it.hideout-lastation.com
it.hideout-lastation.com
Usando il modo in cui gli umani elaborano le informazioni visive nel web design
La progettazione di siti Web e interfacce utente è diventata molto più semplice negli ultimi anni. Ci sono così tanti strumenti là fuori che è possibile utilizzare che rende inutile iniziare da zero durante lo sviluppo di interfacce utente (controlla la nostra nuova compilazione UI). Ma non sono qui per discutere della morte del web design.
Invece, quello che farò è cercare di spiegare i concetti base, basati sulla psicologia, dietro la pletora di strumenti di visual design (dai kit CSS di base ai temi premium più avanzati). Non li userai, ma li capirai anche tu . Sono fiducioso che ciò renderà anche più semplice modificare quelli esistenti con successo.
Diamo un'occhiata a come la mente e il corpo umano funzionano quando si tratta di elaborare informazioni visive e come questa conoscenza viene interpretata nella progettazione per il web.
I principi dell'organizzazione percettiva
Secondo la psicologia della Gestalt, il tutto è diverso dalla somma delle sue parti . I seguaci di questa scuola di pensiero affermano che ci sono alcuni principi su come la mente umana raggruppa gli oggetti. Queste non sono semplici teorie, bada bene, ma fatti concreti sull'organizzazione dei gruppi visivi.
Di seguito troverai alcune delle leggi e gli usi più popolari e noti di questi principi. Potresti anche essere in grado di trovare alcune nuove idee per il tuo prossimo progetto.
Legge di similarità
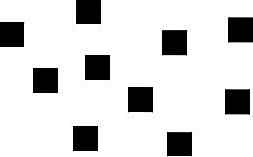
Il primo principio afferma che i piccoli oggetti simili sono percepiti come un gruppo, piuttosto che più istanze dello stesso piccolo oggetto. La somiglianza potrebbe essere basata su forma, colore, sfumature o qualche altra qualità. Questo principio è alla base della progettazione del modello e di molti disegni geometrici e minimalisti.
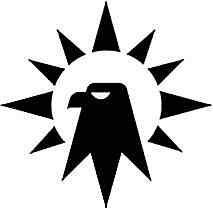
Ad esempio, questa immagine mostra un logo circolare anziché triangoli separati. La forma triangolare nella parte inferiore dell'aquila ci fa pensare che anche la forma sia parte dell'immagine.
 Probabilmente hai anche utilizzato questa legge inconsapevolmente quando crei alcune scatole di contenuti in primo piano delle stesse dimensioni per il tuo sito web. Se desideri mostrare che determinati elementi di contenuto hanno la stessa importanza o condividono informazioni simili, crea una forma specifica solo per quello scopo . In questo modo, l'utente associa immediatamente quella particolare forma a una particolare area di informazioni.
Probabilmente hai anche utilizzato questa legge inconsapevolmente quando crei alcune scatole di contenuti in primo piano delle stesse dimensioni per il tuo sito web. Se desideri mostrare che determinati elementi di contenuto hanno la stessa importanza o condividono informazioni simili, crea una forma specifica solo per quello scopo . In questo modo, l'utente associa immediatamente quella particolare forma a una particolare area di informazioni.Legge di prossimità
Secondo questa legge gli oggetti che sono più vicini tra loro sono considerati appartenenti allo stesso gruppo . Gli stessi quadrati, una volta resi l'uno vicino all'altro in una vicinanza stretta e regolare, creano un senso di raggruppamento.

Questo principio è stato utilizzato in larga misura sul web ultimamente, specialmente quando si lavora con loop di contenuti, ad esempio su blog e webshop.
È possibile raggruppare immediatamente il titolo, l'immagine in primo piano, i metadati e l'estratto anche senza bordi o sfondi. Potresti essere in grado di eliminare linee e colori non necessari dal tuo design per renderlo più minimalista, ma ancora completamente comprensibile.
Per tua comodità, citerò anche Wikipedia che afferma:
Legge di buona forma
Conosciuta anche come Legge di Pragnanz o Good Gestalt, questa legge afferma che tendiamo a raggruppare gli oggetti se formano uno schema semplice, regolare e ordinato . La nostra mente cerca di separare forme complesse e percettivamente difficili in molti gruppi di forme semplicemente comprensibili; questo porta all'importanza della concisione .
Questo è anche uno dei possibili motivi alla base del successo del design basato sulla griglia e questo ha reso le strutture web basate su tabelle e frame (per fortuna cose d'epoca oscure del design) così popolari.
Se si tiene a mente questo principio, probabilmente non si arriverà alla creazione di un sito Web pieno di forme complesse di blocchi di contenuti che sarebbero collegati in mente tramite le altre leggi di cui sopra. Tuttavia, puoi raggruppare i tuoi oggetti insieme in un modo interessante, ad esempio in una forma a diamante o aquilone, poiché questi sono ancora percepiti come forme ordinate e concise.
Teoria dei colori, percezione e utilizzo
La visione a colori e la percezione del colore sono in gran parte soggettive in base a come il cervello degli spettatori reagisce alle onde luminose riflesse da oggetti o forme colorate. La regola è che persone diverse, anche senza menomazioni visive, vedono lo stesso oggetto con colori diversi (potresti ricordare il vestito).
Proprietà del colore
Ancora ci sono tre proprietà oggettive del colore; tonalità, valore e intensità .
Tonalità è il nome del colore indicato su una ruota dei colori o in un arcobaleno. Ci sono sei (o dodici, a seconda di chi stai parlando) tonalità di base: rosso, arancione, giallo, verde, blu e viola.
Giallo, blu e rosso sono primari, arancione, verde e viola sono tonalità secondarie ; inoltre, ci sono tinte terziarie che sono le miscele dirette di due tinte primarie e secondarie (es. verde giallo o rosso violetto).
Il valore è la luminosità o l'oscurità del colore, indicato come alto valore per i colori chiari o basso valore per i colori scuri.
L'intensità si riferisce alla luminosità o all'oscurità di un colore; questo significa che un colore con la stessa tonalità e lo stesso valore può ancora essere attenuato o illuminato cambiando l'intensità e creando diversi output di colore.
La più alta intensità di ogni colore è la tonalità che mostrano sulla ruota dei colori (vedi sotto), mentre la più bassa è il colore grigio.
Contrasti di colore
Riferendosi alle suddette leggi di similarità, le menti dei percettori creano gruppi di piccoli oggetti che vedono sulla base di proprietà simili e diverse - spesso colori.
Quando hai scelto la tavolozza dei colori per il tuo sito web, specialmente se scegli un approccio minimalista o se crei un'area di testo ricca di testo, ad esempio blog o annunci, dovresti essere consapevole dei diversi contrasti di colori che potrebbero aiutarti a trovare il colore giusto valori per il miglior risultato.
Ci sono 7 contrasti di colore secondo Johannes Itten, anche se ne menzionerò solo 3.
1. Contrasto di tonalità
Giallo, rosso e blu a piena intensità sono contrasti diretti e vividi. I colori secondari rendono meno netta la distinzione, ma funzionano ancora, proprio come fanno le tonalità terziarie, sebbene non producano risultati fantastici come con le tinte primarie .
2. Contrasto complementare
Due colori sono in contrasto complementare se mescolati insieme creano un grigio neutro. Queste sono anche chiamate coppie strane . Se sono adiacenti, aumentano la vividezza e l'intensità, mentre mescolati insieme si annullano a vicenda. Ogni colore ha uno e solo uno complementare; sulla ruota dei colori, le coppie sono diagonalmente opposte l'una all'altra .
3. Contrasto chiaro-scuro
Se vuoi sperimentare con un sito web a colori, usare valori diversi della stessa tonalità potrebbe produrre risultati fantastici. Spesso utilizzato nel web design minimalista, puoi anche produrre ottimi risultati basati sul contrasto chiaro-scuro se vuoi fornire opzioni di colore per il tuo utente. Questo contrasto viene anche utilizzato per la progettazione in scala di grigi.
Se vuoi seguire i 4 contrasti di colore rimanenti, puoi trovarli qui.
Creazione di tavolozze e controllo dei contrasti
Conoscere la teoria è grandiosa, interpretare le tue idee è un'altra cosa. Non ti devi preoccupare, il web offre un grande supporto per le tue esigenze di manipolazione del colore. Ci sono una miriade di strumenti che ti aiutano a creare modelli di colori personalizzati basati su regole di contrasto del colore, ad esempio Paletton o Adobe Kuler.
Per scopi web, potresti voler controllare i contrasti che hai scelto di usare su webAIM, sul sito di Jonathan Snook o scaricare un'istanza del Color Contrast Analyzer di The Paciello Group qui.
Conclusione
Quando inizi a lavorare con un nuovo tema o inizi a modificare quelli esistenti, prova a pensare ai principi di percezione per organizzare i tuoi contenuti e ricorda di prendere in considerazione le regole del colore quando dai al tuo disegno la forma e la tinta finali.
Nota del redattore : questo post ospite è scritto per Hongkiat.com da Marton Fekete . Marton è uno sviluppatore di siti ungherese recentemente collegato a WordPress. È un appassionato di redesign e uno scrittore di contenuti freelance a cui piace giocare a giochi di ruolo nel suo tempo libero.

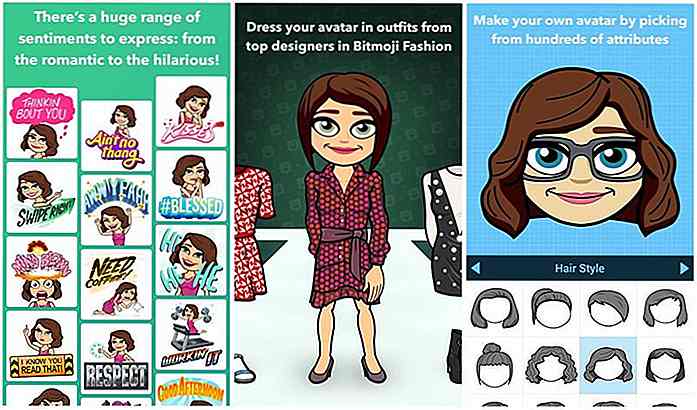
10 strumenti per creare Emoji personalizzati
Gli emoji sono una parte essenziale della nostra conversazione digitale, aggiungendo emozioni ed espressioni ai nostri noiosi messaggi. Le persone trovano così tanti modi intelligenti per usare gli emoji, tuttavia, potrebbe ancora arrivare un momento in cui non troverai l'emoji giusto per esprimere i tuoi veri sentimenti .

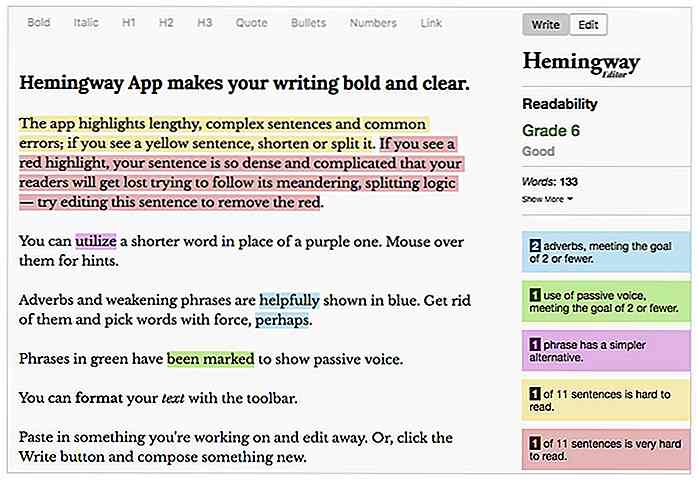
20 migliori strumenti e risorse gratuiti per il marketing via email
Anche dopo essere stato nello scenario di internet marketing da decenni, l' email marketing è ancora una delle tecniche più efficaci per promuovere la tua attività online. Perché? Semplicemente perché offre caratteristiche che nessun'altra tecnica di marketing fa. Funzionalità come marketing basato sui dati, messaggi personalizzati, campagne orientate all'azione e costo-efficacia.Tutta