it.hideout-lastation.com
it.hideout-lastation.com
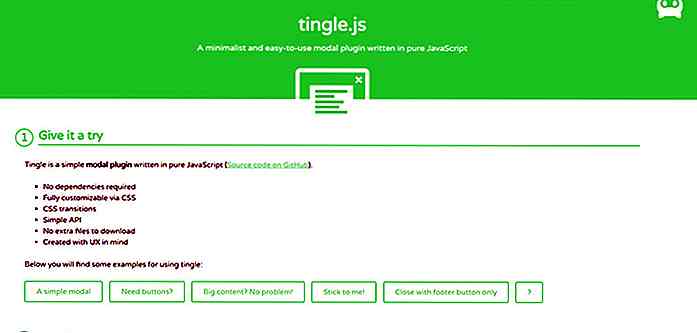
Tingle.js - Uno script di finestra modale Vanilla JS gratuito per i minimalisti
Le finestre modali hanno rapidamente sostituito la finestra di avviso del browser predefinita. Modali ben progettati sono più compatibili con una grande esperienza utente e le finestre modali sono dotate di molti effetti e disegni personalizzati .
È possibile costruire pure modali CSS, ma questi spesso mancano di un certo je ne sais quoi che troverete negli script alimentati da JS.
E uno dei miei preferiti è Tingle.js, una finestra modale JavaScript gratuita creata per siti Web minimalisti.
 Questa libreria è in circolazione da un po 'ma è ancora tecnicamente in sviluppo v1.0 con frequenti miglioramenti.
Questa libreria è in circolazione da un po 'ma è ancora tecnicamente in sviluppo v1.0 con frequenti miglioramenti.Ma è uno script stabile in esecuzione su JS vaniglia puro, quindi puoi usarlo ovunque. Non richiede alcuna conoscenza di ECMAScript, né è necessaria alcuna libreria di livello superiore come TypeScript.
Tutto in Tingle.js è ben documentato e include persino un'API chiara per personalizzare le animazioni, gli effetti dei pulsanti e le funzioni di callback.
Dai un'occhiata al repository GitHub per maggiori informazioni con i link alle principali funzioni API e callback, che troverai nella maggior parte dei dettagli sulla home page di Tingle.js.
Se ti senti a tuo agio nel modificare JavaScript, ti piacerà questo plugin. È super facile lavorare con e i codici CSS sono ancora più facili da sovrascrivere con il proprio foglio di stile.
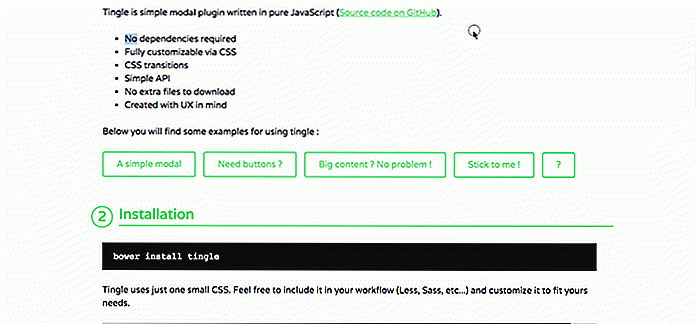
La documentazione principale è chiaramente delineata con esempi dal vivo che puoi copiare / incollare nel tuo HTML .
 Tingle.js è uno script piuttosto semplice. A voi piacerà il modo in cui funziona, o non lo farete.
Tingle.js è uno script piuttosto semplice. A voi piacerà il modo in cui funziona, o non lo farete.Con pochi minuti sulla pagina demo principale, dovresti essere in grado di dire se ti piace o meno. Supporta tutti i pulsanti di cui hai bisogno insieme ai campi di input dell'utente se vuoi ottenere informazioni dall'utente.
Inoltre, questo può funzionare con enormi lunghe modal in termini di servizio, messaggi di avviso personalizzati e persino contenuti incorporati con immagini e video.
Sicuramente una delle finestre modali più ben supportate là fuori e il design pulito è facile da restyling per qualsiasi layout.

Come usare HTML5
Il Responsive Design può essere qui per rimanere, ma ci sono molti problemi che devono essere affrontati quando si tratta di rendere le immagini reattive . Sebbene le immagini reattive si ridimensionino automaticamente sulla dimensione della vista (che è tecnicamente semplice), un problema che gli utenti devono affrontare è che il punto della voce dell'immagine diventa appena visibile quando l'immagine diventa troppo piccola .Il

WWDC 2017 - Tutto ciò che devi sapere
Come previsto da Apple, il keynote del WWDC del 2017 ha introdotto il mondo a una nuova serie di contenuti interessanti dell'azienda, che vanno dall'hardware come il nuovo iMac a software come iOS 11 .Visto che c'è un certo numero di cose da passare, sarò questo articolo guardando le offerte hardware di Apple, prima di passare al lato software delle cose.