it.hideout-lastation.com
it.hideout-lastation.com
Viewer - Plugin di zoom immagine semplice per Vanilla JS e jQuery
Puoi fare una rapida ricerca e trovare dozzine di librerie per lightboxes di immagini, presentazioni, gallerie, il tuo nome.
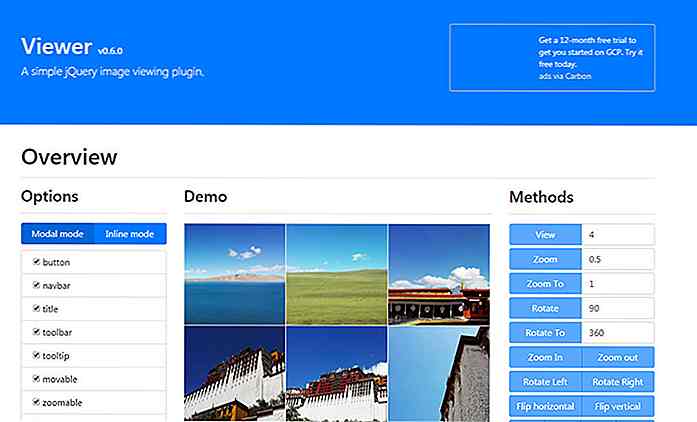
Una delle più recenti librerie che ha attirato la mia attenzione è Viewer. Attualmente nella versione 0.6, è ancora un progetto in fase di sviluppo, ma il design e le funzionalità di questo plugin di immagini sono entrambi fenomenali.
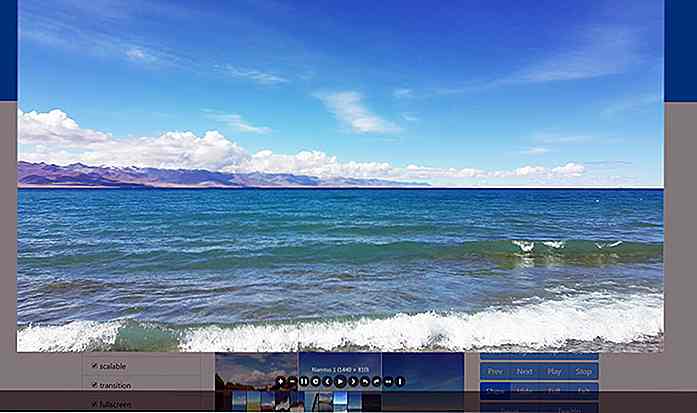
Dalla homepage, troverai una demo dal vivo con vari stili di immagine. Puoi scegliere di impostare la tua galleria su diverse funzionalità come lo zoom diretto con una singola immagine o una lunga presentazione che contiene molte immagini.
Questo include anche una "modalità inline" che collega il visualizzatore di immagini a un elemento sulla pagina. Pertanto, quando l' utente fa clic su una miniatura, ingrandirà la foto all'interno di quell'elemento anziché sopra l'intera pagina.
 Troverete i pulsanti per praticamente tutto: rotazioni, didascalie extra e zoom 1: 1 completo per ottenere una visione chiara delle foto ad alta risoluzione.
Troverete i pulsanti per praticamente tutto: rotazioni, didascalie extra e zoom 1: 1 completo per ottenere una visione chiara delle foto ad alta risoluzione.Con alcune opzioni JS decidi come dovrebbe funzionare lo script Viewer . Non vuoi permettere ai visitatori di ingrandire le immagini? Nessun problema.
Puoi anche disabilitare la funzione di presentazione o semplicemente disabilitare i pulsanti next / prev nell'interfaccia utente. Lo stesso vale per le foto in miniatura che appaiono quando la presentazione è a piena vista.
 Inoltre, si noti che questo script ha una versione non jQuery se si preferisce vanilla JS. Entrambi i plugin funzionano allo stesso modo e sono entrambi in fase di sviluppo attivo. Tutto ciò di cui hai bisogno per personalizzare questa interfaccia è disponibile nella pagina principale di GitHub.
Inoltre, si noti che questo script ha una versione non jQuery se si preferisce vanilla JS. Entrambi i plugin funzionano allo stesso modo e sono entrambi in fase di sviluppo attivo. Tutto ciò di cui hai bisogno per personalizzare questa interfaccia è disponibile nella pagina principale di GitHub.Se sei grande nel codificare le tue interfacce utente allora Viewer è un plugin molto interessante. Offre così tanto controllo sul comportamento di ogni presentazione che puoi ristrutturare praticamente in tutto ciò che desideri.
Gli sviluppatori Web avranno una giornata campale lavorando con tutte le opzioni in questo script di immagini gratuite.

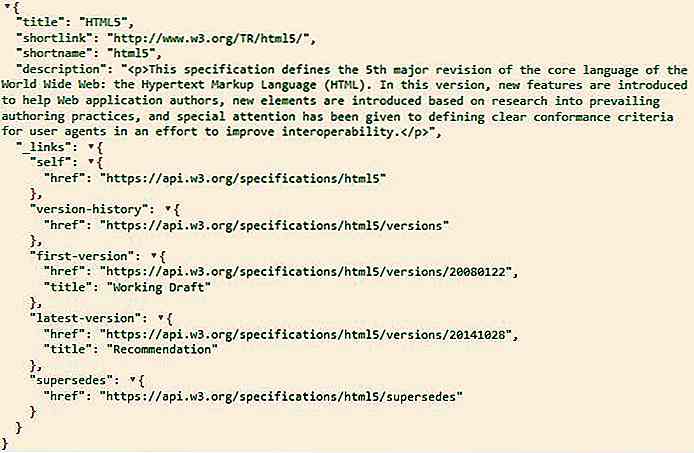
Come visualizzare i dati delle specifiche W3C utilizzando la sua API Web
Il premiato Emmy® W3C è un'organizzazione internazionale per il World Wide Web. Crea nuovi standard Web e li rivede costantemente per mantenerli coerenti e pertinenti in tutto il mondo.I browser e i siti Web sono diventati conformi agli standard in misura maggiore nel tempo, questo consente ai siti Web di eseguire il rendering e di funzionare in modo uniforme su tutti i vari browser.
![Perché dovresti andare in vacanza senza tecnologia [Infografica]](http://hideout-lastation.com/img/tech-design-tips/873/why-you-should-go-tech-free-vacation.jpg)
Perché dovresti andare in vacanza senza tecnologia [Infografica]
Abbiamo già scritto in precedenza sulla necessità di disconnettersi dai nostri gadget e aggeggi per il nostro benessere personale. Per lo meno, rimuovere la nostra dipendenza dalla tecnologia, almeno per le feste in famiglia, ci aiuterà a riconnetterci con le persone che ci stanno a cuore.Per aggiungere a quel mucchio, abbiamo qui un'infografica di Modis che sta cercando di creare un caso per una vacanza senza tecnologia, il tipo che può davvero aiutarti a ricaricare correttamente. Ol