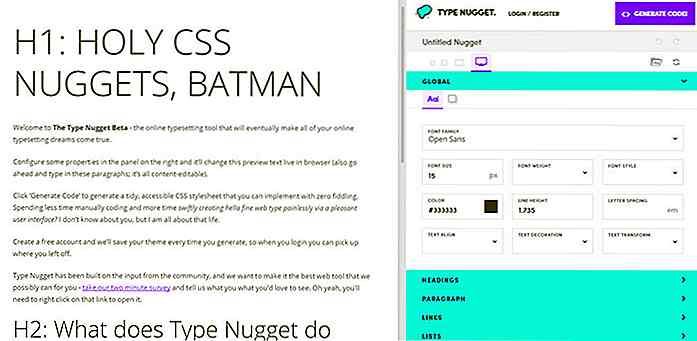
Prova la tua tipografia Web in un browser con tipo nugget
Progettare il tipo per il web è più facile che mai. Caratteri Web personalizzati e proprietà CSS3 rendono il processo quasi completamente privo di problemi.
Ma il test è ancora un compito laborioso che spesso richiede molte revisioni. E con uno strumento come Type Nugget puoi testare i tuoi font dal vivo nel browser e persino generare il codice LESS / SASS o CSS - senza scrivere una sola riga!
L'app è completamente gratuita ed è attualmente in versione beta live. Se ti registri per un account gratuito puoi salvare i tuoi temi personalizzati e creare diversi progetti per testare diversi stili di carattere.

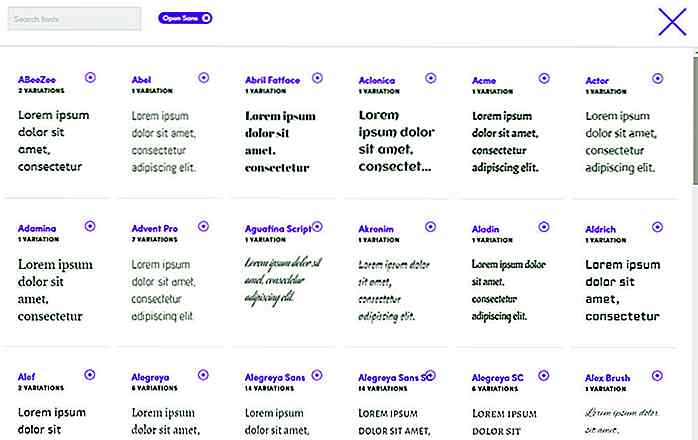
Nella barra degli strumenti destra troverai molte opzioni per la regolazione dei caratteri di pagina basati su intestazioni, paragrafi, collegamenti ipertestuali e elenchi ordinati / non ordinati . Ogni tipo di carattere ha una propria sezione con proprietà per modificare il colore, la dimensione, il peso, l'altezza della linea e la spaziatura delle lettere.
Naturalmente puoi anche cambiare la famiglia dei font . Puoi scegliere tra qualsiasi carattere nella libreria di Google Webfonts e i font installati localmente sul tuo sistema. Questo è molto più semplice della progettazione in Photoshop perché si può vedere come i tipi di carattere vengono visualizzati dal vivo in un browser web.
Gli utenti di tipo anonimo Nugget possono modificare e regolare i caratteri a loro piacimento, ma senza un account, ti perderai un sacco di grandi funzionalità . Gli utenti di tipo Nugget possono salvare singoli temi e creare una libreria di stili di tipi diversi per molti progetti Web.
E con un account gratuito, puoi usare il grande tasto â € œgenerate codeà ¢ Â?  per ottenere gli stili dei tuoi font in puro CSS o in un linguaggio di pre-elaborazione come SASS o LESS. Puoi anche ottenere il codice minisito se lo desideri pronto per la produzione.

Il tipo Nugget è ancora in beta, ma sono stupito di quanto possa fare. Questo è il più potente strumento per i tipi di browser che abbia mai visto. Se odiate armeggiare con i caratteri Web in CSS, Type Nugget offre un editor visivo gratuito con un'enorme libreria di caratteri tipografici a vostra disposizione.
E se ti piace davvero quello che vedi, iscriviti a un account gratuito mentre è ancora in beta per assicurarti di ricevere tutti gli aggiornamenti più recenti. Se hai mai suggerimenti per il team, puoi raggiungere piccoli bug o nuove idee per il progetto.

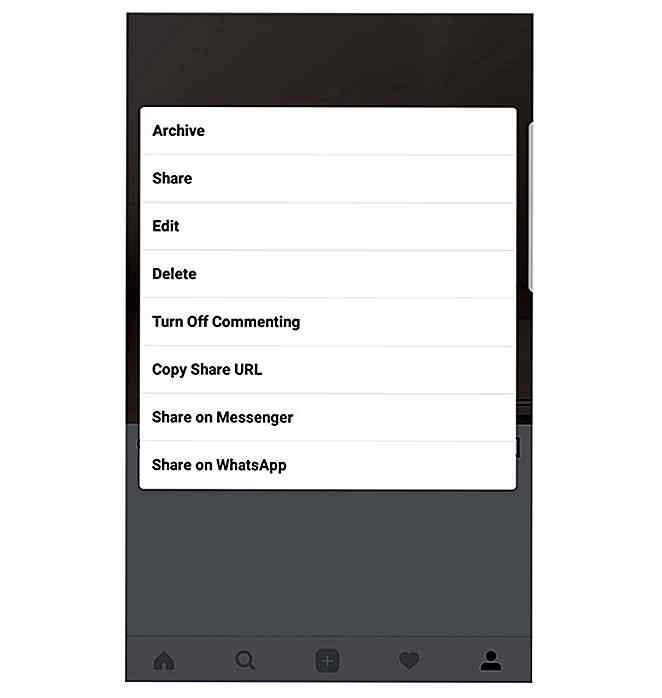
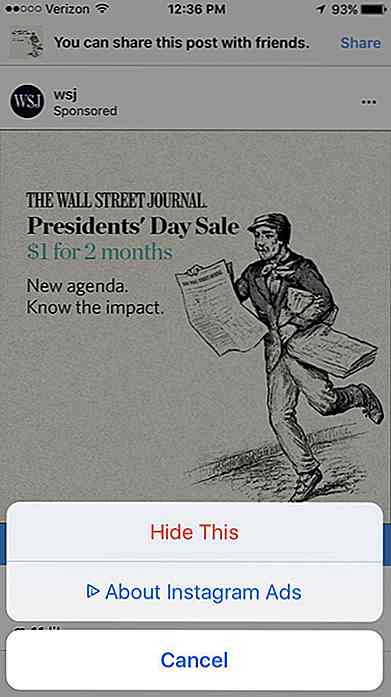
Come bloccare gli annunci da Feed Instagram
Proprio come qualsiasi sistema di social network, Instagram utilizza gli annunci per generare entrate per l'azienda. Tuttavia, ci sono momenti in cui gli annunci possono potenzialmente invadere il tuo feed di Instagram. Per fortuna, c'è un modo per ridurre il numero o addirittura rimuovere completamente gli annunci dal tuo feed di Instagram, ed ecco come puoi farlo.

6 Alternative di LinkedIn per far crescere la tua rete professionale
Che tu sia una persona ben istruita con un'adeguata esperienza lavorativa o un neolaureato senza esperienza, potresti aver bisogno di un po 'più di aiuto per proiettarti nelle persone giuste . Il social networking è diventato parte integrante della nostra vita quotidiana ed è davvero importante per tutti i professionisti raccogliere i frutti.Ci