it.hideout-lastation.com
it.hideout-lastation.com
Perché hai bisogno di sniffer di codice per lo sviluppo Web
L'ottimizzazione del codice è paragonabile alla fase di modifica di una scrittura. Potresti aver bisogno di inserire le tue idee in codice, ma il tuo codice dovrebbe essere ottimizzato con strumenti come gli sniffer di codice per produrre il miglior prodotto possibile.
Code sniffing è un termine che descrive il codice di controllo per la conformità con gli standard normativi . Questi regolamenti potrebbero specificare il numero di spazi da utilizzare per il rientro, il posizionamento di parentesi graffe o il nome delle variabili. Gli standard non sono fondamentali per creare un'applicazione web, ma gli standard sono importanti per coerenza interna e manutenzione del codice .
È qui che il code sniffing è utile per tutti gli sviluppatori, dal frontend al backend. Mi piacerebbe esaminare il processo di sniffing del codice e offrire alcune utilità che aiutano ad analizzare gli standard del codice .
Che cos'è il codice che annusa?
L'azione di sniffing del codice è tipicamente automatizzata per risparmiare tempo e ridurre gli errori . Gli sniffer di codice controlleranno i codici sorgente per la conformità agli standard stabiliti dai team di sviluppo interni o dagli organismi di regolamentazione.
Il codice sniffing è simile al linting del codice ma più pedante. Linting controlla principalmente errori e errori di sintassi durante lo sniffing cerca problemi nel modo in cui il codice viene scritto . Un file PHP può ancora funzionare correttamente ma fallirà un test di sniffing del codice se un nome di variabile non segue gli standard (cioè $ myVariable vs $ mia_variabile ).
Una terminologia simile è l'odore di codice che controlla i difetti di progettazione nel codice che possono portare a bug più grandi. Questo può riguardare standard di codice ma include anche architetture di alto livello per scrivere codice omogeneo .
Tutte queste aree meritano di essere trattate e sono pertinenti allo sniffing del codice. Tieni presente che il codice di sniffing non troverà sempre bug di runtime poiché la sua priorità è il mantenimento della stretta conformità con gli standard .
Ormai ti starai chiedendo se anche gli standard sono importanti? La verità è che contano, ma più per l'ottimizzazione e la pulizia del progetto. Molti sviluppatori concordano sul fatto che gli standard sono vitali per la programmazione e lo sviluppo del web, specialmente per i progetti di grandi team.
Ecco una citazione dello sviluppatore Paul Jones che spiega perché gli standard di codice sono utili.
"Il punto di uno standard di stile di codifica non è di dire che uno stile è oggettivamente migliore di un altro ... Invece il punto è quello di impostare le aspettative su come il codice sta andando a vedere."
Se stai creando una piccola webapp per te stesso, potrebbe non valere la pena di passare del tempo sugli standard WCAG 2.0 o PSR-2. Ma considerate le centinaia di sviluppatori che lavorano sul codice sorgente di Adobe Photoshop. Sarebbe caotico se ogni persona scrivesse il proprio stile e lo combinasse tutti insieme.
Sebbene i team si basino molto sugli standard, queste regole possono comunque essere utili anche agli sviluppatori solitari. Puoi trovare standard di codice per tutto, dai CSS a WordPress, quindi non ci sono scuse per non provare e vedere se la qualità del codice migliora.
Il valore degli standard di codice
Gli standard manterranno naturalmente il tuo codice pulito e organizzato . Gli sviluppatori sanno esattamente come scrivere codice e come seguire insieme il lavoro degli altri.
Gli standard del codice aiutano anche lo sviluppo dell'open source offrendo regole che altri possono seguire. I file possono essere ritirati da chiunque mesi o anni dopo e sono ancora facili da leggere .
Uno stile di codifica rigoroso è una buona idea anche se scegli di crearne uno tuo . Ciò richiede un grande sforzo, ma man mano che i progetti crescono questo tipo di documentazione è inestimabile.
Ecco alcuni standard di codifica da considerare che abbracciano la gamma di vari linguaggi web.
- Standard di codifica PEAR (PHP)
- Google Standard per HTML / CSS
- Google Standard per JavaScript
- Django Coding Style (Python)
- Guida allo stile delle rotaie (rubino)
- WCAG 2.0 (UX)
Le migliori risorse per sniffare il codice
Ora è possibile trovare sniffer di codice gratuito per qualsiasi cosa, da HTML / CSS a linguaggi di backend come PHP e SQL. Potrebbe non essere necessario utilizzare questi sniffer o seguire gli standard per ogni lingua, ma vale la pena esaminare le possibilità di vedere cosa potrebbe migliorare le prestazioni.
Sniffer di codice del frontend
Sebbene HTML non abbia bisogno di uno sniffer di codice che non impedisce a Squiz di costruirne uno. È completamente open source e ospitato su GitHub con le opzioni per copiare / incollare il codice nel browser o salvare un bookmarklet da eseguire su singole pagine web.
Questo sniffer verifica i tre livelli di accessibilità A, AA e AAA di WCAG insieme alle linee guida della sezione 508 che si applicano principalmente ai siti web governativi.
 Agli sviluppatori di CSS potrebbe piacere questo sniffer di codice CSS gratuito che è anche open source, ospitato tramite Node Package Manager.
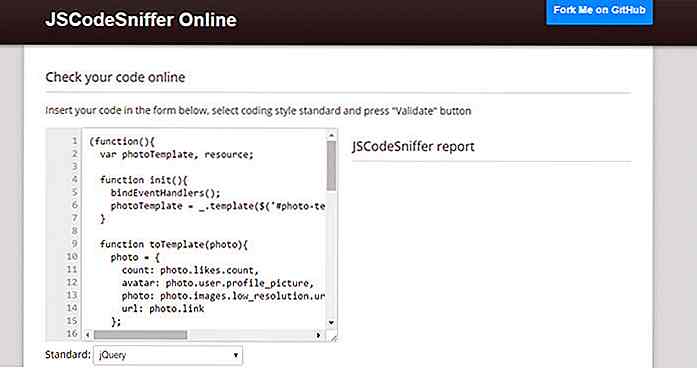
Agli sviluppatori di CSS potrebbe piacere questo sniffer di codice CSS gratuito che è anche open source, ospitato tramite Node Package Manager.Gli utenti di jQuery dovrebbero controllare JSCodeSniffer costruito da Dmitry Sheiko. Questa è un'altra webapp gratuita ospitata su GitHub che è conforme alla guida allo stile del codice di jQuery.
 In alternativa, potresti provare a sfocare il codice JS con JavaScript Lint o JS Lint. Questi strumenti verificano errori di sintassi piuttosto che standard di codice, ma sono anche molto utili quando si tratta dell'ottimizzazione del codice frontend.
In alternativa, potresti provare a sfocare il codice JS con JavaScript Lint o JS Lint. Questi strumenti verificano errori di sintassi piuttosto che standard di codice, ma sono anche molto utili quando si tratta dell'ottimizzazione del codice frontend.Per la cronaca è anche possibile controllare gli standard JS / CSS direttamente con PHP_CodeSniffer.
Il codice PHP Sniffer
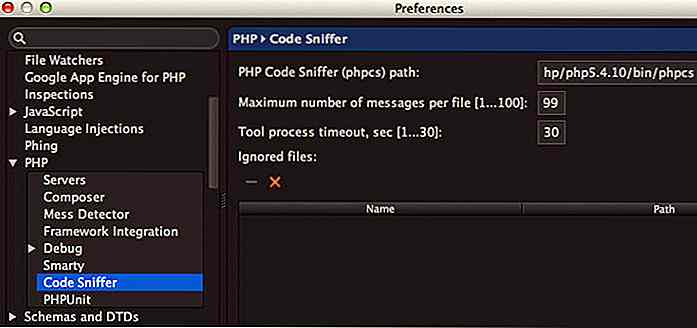
PHP_CodeSniffer è uno strumento indispensabile nel tuo toolbelt se stai cercando di rispettare gli standard del codice PHP. Il pacchetto contiene alcuni script PHP che analizzano il codice PHP, JS e CSS per la conformità con la scelta della documentazione di stile del codice.
Il creatore di PHP_CodeSniffer Greg Sherwood ha scritto un meraviglioso retroscena su come è nata l'idea e su quali problemi tenta di risolvere (vale la pena leggerlo se ne hai il tempo).
In sintesi, Greg stava lavorando con un team che stava imparando il JavaScript integrato in un'app PHP. Il loro obiettivo era quello di strutturare il JS in un modo che seguisse gli standard di codice di PHP per rendere la vita più facile passare avanti e indietro. Così è nato PHP_CodeSniffer.
 Questo è ottimo per gli sviluppatori PHP perché la lingua è molto libera con requisiti di stile obbligatori . I framework come Laravel sono più rigidi, ma gli sviluppatori possono (e dovrebbero) impostare i propri standard di codice senza fare affidamento su un framework di terze parti.
Questo è ottimo per gli sviluppatori PHP perché la lingua è molto libera con requisiti di stile obbligatori . I framework come Laravel sono più rigidi, ma gli sviluppatori possono (e dovrebbero) impostare i propri standard di codice senza fare affidamento su un framework di terze parti.Vari standard come PSR-0, PSR-1 e PSR-2 sono tutti popolari e impacchettati con la libreria sniffing di PHP.
Ma puoi trovare molti altri standard di codice preconfigurati per PHP CMS come WordPress, Magento e Drupal. Gli sviluppatori del nucleo Drupal hanno persino rilasciato un modulo sniffer code di codice chiamato Coder.
PHP è indubbiamente il linguaggio più semplice da ottimizzare con gli sniffer di codice. Se stai cercando una lista di standard di codice PHP, controlla questa voce di GitHub.
Altri sniffer di codice back-end
Gli sviluppatori di backend lavorano con una varietà di lingue oltre PHP e i numeri crescono ogni anno. Con lingue alternative abbiamo anche librerie sniffing di codice alternativo come code-sniffer per Python.
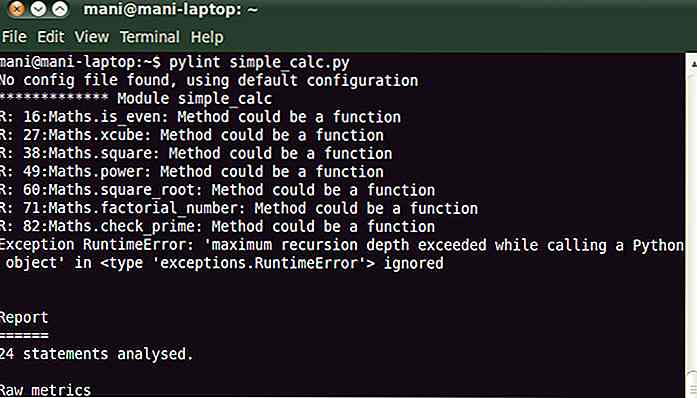
È possibile controllare altri script online o utilizzare strumenti come PyLint. Ma questa è un'altra metodologia che richiede pazienza per lavorare nel flusso di sviluppo.
 Gli sviluppatori di Ruby hanno anche una serie di scelte per quanto riguarda il linting e l'analisi del codice . I migliori sono sempre gratuiti e open source come Ruby Lint, un analizzatore di codice statico costruito per il moderno codice Ruby.
Gli sviluppatori di Ruby hanno anche una serie di scelte per quanto riguarda il linting e l'analisi del codice . I migliori sono sempre gratuiti e open source come Ruby Lint, un analizzatore di codice statico costruito per il moderno codice Ruby.Devo ancora trovare uno sniffer di codice Node.js dedicato, ma spero che un progetto emergerà con il tempo. Esistono sniffer di codice JS che supportano gli standard di nodo, ma è ancora un nuovo linguaggio di back-end e richiede tempo per crescere.
Infine abbiamo la sintassi SQL utilizzata per i database. Questo codice può essere più complicato poiché è difficile trovare standard di sintassi ben supportati per il codice sorgente SQL. Ma ho trovato una webapp di formattazione SQL che dovrebbe rivelarsi estremamente utile per ottimizzare le query del database.
Incartare
Il posto migliore per iniziare a sniffare il codice è con una lingua e uno standard. HTML / CSS è un facile punto di partenza per gli sviluppatori di frontend, mentre PHP è spesso una scelta preferita tra gli sviluppatori di back-end (in particolare gli sviluppatori di WordPress).
E se vuoi saperne di più dai un'occhiata a questi post correlati su sniffing, linting e analisi automatica del codice per l'ottimizzazione del codice.
- Perché hai bisogno di standard di codifica
- Code Smells di Jeff Atwood
- PHP Code Sniffer: installazione e configurazione
- Introduzione a CodeSniffer (parte 1)
- GitHub Showcase: Clean Linters di codice

Top 15 QuickStarts per OpenShift
In precedenza abbiamo scritto delle app che è possibile utilizzare per iniziare su OpenShift, il servizio di piattaforma cloud che offre l'utilizzo di quote gratuite. Oggi invece guarderemo QuickStart.QuickStart, come suggerisce il nome, ti consente di "iniziare rapidamente" con OpenShift combinando automaticamente la sorgente di un'app e i suoi requisiti per avviare facilmente nuove app.
![Come risolvere il disco non può essere partizionato Errore nell'assistente Boot Camp [Quicktip]](http://hideout-lastation.com/img/nophoto.jpg)
Come risolvere il disco non può essere partizionato Errore nell'assistente Boot Camp [Quicktip]
Ottenere un messaggio di errore che dice " Il tuo disco non può essere partizionato " quando provi ad installare Windows con Boot Camp Assistant sul tuo Mac? Se si tenta di partizionarlo manualmente con Utility Disco, è possibile che venga visualizzato un messaggio di errore simile.Questo errore si verifica normalmente quando si tenta di partizionare un vecchio disco rigido.