it.hideout-lastation.com
it.hideout-lastation.com
Convalidare facilmente gli input dei moduli su qualsiasi browser con Validatr
Trattare con i moduli sul Web può essere molto interessante. Puoi fare molta personalizzazione nel design, sull'etichetta e persino sull'autenticazione. Con molte nuove funzionalità disponibili in HTML5, Jay Morrow ha creato Validatr che si affida ai nuovi attributi di input HTML5 per eseguire una convalida semplice e automatica dei moduli.
Validatr è un plugin jQuery gratuito per più browser. Riunirà automaticamente il bordo del modulo in rosso se l'utente immette un valore non valido. Può anche eseguire molte convalide di input come e-mail, numero, url, intervallo, input colore e data .
Sono anche disponibili messaggi di errore personalizzati con varie opzioni che utilizzano attributi di dati HTML5. Puoi personalizzare l'elemento del messaggio di errore con il tuo CSS, e il plugin ha alcuni stili CSS piuttosto buoni.
Guida di base
Per usare Validatr, includi l'ultimo jQuery e anche lo script Validatr nel tuo progetto.
Quindi chiama il plug-in con il seguente snippet:
Il plugin riconoscerà l'elemento del form per applicare le modifiche.
Markup HTML
Come accennato, Validatr utilizza l'elemento input per funzionare. L'elemento è racchiuso all'interno del tag form . L'elemento di input gestirà tutti i diversi tipi di moduli e impostazioni utilizzando data-attribute HTML5.
Ad esempio, quando si desidera creare un modulo numerico, è sufficiente aggiungere type="number" input e alcuni requisiti aggiuntivi, ad esempio limitando il numero minimo e massimo. Se agli utenti non è consentito lasciare il modulo vuoto, basta aggiungere l'attributo required .
Il seguente è un esempio di implementazione di base:
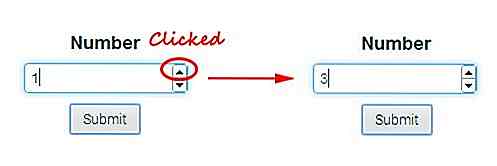
L'attributo step viene utilizzato per gli incrementi di valore quando l'utente fa clic sulla freccia di aumento o diminuzione nel modulo, a partire dal numero min definito o 0. Se il valore è impostato su "0", significa che utilizza l'incremento predefinito o aumentato solo uno punto (il valore deve essere un numero positivo).

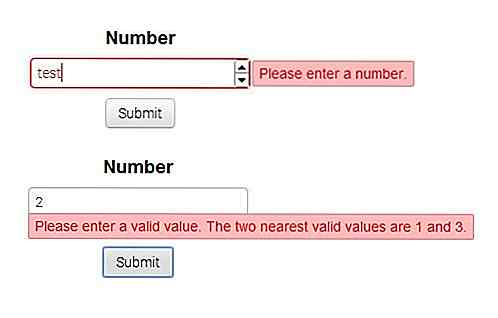
Ed ecco il risultato quando un utente inserisce un valore non valido o un numero fuori intervallo. Il nostro esempio usa 2 per il step che significa a partire da 1, gli unici numeri validi, hanno un incremento di 2, cioè: 3, 5, 7 e così via. Il valore massimo è 11.

Per un elenco completo di altri tipi di input e documentazione degli attributi, si prega di visitare la pagina Validatr.

ShareTube Consente di guardare i video di YouTube in privato con gli amici
Non ci sarebbe praticamente nulla che non sapessi su YouTube, tuttavia ShareTube è una cosa completamente nuova nel regno della visione di video e della condivisione di servizi sul web.ShareTube è un servizio Web per guardare, condividere e parlare di video di YouTube . Con questo servizio, puoi vedere i video di tua scelta in tempo reale con i tuoi amici.

Da dove queste aziende hanno i loro nomi - Parte 2
C'è una storia dietro tutto, specialmente i grandi marchi che usiamo così spesso nella nostra vita quotidiana. Quindi, non sarebbe interessante conoscere le storie dietro i marchi famosi per riempire il tuo vuoto di conoscenza o solo per essere il signor tutto-in-comune tra i tuoi amici?In precedenza, ho fatto la prima parte di questo post e ho coperto un lungo elenco di aziende con origini interessanti dei loro nomi.