it.hideout-lastation.com
it.hideout-lastation.com
Comprendere Document Object Model (DOM) nei dettagli
Abbiamo tutti sentito parlare del DOM, o Document Object Model, che viene menzionato di volta in volta, relativo a JavaScript. DOM è un concetto piuttosto importante nello sviluppo web. Senza di esso, non saremmo in grado di modificare dinamicamente le pagine HTML nel browser.
L'apprendimento e la comprensione del DOM si traducono in modi migliori di accedere, modificare e monitorare diversi elementi di una pagina HTML. Il Document Object Model può anche aiutarci a ridurre gli aumenti non necessari nei tempi di esecuzione dello script .
Alberi della struttura dei dati
Prima di parlare di cos'è il DOM, di come viene all'esistenza, di come esiste e di cosa accade al suo interno, voglio che tu sappia degli alberi. Non il tipo conifero e deciduo ma circa l' albero della struttura dei dati .
È molto più semplice comprendere il concetto di strutture dati se semplifichiamo la sua definizione. Direi che una struttura dati riguarda la disposizione dei dati . Sì, un semplice accordo vecchio, come si potrebbe organizzare i mobili in casa o libri in una libreria o tutti i diversi gruppi di alimenti che si stanno consumando per un pasto nel piatto, al fine di renderlo significativo per voi .
Ovviamente, non è tutto quello che c'è da fare per una struttura dati, ma questo è praticamente il punto in cui tutto inizia. Questa "disposizione" è al centro di tutto. È piuttosto importante anche nel DOM. Ma non stiamo ancora parlando di DOM, quindi lascia che ti orienti verso una struttura dati che potresti avere familiarità con: gli array .
Matrici e alberi
Gli array hanno indici e lunghezza, possono essere multi-dimensionali e avere molte più caratteristiche. Per quanto sia importante sapere queste cose sugli array, non preoccupiamoci di questo in questo momento. Per noi, un array è piuttosto semplice. È quando organizzi cose diverse in una riga .
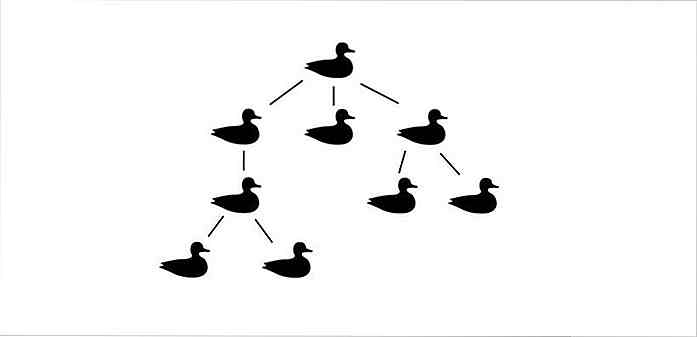
 Allo stesso modo, quando si pensa agli alberi, diciamo, si tratta di mettere le cose al di sotto di un altro, iniziando con una sola cosa in cima.
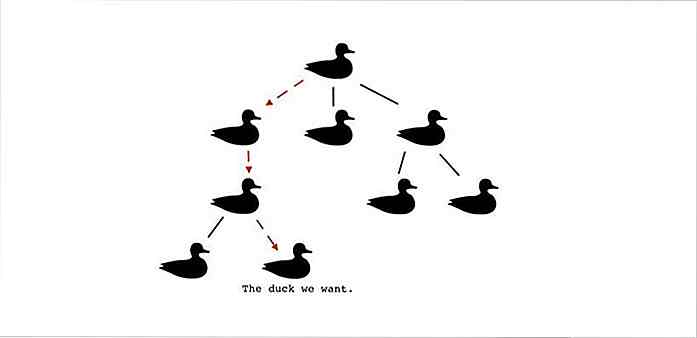
Allo stesso modo, quando si pensa agli alberi, diciamo, si tratta di mettere le cose al di sotto di un altro, iniziando con una sola cosa in cima. Ora, potresti prendere le anatre monofilo di prima, girarlo in verticale e dirmi che "ora, ogni anatra è sotto un'altra anatra". Allora è un albero? È.
Ora, potresti prendere le anatre monofilo di prima, girarlo in verticale e dirmi che "ora, ogni anatra è sotto un'altra anatra". Allora è un albero? È.A seconda di quali sono i tuoi dati o di come li utilizzerai, i dati più in alto nella struttura (detta la radice ) potrebbero essere qualcosa di molto importante o qualcosa che è lì solo per racchiudere altri elementi al di sotto di essa .
In entrambi i casi, l'elemento più in alto in una struttura dati ad albero fa qualcosa di molto importante. Fornisce un punto di partenza per cercare qualsiasi informazione che vogliamo estrarre dall'albero .
 Il significato di DOM
Il significato di DOM DOM è l'acronimo di Document Object Model . Il documento punta a un documento HTML (XML) che è rappresentato come un oggetto . (In JavaScript tutto può sempre essere rappresentato solo come un oggetto!)
Il modello è creato dal browser che accetta un documento HTML e crea un oggetto che lo rappresenta. Possiamo accedere a questo oggetto con JavaScript. E poiché utilizziamo questo oggetto per manipolare il documento HTML e creare le nostre applicazioni, DOM è fondamentalmente un'API .
L'albero DOM
Nel codice JavaScript, il documento HTML è rappresentato come un oggetto . Tutti i dati letti da quel documento vengono anche salvati come oggetti, annidati l'uno sotto l'altro (perché come ho detto prima, in JavaScript tutto può essere rappresentato solo come oggetti).
Quindi, questo è fondamentalmente la disposizione fisica dei dati DOM nel codice: tutto è organizzato come oggetti . Logicamente, tuttavia, è un albero .
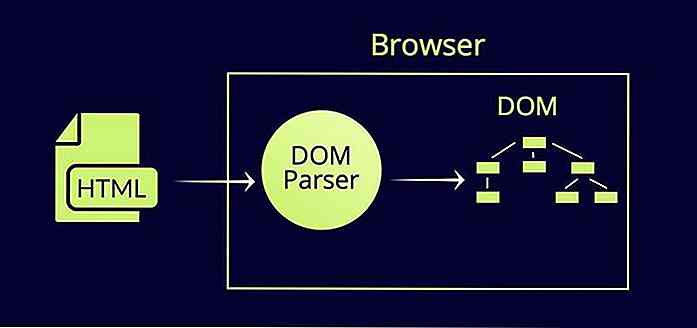
Il parser DOM
Ogni software per browser ha un programma chiamato DOM Parser che è responsabile per l' analisi di un documento HTML in DOM .
I browser leggono una pagina HTML e trasformano i suoi dati in oggetti che costituiscono il DOM. Le informazioni presenti in questi oggetti DOM JavaScript sono organizzate in modo logico come struttura della struttura dati nota come albero DOM.
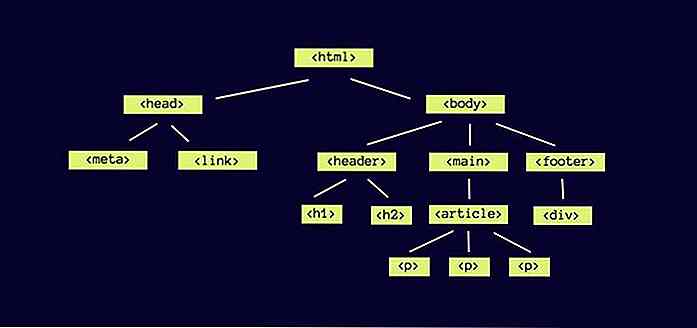
 Analisi dei dati da HTML nell'albero DOM
Analisi dei dati da HTML nell'albero DOM Prendi un semplice file HTML. Ha l' elemento principale . I suoi sotto-elementi sono
e , ognuno ha molti elementi figlio propri.Quindi, in sostanza, il browser legge i dati nel documento HTML, qualcosa di simile a questo:
E li dispone in un albero DOM come questo:
 La rappresentazione di ciascun elemento HTML (e il suo contenuto di appartenenza) nell'albero DOM è nota come nodo . Il nodo radice è il nodo di .
La rappresentazione di ciascun elemento HTML (e il suo contenuto di appartenenza) nell'albero DOM è nota come nodo . Il nodo radice è il nodo di .L' interfaccia DOM in JavaScript è chiamata document (poiché è la rappresentazione del documento HTML). Quindi, accediamo all'albero DOM di un documento HTML attraverso l'interfaccia del document in JavaScript.
Non possiamo solo accedere, ma anche manipolare il documento HTML attraverso il DOM. Possiamo aggiungere elementi a una pagina Web, rimuoverli e aggiornarli. Ogni volta che modifichiamo o aggiorniamo qualsiasi nodo nell'albero DOM, esso si riflette sulla pagina web .
Come sono progettati i nodi
Ho accennato prima che ogni pezzo di dati da un documento HTML viene salvato come oggetto in JavaScript . Quindi, come i dati salvati come oggetto possono essere disposti logicamente come un albero?
I nodi di un albero DOM hanno determinate caratteristiche o proprietà. Quasi ogni nodo di un albero ha un nodo genitore (il nodo proprio sopra di esso), i nodi figli (i nodi sotto di esso) ei fratelli (altri nodi appartenenti allo stesso genitore). Avere questa famiglia sopra, sotto e intorno a un nodo è ciò che lo qualifica come una parte di un albero .
Questa informazione di famiglia di ogni nodo viene salvata come proprietà nell'oggetto che rappresenta quel nodo . Ad esempio, children è una proprietà di un nodo che contiene un elenco di elementi figlio di quel nodo, quindi organizzando in modo logico i suoi elementi figli sotto il nodo.
Evita di esagerare con la manipolazione DOM
Per quanto possiamo trovare utile l'aggiornamento del DOM (per modificare una pagina web), c'è qualcosa che esagera .
Di ', vuoi aggiornare il colore di a
Ma cosa succede se vuoi rimuovere un nodo da un albero o aggiungerne uno ? L'intero albero potrebbe dover essere riorganizzato, con il nodo rimosso o aggiunto all'albero. Questo è un lavoro costoso. Ci vuole tempo e risorse del browser per portare a termine questo lavoro.
Ad esempio, diciamo, si desidera aggiungere cinque righe aggiuntive a una tabella . Per ogni riga, quando i nuovi nodi vengono creati e aggiunti al DOM, l' albero viene aggiornato ogni volta, aggiungendo fino a cinque aggiornamenti in totale.
Possiamo evitarlo usando l'interfaccia DocumentFragment . Pensala come una scatola in grado di contenere tutte e cinque le righe e di essere aggiunta all'albero. In questo modo le cinque righe vengono aggiunte come un singolo pezzo di dati e non uno alla volta, portando ad un solo aggiornamento nell'albero.
Ciò non si verifica solo quando rimuoviamo o aggiungiamo elementi, ma il ridimensionamento di un elemento può interessare anche altri nodi, poiché l'elemento ridimensionato potrebbe necessitare di altri elementi attorno ad esso per regolarne le dimensioni . Quindi, i nodi corrispondenti di tutti gli altri elementi dovranno essere aggiornati e gli elementi HTML saranno resi nuovamente in base alle nuove regole.
Allo stesso modo, quando viene influenzato il layout di una pagina web nel suo insieme, una parte o l'intera pagina web potrebbero essere nuovamente sottoposti a rendering . Questo processo è noto come Reflow . Per evitare un reflow eccessivo, assicurati di non modificare troppo il DOM. Le modifiche al DOM non sono l'unica cosa che può causare Reflow su una pagina web. A seconda del browser, anche altri fattori possono contribuire ad esso.
Avvolgendo
Avvolgendo le cose, il DOM viene visualizzato come un albero composto da tutti gli elementi trovati in un documento HTML. Dal punto di vista fisico (fisico come tutto quello che può ottenere il digitale), è un insieme di oggetti JavaScript nidificati di cui proprietà e metodi contengono le informazioni che consentono di organizzarle logicamente in un albero .

5 migliori esempi di perché i selfie possono essere pericolosi (e fatali)
Il selfie che è stato fatto parola dell'anno nel 2013 da Oxford Dictionaries, non è una tendenza che si sta estinguendo in qualunque momento (sì, gioco di parole). Il punto è che le persone continueranno a prendere selfie, indipendentemente dal fatto che sia un segno di un disturbo mentale o meno.All

Come bilanciare se stessi con il lavoro fatto
Sappiamo tutti che il marketing è vitale per la carriera di qualsiasi libero professionista. Il freelance è un business, e se non passi il tempo a far crescere la tua attività, alla fine sarai del tutto fuori dal giro d'affari. Tuttavia, se sei un buon designer, il tuo lavoro occupa molto del tuo tempo . A