it.hideout-lastation.com
it.hideout-lastation.com
Questa galleria di icone Pure CSS è ciò che tutti gli sviluppatori di frontend desiderano
Il designer Adobe Wenting Zhang ha creato un'interessante app Web per la generazione di icone CSS pure . Si chiama semplicemente "Icona CSS" e potrebbe essere uno dei più cool generatori di icone per gli sviluppatori di frontend.
Questo progetto è completamente gratuito e open-source su GitHub in modo da essere libero di scaricare e pasticciare con uno qualsiasi dei codici.
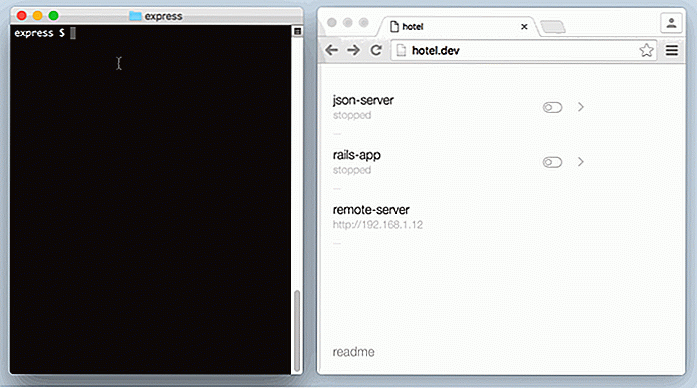
Attraverso la magia del CSS, puoi creare icone di linee personalizzate per elementi di interfaccia comuni come il menu dell'hamburger, l'icona a tre punti o l'icona di stampa (tra molte altre).
È possibile scegliere tra icone di linea sottile o icone piene di colore scuro . Entrambi utilizzano proprietà CSS simili e puoi persino vedere cosa sono facendo clic su qualsiasi icona nell'elenco. Vedrai una barra laterale scorrevole con il codice HTML e CSS insieme all'icona ingrandita.
Per cambiare il colore di qualsiasi icona, trova la proprietà del color nella classe dell'icona principale. Aggiornare quella proprietà di un color cambierà anche tutto il resto.
Dal momento che queste icone sono piuttosto semplici, probabilmente non funzioneranno per tutti i siti web. Ma questa è una valida alternativa alle immagini o ai font di icone ed è completamente gratuita .
Controlla la home page dell'icona CSS per vedere altri esempi e per copiare / modificare la fonte . Puoi anche testare ciascuna icona separatamente in CodePen se vuoi giocare con la sorgente nel tuo browser.

10+ plugin BuddyPress per un'esperienza di social networking migliorata
BuddyPress è un plugin che ti permette di creare il tuo social network sulla piattaforma WordPress molto popolare. Puoi estendere le funzionalità tramite BuddyPress per fornire funzionalità di social networking come forum di discussione per i tuoi visitatori, messaggistica privata e molto altro ancora. D

Il vero significato dietro questi 25 loghi intelligentemente progettati
I loghi, come tutti sapete, giocano sono una parte importante nel marchio. Un buon logo può aiutare le masse a associare e identificare il tuo prodotto o servizio. Questo è esattamente il motivo per cui i loghi passano attraverso una progettazione vigorosa e fasi di riprogettazione per comunicare il marchio che stanno rappresentando bene.C