it.hideout-lastation.com
it.hideout-lastation.com
Controllo della versione nel codice di Visual Studio con Git [Guida]
Il supporto Git integrato è una delle maggiori funzionalità di Visual Studio Code, il nuovo editor di codice sorgente di Microsoft. Git è un sistema di controllo della versione distribuito, che ti consente di tracciare il tuo lavoro, spostarti avanti e indietro tra le versioni e lavorare su diversi rami allo stesso tempo. Viene anche utilizzato da Github, il famoso servizio di hosting di repository Git.
Visual Studio Code supporta Git di default, il che significa che non devi installare pacchetti o estensioni per usarlo. La barra laterale contiene una vista Git separata che puoi aprire rapidamente facendo clic sull'icona Git nella barra di visualizzazione (vedi le parti del codice VS) o premendo il tasto Ctrl + Shift + G.
Installa Git
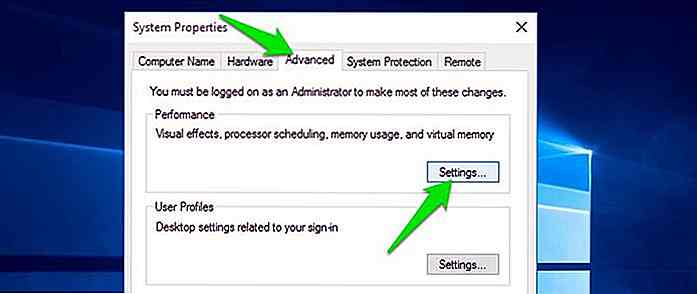
Poiché il codice di Visual Studio utilizza l'installazione Git del tuo computer, devi prima installare Git. Puoi scaricarlo rapidamente dal sito Web ufficiale di Git. È necessario installare almeno la version 2.0.0 per far funzionare correttamente le funzionalità Git di VS Code.
 Sebbene Visual Studio Code ti permetta di gestire visivamente Git, se vuoi anche imparare come usare Git dalla riga di comando, ecco alcune risorse utili:
Sebbene Visual Studio Code ti permetta di gestire visivamente Git, se vuoi anche imparare come usare Git dalla riga di comando, ecco alcune risorse utili:- Esercitazione Git interattiva di Github
- Tutorial Git di Atlassian - Atlassian è la società dietro la piattaforma di hosting di codice sorgente Bitbucket (simile a Github)
- Atlitian's Git Cheat Sheet (PDF) - questo è il modo più veloce se hai già usato Git, ma non ricordi uno o due comandi
- L'intero manuale di Pro Git
Inizializza il tuo repository
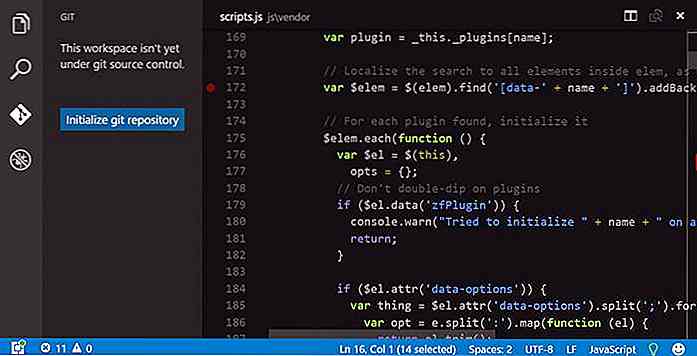
Se il tuo spazio di lavoro non è ancora tracciato da Git, devi prima inizializzare un nuovo repository . Per fare ciò, fare clic sul pulsante Inizializza repository git in Git View.
 VS Code creerà una cartella
VS Code creerà una cartella .git all'interno del tuo workspace (non puoi vederlo da VS Code, dato che è una directory nascosta, ma puoi trovarla nel tuo file manager nella cartella root del tuo progetto), e sarà anche aggiungi i tuoi file non tracciati alla barra laterale . Cambiamenti di scena
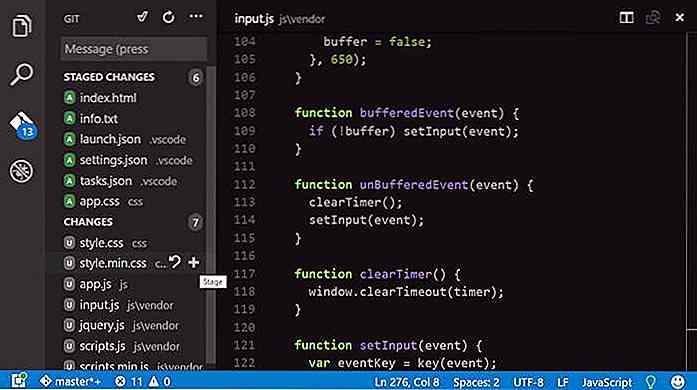
Cambiamenti di scena Dopo aver impostato il repository Git, è tempo di creare il tuo commit iniziale (un commit è uno stato registrato dell'intero repository su cui puoi tornare in seguito). Prima di impegnarsi, devi aggiungere i file che desideri tracciare con Git nell'area di staging, o in altre parole devi mettere in scena le modifiche . Fai clic sul pulsante + che appare al passaggio del mouse accanto a ciascun file per metterli in scena.
Dopo aver fatto clic sui file che si desidera mettere in scena, Visual Studio Code si sposta dalla cartella Changes alla cartella Staged Changes, ovvero ora si trovano nell'area di staging . Se vuoi mettere in scena tutti i tuoi file contemporaneamente, c'è anche un pulsante + accanto al sottotitolo delle Changes (appare al passaggio del mouse) e fai clic su di esso.
 Applica modifiche
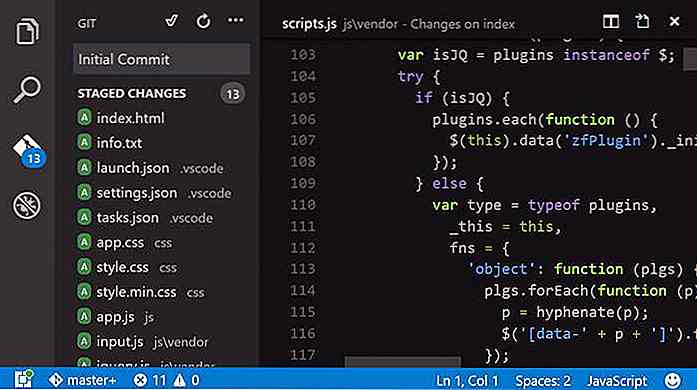
Applica modifiche Le modifiche pianificate non sono ancora state registrate, è inoltre necessario impegnarle, in modo che in seguito si possa dare un'occhiata o tornare allo stato attuale del repository . Per eseguire il commit delle modifiche graduali, è necessario aggiungere un messaggio di commit che descriva le modifiche apportate dal commit precedente.
Come nel nostro esempio, questo sarà il commit iniziale, usiamo il sorprendente messaggio "Initial Commit". Digita il tuo messaggio di commit nella barra di inserimento nella parte superiore della barra laterale e fai clic sulla piccola icona del segno di spunta . Ora sei pronto con il tuo primo commit, lo stato iniziale del tuo repository è registrato.
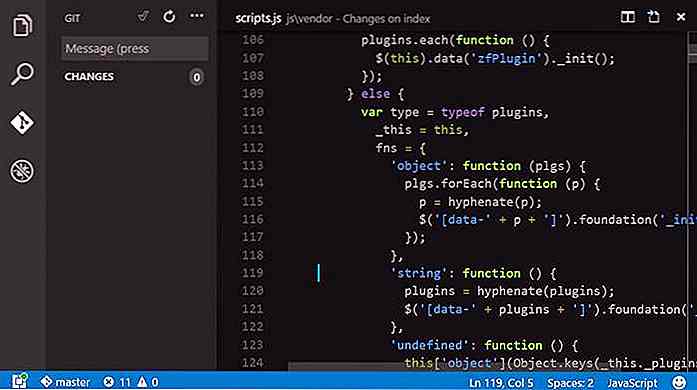
 La tua directory di lavoro Git è pulita, tutte le modifiche apportate fino a quel momento sono tracciate e la tua vista Git dice che ci sono 0 modifiche (si confronta sempre con il tuo ultimo commit). Se apporti nuove modifiche nel tuo spazio di lavoro, le nuove modifiche verranno visualizzate di nuovo nella barra laterale, e dovrai impegnarle di nuovo una volta raggiunto l'importo che vale la pena commettere.
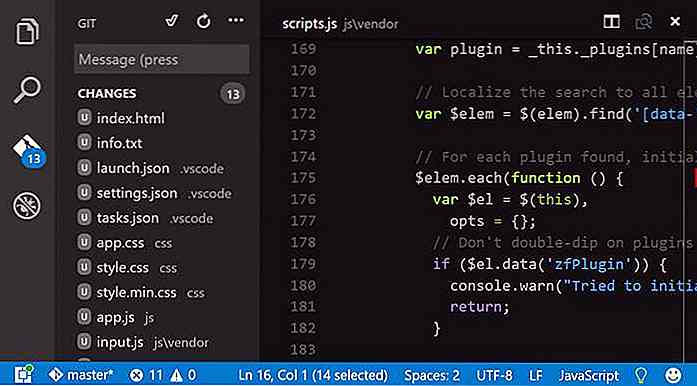
La tua directory di lavoro Git è pulita, tutte le modifiche apportate fino a quel momento sono tracciate e la tua vista Git dice che ci sono 0 modifiche (si confronta sempre con il tuo ultimo commit). Se apporti nuove modifiche nel tuo spazio di lavoro, le nuove modifiche verranno visualizzate di nuovo nella barra laterale, e dovrai impegnarle di nuovo una volta raggiunto l'importo che vale la pena commettere.Nello screenshot qui sotto puoi vedere come deve apparire il tuo editor di codice subito dopo l'impegno.
 Segui le modifiche
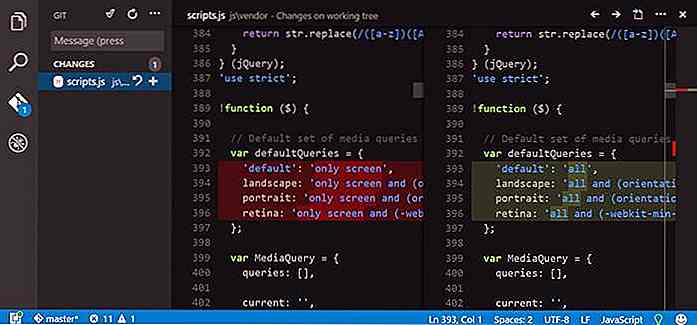
Segui le modifiche Quando vai avanti con il tuo lavoro, se non sei sicuro di come la versione attuale è comparabile al tuo ultimo commit, puoi controllare rapidamente le differenze. In Git View, è sufficiente fare doppio clic sul file che si desidera analizzare e VS Code mostrerà la versione corrente e quella precedente parallelamente, in modo da poterle confrontare rapidamente .
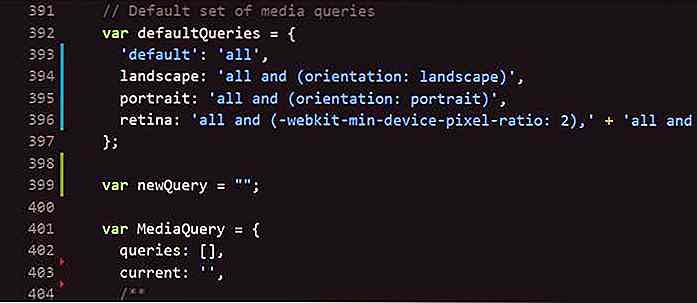
 Quando si parla delle seguenti modifiche, è anche importante conoscere gli indicatori di gutter di Visual Studio Code che annotano le modifiche rispetto al commit precedente, anche quando la visualizzazione affiancata non è aperta. VS Code utilizza 3 tipi di indicatori di grondaia :
Quando si parla delle seguenti modifiche, è anche importante conoscere gli indicatori di gutter di Visual Studio Code che annotano le modifiche rispetto al commit precedente, anche quando la visualizzazione affiancata non è aperta. VS Code utilizza 3 tipi di indicatori di grondaia :- un triangolo rosso per ogni cancellazione di riga
- una barra verde per ogni aggiunta di linea
- una barra blu per ogni modifica di linea
 Creare rami
Creare rami Git ti consente di lavorare su diversi rami allo stesso tempo. Questo non è solo un bene per sperimentare nuove soluzioni, ma può anche facilitare in modo significativo il lavoro di gruppo in cui gli sviluppatori possono lavorare su diversi rami (tuttavia questo non è obbligatorio, in quanto possono anche rimanere sullo stesso ramo).
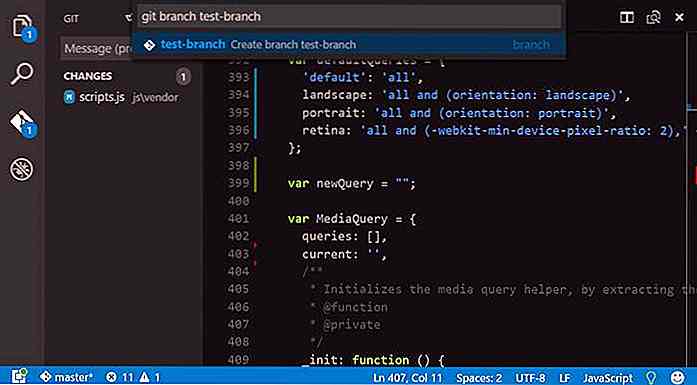
In Visual Studio Code, puoi creare nuovi rami aprendo la palette Quick Open premendo Ctrl + P (Cmd + P su Mac), quindi digitando il comando git branch nella barra di input. È inoltre necessario aggiungere il nome del nuovo ramo alla fine del comando.
Poiché il nome del nuovo ramo nel nostro esempio sarà test-branch, userò il comando git branch test-branch, ma puoi usare qualsiasi altro nome. Nella parte sinistra della barra di stato (barra blu nella parte inferiore dello schermo) puoi sempre controllare rapidamente su quale ramo stai lavorando. Nello screenshot qui sotto, puoi vedere che sono attualmente sul ramo master .
 Rami di controllo
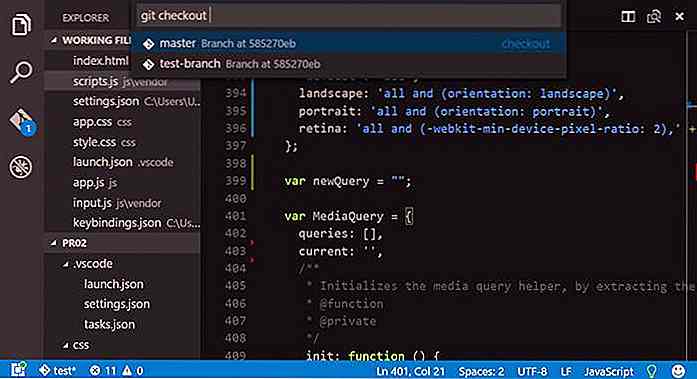
Rami di controllo Per passare da un ramo all'altro, digita git checkout nella palette Quick Open (Ctrl + P / Cmd + P) e puoi scegliere tra i tuoi rami disponibili. Nello screenshot qui sotto, puoi vedere dalla barra di stato che sono attualmente sul ramo chiamato test (l'ho creato dopo il test-branch ), e se voglio passare a un ramo diverso, ora posso selezionare dal master e rami delle test-branch .
 Utilizzare i comandi Git dalla palette dei comandi
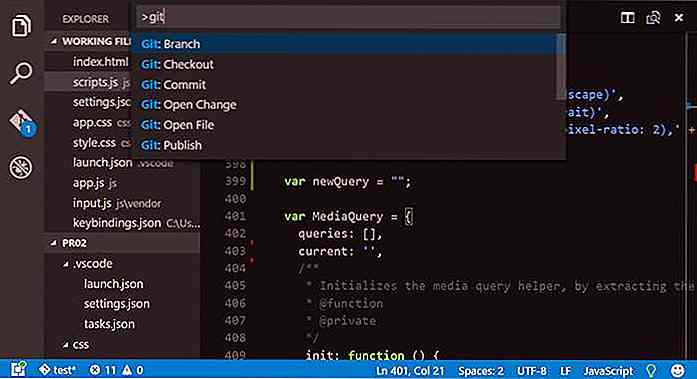
Utilizzare i comandi Git dalla palette dei comandi Puoi accedere ai comandi Git dalla Command Palette (F1 su Windows e Linux, Shift + Cmd + P su Mac). Non devi fare nient'altro, basta digitare il comando Git nella palette dei comandi e ottieni un elenco a discesa dei comandi disponibili tra cui scegliere rapidamente.
 Operazioni Git avanzate
Operazioni Git avanzate Finora, abbiamo esaminato come utilizzare le operazioni Git di base in Visual Studio Code per tracciare il nostro lavoro. VS Studio Code ha anche funzionalità avanzate di Git, come la gestione di archivi remoti, conflitti di fusione e persino la possibilità di configurare VS Code come editor Git esterno.
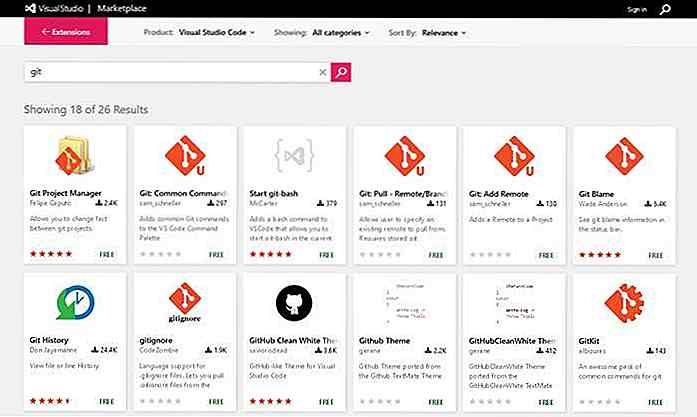
Il Marketplace di codice di Visual Studio contiene anche estensioni correlate a Git che possono rendere il tuo flusso di lavoro Git ancora più professionale.
 Io stesso ho trovato l'estensione Git History molto utile, in quanto consente di dare rapidamente un'occhiata ai dettagli di ogni commit e di confrontare i due precedenti commit fianco a fianco. Puoi anche leggere l'estensione Git History nel mio precedente articolo sulle estensioni VS Code per gli sviluppatori front-end.
Io stesso ho trovato l'estensione Git History molto utile, in quanto consente di dare rapidamente un'occhiata ai dettagli di ogni commit e di confrontare i due precedenti commit fianco a fianco. Puoi anche leggere l'estensione Git History nel mio precedente articolo sulle estensioni VS Code per gli sviluppatori front-end.
![Ottimizza le tue immagini con le dimensioni dell'immagine predefinite [Suggerimento WordPress]](http://hideout-lastation.com/img/nophoto.jpg)
Ottimizza le tue immagini con le dimensioni dell'immagine predefinite [Suggerimento WordPress]
Ottimizzare le immagini su un sito Web è un compito scoraggiante. Puoi scegliere di usare meno immagini, immagini compresse, sprite o svg; la lista continua. Un luogo in cui molti siti WordPress sono coinvolti è la definizione delle dimensioni dell'immagine, che è un aspetto cruciale dell'ottimizzazione dei siti con contenuti pesanti .Le

Come creare campi personalizzati WordPress senza plugin
WordPress ha reso facile per gli sviluppatori personalizzare WordPress in tanti modi per soddisfare le loro esigenze personalizzate, incluso consentire agli sviluppatori di assegnare nuovi meta-dati all'interno di un post. In questo modo lo sviluppatore può visualizzare risultati aggiuntivi all'interno dei temi o dei plug-in su dati standard come il titolo del post, il contenuto del post e l'autore del post.