it.hideout-lastation.com
it.hideout-lastation.com
Cosa non sai sul calcolo dei margini percentuali nei CSS
La maggior parte dei web designer pensa di conoscere bene i CSS. Dopotutto, non c'è molto - alcuni tipi di selettori, poche decine di proprietà e alcune regole a cascata che hai a malapena bisogno di ricordare da quando si riducono al buon senso. Ma quando si arriva al livello nitido, ci sono molti dettagli oscuri che pochi designer comprendono veramente.
Quando ho esaminato i risultati di un test CSS gratuito che ho offerto online negli ultimi sei mesi, ho scoperto una domanda che quasi nessuno aveva ragione . Tra le migliaia di persone che hanno partecipato al test, meno del 14% ha capito bene .
La domanda si riduce a questo: come si calcolano i margini percentuali?
La domanda
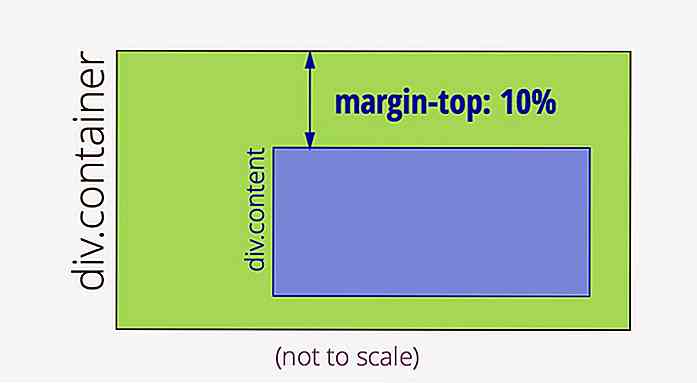
Supponi che il tuo sito abbia un contenitore div e, al suo interno, un div contenuto:
 Ora, diamo a quel contenuto un margine superiore:
Ora, diamo a quel contenuto un margine superiore: .content {margin-top: 10%; } Va bene, quindi è del 10% ... ma il 10% di cosa ? Questa è la domanda che solo il 13, 8% delle persone può rispondere correttamente . E ricorda: queste persone hanno accesso a Google!
Ciò che amo di questa domanda è che sembra che la risposta dovrebbe essere ovvia . Tanto che sospetto che la maggior parte delle persone faccia solo una supposizione (e indovina male). Ma forse non ti sembra ovvio. Voglio dire, se usi davvero la tua immaginazione, ci sono molti modi in cui il browser potrebbe teoricamente calcolare un margine come questo.
Che ne dici se la ristretto per te dato che la domanda nel test è in realtà una scelta multipla. Ecco le tue opzioni:
- 10% dell'altezza del contenuto div
- 10% dell'altezza del div contenitore
- 10% della larghezza del contenuto div
- 10% della larghezza del contenitore div
Ricorda, solo il 13, 8% delle persone può scegliere la risposta giusta da questo elenco. È peggio del caso!
Guarda attentamente le risposte; vedrai che ci sono solo due cose che devi sapere:
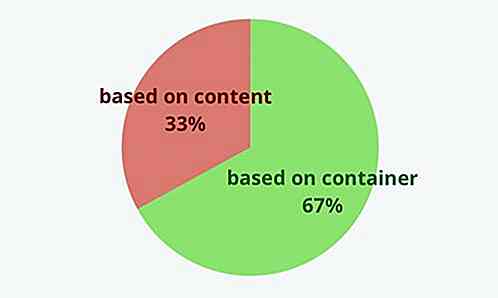
Contenitore o contenuto?
Innanzitutto, la dimensione del margine si basa sulla dimensione del contenuto div stesso o sulla dimensione del contenitore div ?
Questo non è un vero orgoglio, ma probabilmente puoi fidarti del tuo istinto. Se imposto un div per il 50% della larghezza del suo contenitore, e poi voglio i suoi margini sinistro e destro per riempire il resto dello spazio, li imposterò naturalmente al 25% ciascuno (quindi le percentuali si sommano in 100%). Affinché funzioni, i margini percentuali devono essere basati sulle dimensioni del contenitore.
Abbastanza sicuro, due terzi delle persone che fanno il test ottengono questa parte della risposta giusta.
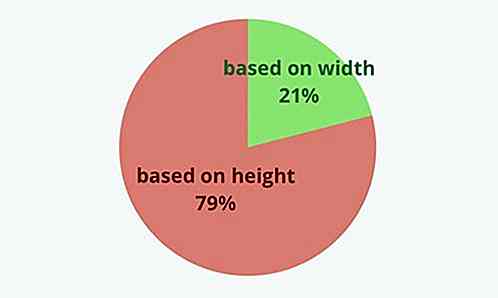
 Larghezza o altezza?
Larghezza o altezza? Secondo, la dimensione di margin-top si basa sulla larghezza o sull'altezza di quell'elemento ?
Se hai prestato attenzione, probabilmente stai già in guardia. Per così poche persone a scegliere la risposta giusta, questa deve essere una domanda trabocchetto, giusto?
Eppure scommetto che riesci a malapena a credere che la risposta non sia all'altezza. Bene, non lo è.
Sì, stiamo parlando di un margine superiore qui. Sì, la dimensione di quel margine è una misura verticale. Sì, se un blocco è pari al 50% dell'altezza del suo contenitore e gli hai dato un margine superiore del 25%, ti aspetteresti che sia il 25% dell'altezza del contenitore. E ti sbaglieresti.
Non sentirti male se pensavi che dovesse essere altezza. Quasi l'80% delle persone che fanno il test sono d'accordo con te:
 Ha senso ... No, davvero!
Ha senso ... No, davvero! Ancora non ci credi? Ecco una citazione dalla specifica CSS del W3C:
La percentuale viene calcolata rispetto alla larghezza del blocco contenitore della casella generata. Si noti che questo è vero anche per margin-top e margin-bottom.
Lo stesso vale per l'imbottitura superiore e inferiore, nel caso ve lo stiate chiedendo. Per quanto riguarda i bordi, è illegale specificare la loro larghezza in percentuale.
Quindi, a questo punto, probabilmente stai pensando che i creatori di CSS siano o no, o hanno appena fatto un errore davvero stupido. Ma sono qui per dirvi, ci sono due buoni motivi per basare i margini verticali sulla larghezza del blocco contenitore:
Consistenza orizzontale e verticale
Esiste, naturalmente, una proprietà abbreviata che consente di specificare il margine per tutti e quattro i lati di un blocco:
margine: 10%;
Questo si espande a:
margin-top: 10%; margine-destra: 10%; margin-bottom: 10%; margin-left: 10%;
Ora, se hai scritto uno dei due precedenti, probabilmente ti aspetteresti che i margini su tutti e quattro i lati del blocco siano uguali, vero? Ma se margin-left e margin-right erano basati sulla larghezza del contenitore, e margin-top e margin-bottom erano basati sulla sua altezza, allora di solito sarebbero diversi!
Evitare la dipendenza circolare
Il CSS espone il contenuto in blocchi impilati verticalmente lungo la pagina, quindi la larghezza di un blocco è solitamente dettata interamente dalla larghezza del suo genitore. In altre parole, puoi calcolare la larghezza di un blocco senza preoccuparti di cosa c'è dentro quel blocco .
L'altezza di un blocco è diversa. Di solito, l'altezza dipende dall'altezza combinata del suo contenuto . Modificare l'altezza del contenuto e modificare l'altezza del blocco. Vedi il problema?
Per ottenere l'altezza del contenuto, è necessario conoscere i margini superiore e inferiore applicati. E se questi margini dipendono dall'altezza del blocco genitore, sei nei guai, perché non puoi calcolarne uno senza conoscerne l'altro!
Basando i margini verticali sulla larghezza del contenitore si interrompe tale dipendenza circolare e si rende possibile disporre la pagina.
Asso della classe
Quindi ecco qua: la domanda più difficile del test, e ora puoi rispondere. Vuoi sapere come faresti nel resto del test? Prova tu stesso. Prometto, la maggior parte delle domande sono molto più semplici di questa.
Nel frattempo, sono alla ricerca di una nuova domanda più difficile! Quale dettaglio di CSS pensi che nessuno sappia?
Nota del redattore: questo è scritto per Hongkiat.com da Kevin Yank . Kevin ha scritto sul web dal 1999, con libri su PHP, CSS e JavaScript al suo nome. Ha anche ospitato podcast, parlato a conferenze e prodotto video training, tutto sul web. Ora è a capo del team di sviluppo di Sit the Test, un'applicazione Web per la creazione e l'esecuzione di test online .
Altro su Hongkiat:
- Web design: altezza colonna uguale con CSS
- 6 trucchi CSS per allineare il contenuto verticalmente
- Un'occhiata alle unità CSS: pixel, EM e percentuale
- A Look Into: dimensionamento della scatola CSS3
Ora Leggi: 10 proprietà CSS3 nascoste che dovresti sapere


Problemi di Pokemon Go: domande più frequenti e correzioni praticabili
Pokemon Go è un fenomeno mondiale che ha fatto notizia nelle scorse settimane e mentre ci sono molti titoli sui giocatori di Pokemon Go che si lanciano in avventure di ogni genere (alcuni dei quali più preoccupanti di altri), molti altri giocatori hanno avuto problemi all'interno il gioco.In questo post, esamineremo alcuni dei problemi più comuni che i giocatori di Pokemon Go affrontano, così come il perché il gioco si comporta come fa, come risolvere rapidamente i problemi e tornare al gioco. Pae

A Look Into: Premium WordPress Plugin
Con WordPress che rilascia la sua terza (3a) maggiore iterazione alla piattaforma open source, abbiamo visto più sviluppatori che si uniscono alla folla per rilasciare plugin in massa . Sebbene le opzioni gratuite per i plugin possano sembrare infinite, esistono aziende di software che offrono plug-in premium concreti a prezzi molto convenienti.