 it.hideout-lastation.com
it.hideout-lastation.com
Suggerimenti per padroneggiare Microcopy per i web designer
Il contenuto scritto costituisce la stragrande maggioranza di tutti i siti Web perché è il contenuto più facile da produrre e consumare. Lo stile di scrittura è un fattore importante nell'usabilità di un sito Web, ma spesso viene trascurato con l' estetica del design che ha la priorità.
Quando sei appena all'inizio e ti immergi nella copia web, sei tenuto a commettere semplici errori nel processo di scrittura. Con questo post, spero di aiutarvi a appianare questi errori delineando le basi della copia e della microcopia, spiegando cosa sono e come funzionano sul Web.
Mentre pratichi la scrittura troverai nuovi metodi per generare interesse dai lettori . Ma anche tenere un occhio attento durante la navigazione in altri siti per studiare i loro metodi per la scrittura di pagine interessanti.
Come la copia definisce il tuo sito
Il contenuto scritto è il cuore della maggior parte dei siti web. Il contenuto è spesso la ragione principale per cui le persone visitano un sito, o almeno è usato per guidare le persone attorno a un sito.
I blog spingono i lettori a consumare contenuti. Ma il contenuto scritto può anche coprire caratteristiche diverse per una nuova applicazione web . Il contenuto è un veicolo utilizzato come mezzo per un fine. Con i blog, il contenuto è in realtà l'obiettivo finale di offrire contenuti di qualità che siano preziosi per i lettori.
Ma il modo in cui si progetta la copia può avere un grande impatto sul consumo e sull'esperienza utente.
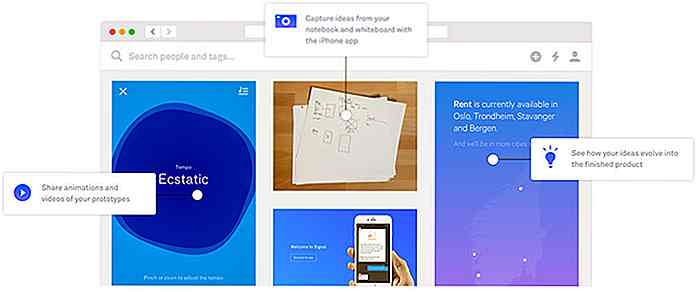
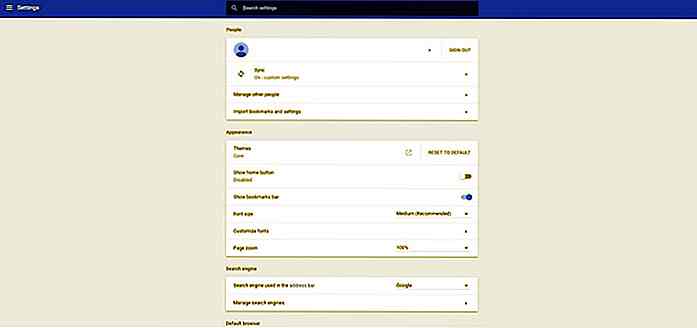
Ad esempio, dai un'occhiata alla home page di Wake. Il layout usa grandi lettere in grassetto per dirti cosa fa questa app (un'app di collaborazione per i designer). Ma scorri verso il basso e troverai una sezione con i richiami del tooltip che spiega le caratteristiche dell'interfaccia.
 Ai visitatori non piace sfogliare la documentazione per conoscere il tuo prodotto. Dì quello che fai nel più breve tempo possibile con la copia più chiara possibile . Questo è anche il fondamento della maggior parte delle pagine di destinazione.
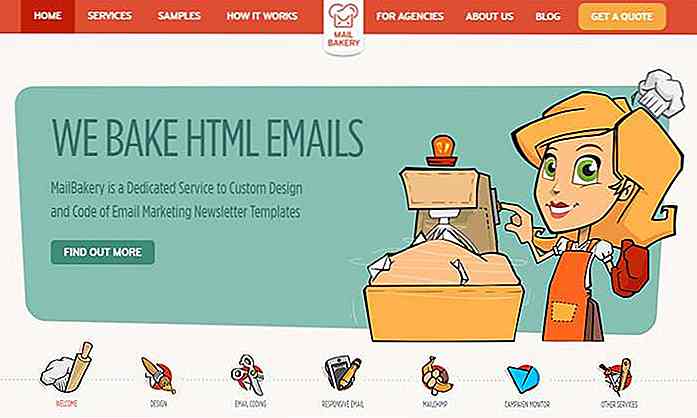
Ai visitatori non piace sfogliare la documentazione per conoscere il tuo prodotto. Dì quello che fai nel più breve tempo possibile con la copia più chiara possibile . Questo è anche il fondamento della maggior parte delle pagine di destinazione.A volte c'è spazio anche per un po 'di divertimento e creatività, come nella home page di MailBakery.
 I content writer di MailBakery utilizzano una metafora che confronta la codifica e la progettazione di e-mail con il processo di cottura dei dolci. La loro home page utilizza il testo "We bake HTML email" per descrivere in modo intelligente ciò che fanno .
I content writer di MailBakery utilizzano una metafora che confronta la codifica e la progettazione di e-mail con il processo di cottura dei dolci. La loro home page utilizza il testo "We bake HTML email" per descrivere in modo intelligente ciò che fanno .I vettori e le metafore divertenti vendono alle persone un'idea visiva associata ai giochi di parole . Questo può essere complicato e non funziona per ogni azienda. Ma è una tecnica di marketing potente quando viene eseguita correttamente.
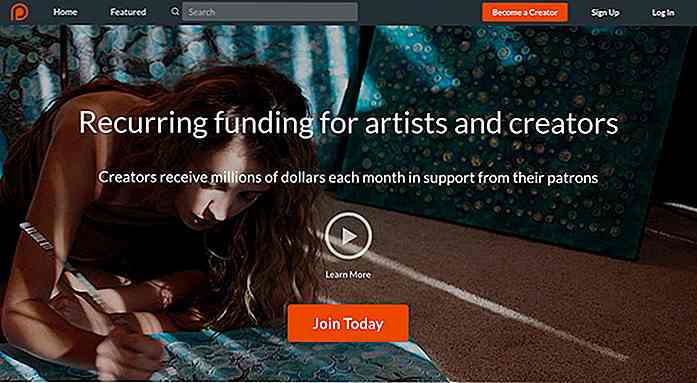
Altri siti, come Patreon, funzionano meglio con dichiarazioni chiare e dirette .
 L'intestazione della home page recita "Finanziamenti ricorrenti per artisti e creatori". Questo non diventa eccessivamente complesso per la tecnologia, perché la tecnologia è secondaria allo scopo. La tecnologia è uno strumento utilizzato per fare qualcosa - in questo caso è un motore di donazione per i creativi.
L'intestazione della home page recita "Finanziamenti ricorrenti per artisti e creatori". Questo non diventa eccessivamente complesso per la tecnologia, perché la tecnologia è secondaria allo scopo. La tecnologia è uno strumento utilizzato per fare qualcosa - in questo caso è un motore di donazione per i creativi.Studiando esempi come questi, imparerai come scrivere contenuti che vendono senza sentirti ingannevole. C'è molto da imparare quando hai appena iniziato. La lettura può aiutarti a trovare una direzione.
Ecco alcuni post sulla qualità della copia web per iniziare:
- Principi di effettiva copia Web - Guida per principianti
- Attira e mantieni i lettori con una grande copia Web
- 13 Segnali di avvertenza per i tuoi pacchetti di copia web
- 7 Grandi esempi di come creare una copia convincente
Trovare una voce
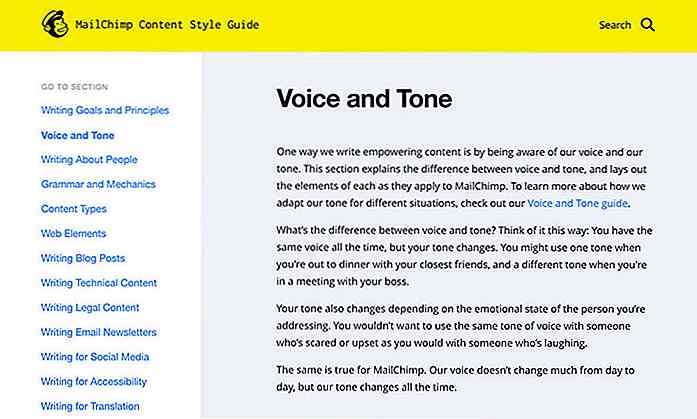
Tutta la tua copia per un singolo progetto dovrebbe seguire una voce scritta simile. Questo di solito è sottile ma ancora visibile e persino in grado di essere documentato come lo stile e la pagina dei toni di MailChimp.
Molte persone scrivono post sul tono di scrittura personale e su come trovare la tua voce.
 Ma ricorda che la tua voce potrebbe non essere sempre la migliore strategia per ogni progetto. Alcuni siti Web o blog richiedono un tono più serio, altri più distaccati . Alcuni siti funzionano meglio con copia umoristica, o anche un mix di tutte queste cose.
Ma ricorda che la tua voce potrebbe non essere sempre la migliore strategia per ogni progetto. Alcuni siti Web o blog richiedono un tono più serio, altri più distaccati . Alcuni siti funzionano meglio con copia umoristica, o anche un mix di tutte queste cose.In generale, il mio consiglio è di modificare la tua scrittura ed evitare frasi prolisse . Tutto ciò che scrivi dovrebbe favorire lo scopo del contenuto senza ridondanza.
Assicurati anche di creare una gerarchia strutturata in modo che il tuo testo sia letto in modo naturale. Questa è sempre una buona idea per SEO e per il design della pagina. Ma il testo pulito con modelli distinti può anche essere utile per i lettori che cercano di capire il contenuto.
Ecco alcuni suggerimenti per iniziare:
- Sii chiaro e conciso
- Avere un obiettivo in mente prima di scrivere
- Struttura del contenuto in un flusso logico
- Usa la tipografia per costruire una gerarchia visiva
La voce che scrivi può cambiare da progetto a progetto . Ma le strategie per scrivere una grande copia in genere rimangono le stesse .
Guardando in Microcopy
Tutta la copia sulla pagina può essere suddivisa in segmenti, come intestazioni e contenuto del corpo. Un'area meno esplorata è la microcopia, una forma di copia web che si applica ai piccoli elementi della pagina .
La maggior parte degli elementi della pagina che si basano sulla microcopia sono anche elementi interattivi . Questi potrebbero essere collegamenti a pagine, pulsanti, campi di input o tutto ciò che esiste per l'attenzione dell'utente.
Un sacco di scrittura di microcopy ha a che fare con le conversioni e ulteriori spiegazioni sui contenuti . Pertanto, la microcopia potrebbe includere anche elementi non interattivi come didascalie di immagini e messaggi di informazione / avviso.
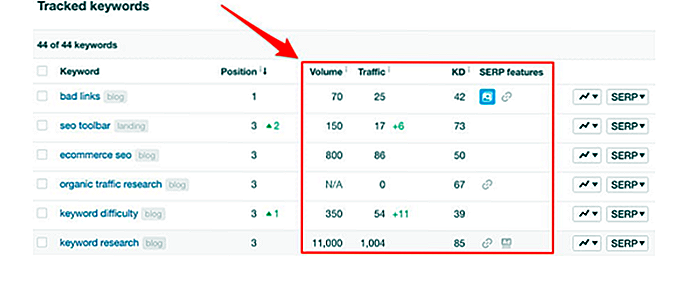
Microcopy è dove si esaminano i più piccoli frammenti di scrittura per vedere se certe parole potrebbero aumentare le statistiche misurabili. Ad esempio, questo case study ha mostrato come il cambiamento di una parola abbia migliorato i clic del 161%. Ecco quanto è significativa la microcopia per l'esperienza dell'utente.
Diversi siti Web utilizzano la microcopia per diversi motivi. La home page di un blog come Hongkiat sarà molto diversa dalla home page di Zendesk perché gli obiettivi dell'utente sono diversi .
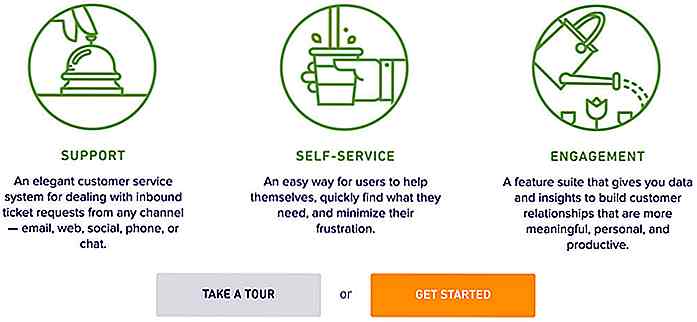
 Questo screenshot di Zendesk ha due pulsanti che si contrappongono naturalmente . Poiché la microcopia utilizza la parola "o" a metà strada tra questi due pulsanti, vengono presentate come opzioni opposte alla stessa estremità. Puoi iniziare subito o fare un tour e decidere in seguito.
Questo screenshot di Zendesk ha due pulsanti che si contrappongono naturalmente . Poiché la microcopia utilizza la parola "o" a metà strada tra questi due pulsanti, vengono presentate come opzioni opposte alla stessa estremità. Puoi iniziare subito o fare un tour e decidere in seguito.E se fai il tour c'è un grosso pulsante di registrazione in fondo che ti chiede di iniziare la tua prova gratuita:
 Qualcuno che non vuole iscriversi potrebbe inserirsi nell'altro gruppo e preferire il tour. Il particolare fraseggio di questa microcopia suggerisce che un visitatore può fare una di queste due opzioni, quindi distoglie attentamente l'attenzione dalla terza opzione, cioè sta lasciando il sito .
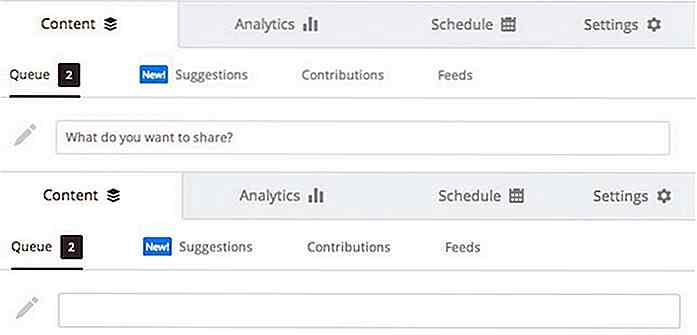
Qualcuno che non vuole iscriversi potrebbe inserirsi nell'altro gruppo e preferire il tour. Il particolare fraseggio di questa microcopia suggerisce che un visitatore può fare una di queste due opzioni, quindi distoglie attentamente l'attenzione dalla terza opzione, cioè sta lasciando il sito .Ecco un altro grande esempio di microcopia da questo post ConversionXL. Questi due screenshot dimostrano l'immensa differenza di rimuovere il testo segnaposto di input di Buffer dal campo di condivisione.
 Queste piccole ottimizzazioni sono spesso raggiunte attraverso la chiarezza e una connessione più profonda con il pubblico . Usa la microcopia per spiegare meglio le cose e aiuta i visitatori a interagire con il sito in modo più significativo .
Queste piccole ottimizzazioni sono spesso raggiunte attraverso la chiarezza e una connessione più profonda con il pubblico . Usa la microcopia per spiegare meglio le cose e aiuta i visitatori a interagire con il sito in modo più significativo .Alcune aree da considerare l'aggiornamento o l'analisi di una grande microcopia:
- Etichetta del campo di immissione e testo segnaposto
- Testo del pulsante form
- Testo del collegamento di navigazione
- Istruzioni guidate
- Caroselli di immagini
- Errore / 404 pagine
Troverai microcopy su tutto ciò con cui gli utenti potrebbero interagire, o piccoli frammenti di testo che forniscono informazioni rilevanti a tutti gli utenti (come le finestre di accesso modale o piccole caselle informative).
Una volta compresi i vantaggi di una grande microcopia, diventerà naturalmente una parte significativa del flusso di lavoro del tuo copywriting.
Mettere tutto insieme
Copia di pagina e microcopia dovrebbero avere una relazione tematica . Lo stile e il tono della scrittura dovrebbero essere familiari nell'intero sito web. Questo include tecniche per la capitalizzazione del titolo e la lunghezza della frase / paragrafo.
Il primo passo è capire gli obiettivi del tuo attuale progetto. Vuoi aumentare le conversioni per iscrizioni, vendite o visualizzazioni di pagina? O stai creando un nuovo sito e hai organizzato i contenuti per il lancio?
In ogni fase del processo di creazione del contenuto dovrai considerare ciò che stai cercando di raggiungere prima di poterlo raggiungere.
Se hai obiettivi tracciabili, prova i test A / B per misurare le metriche.
Ma la cosa più importante è continuare a scrivere e continuare a provare cose nuove. Prendi te stesso nello spazio principale dei tuoi visitatori e considera come potrebbero sentirsi atterrati su ogni pagina del tuo sito. I tuoi titoli hanno senso? C'è un flusso naturale di tipografia in fondo alla pagina? Vuoi istintivamente continuare a leggere?
Porsi queste domande mentre scrivi e vedrai rapidamente i tuoi errori. Col tempo diventerà come una seconda natura.
Inoltre, se stai cercando più contenuti sulla scrittura efficace, controlla questi post correlati.
- Cattura i tuoi lettori: 8 suggerimenti per scrivere post sui blog coinvolgenti
- 6 semplici passaggi per scrivere una copia Web seducente
- Come scrivere una copia efficace per il tuo sito web
![Le 10 migliori app per la sicurezza personale per le donne [Android]](http://hideout-lastation.com/img/tech-design-tips/675/best-10-personal-safety-apps.jpg)
Le 10 migliori app per la sicurezza personale per le donne [Android]
La campagna #yesallwomen che è decollata su twitter di recente è stato un importante promemoria su come le donne, ancora oggi, siano sottoposte a violenza, abusi domestici e stupri . Gli innumerevoli casi di stupro segnalati negli ultimi anni dai media internazionali e le reazioni di politici, autorità di polizia, vittime, trasgressori, così come le persone che leggono queste storie, parlano di dove siamo nella questione della sicurezza personale per le donne . A

10 strumenti di Instagram per le aziende
I selfie e il porno alimentare possono dominare Instagram, ma non è tutto ciò a cui è limitata l'app per la condivisione di foto. Alcune aziende utilizzano l'app come sito per ospitare i propri prodotti. Altre aziende stanno pensando di utilizzare Instagram come un'estensione al mercato e raggiungere i loro clienti.In


![Come inserire il percorso del file rapidamente nel testo sublime [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/905/how-insert-file-path-quickly-sublime-text.jpg)
![Arte anamorfica da capogiro di Sergio Odeith [Vetrina]](http://hideout-lastation.com/img/tech-design-tips/225/mind-boggling-anamorphic-art-sergio-odeith.jpg)