it.hideout-lastation.com
it.hideout-lastation.com
30 portafogli Web Design che impressionano i clienti
I tempi dei tradizionali portafogli basati su stampa sono spariti. Oggigiorno varie tecnologie ti consentono di implementare online le idee più folli, creative e straordinarie sul tuo portfolio di design. Dal dilettarsi con schemi di colori audaci ed effetti interattivi, per utilizzare caratteri insoliti o video a schermo intero, molti designer dedicano molta attenzione e attenzione alla creazione di un portfolio che impressiona .
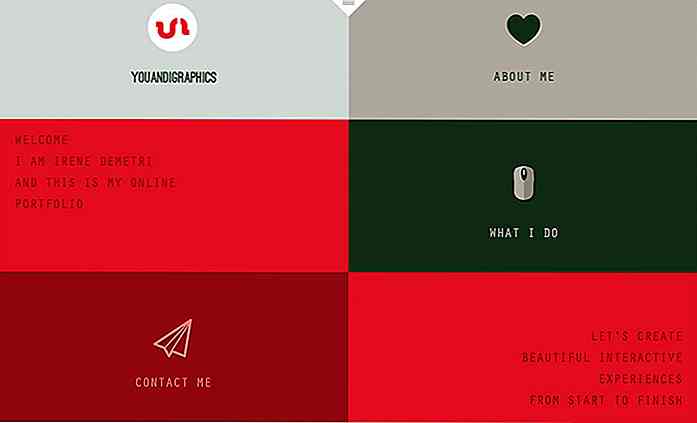
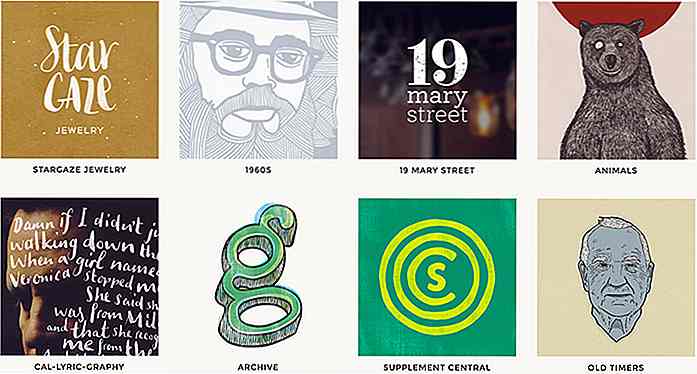
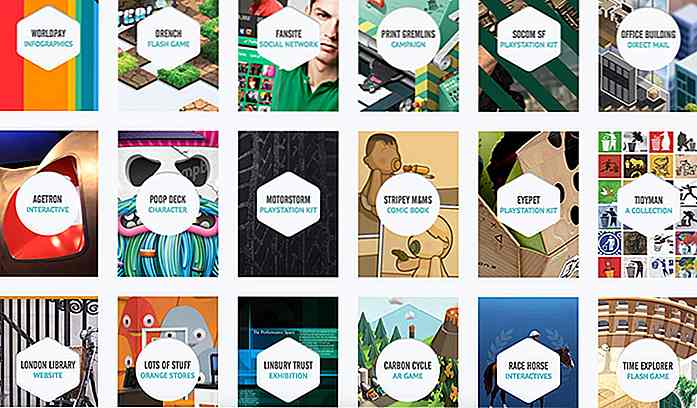
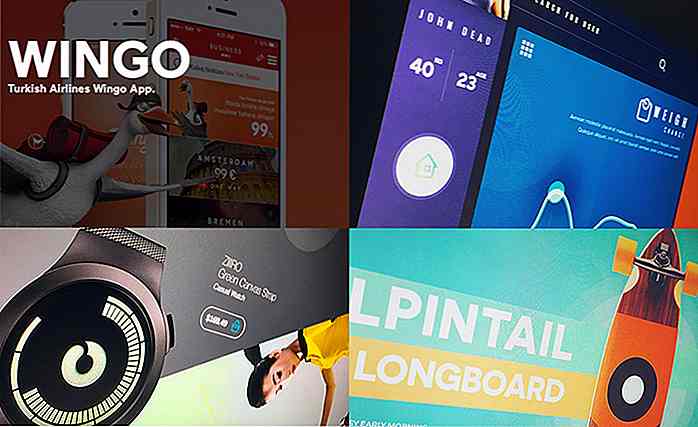
In questo post, vi presentiamo, tramite i loro portfolio, alcuni dei designer più talentuosi del Web. Gli screenshot che introducono il lavoro di questi designer non rendono giustizia a ciò di cui sono capaci.
Fai clic per vedere le loro home page animate e interattive per vedere che cosa hanno da offrire. Ci sono anche molti modi per contattarli; tutte le informazioni sono disponibili nei rispettivi siti.
Irene Demetri
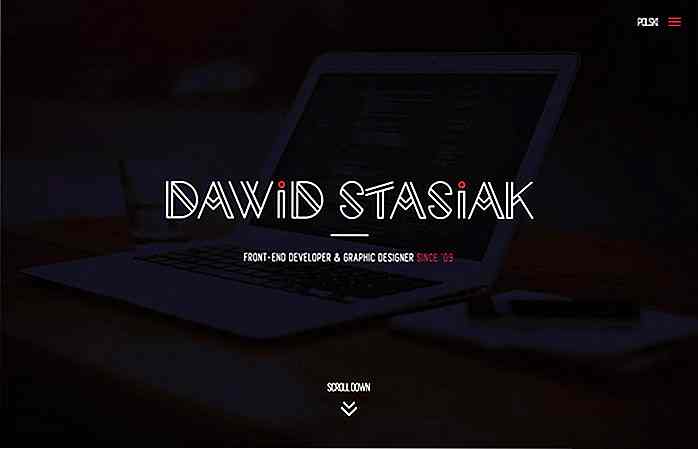
 Dawid Stasiak
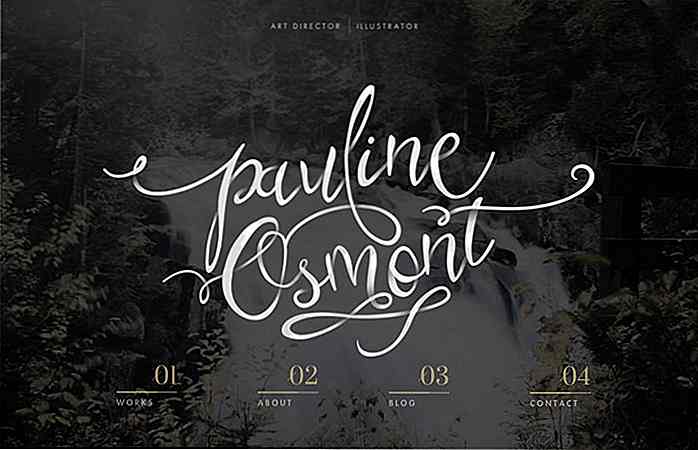
Dawid Stasiak Pauline Osmont
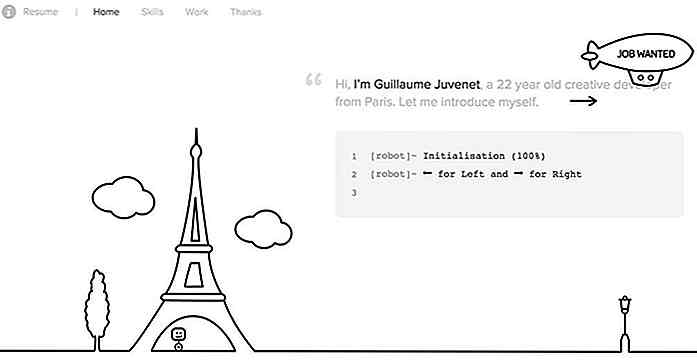
Pauline Osmont Guillaume Juvenet
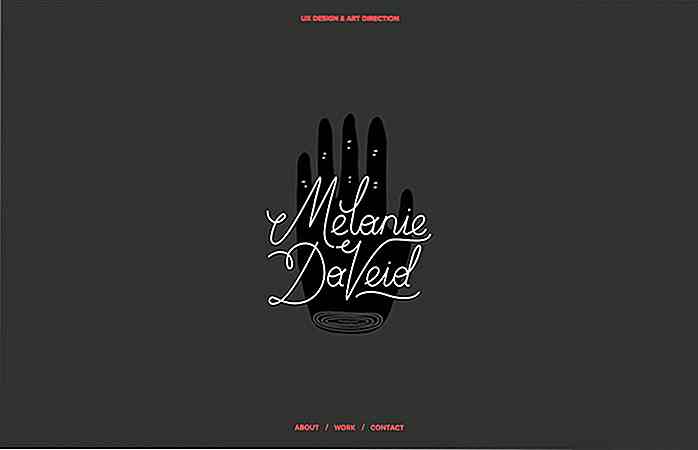
Guillaume Juvenet Melanie Daveid
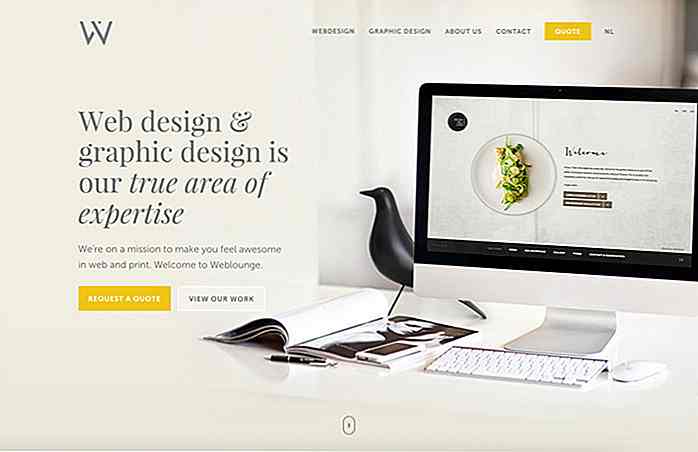
Melanie Daveid Weblounge
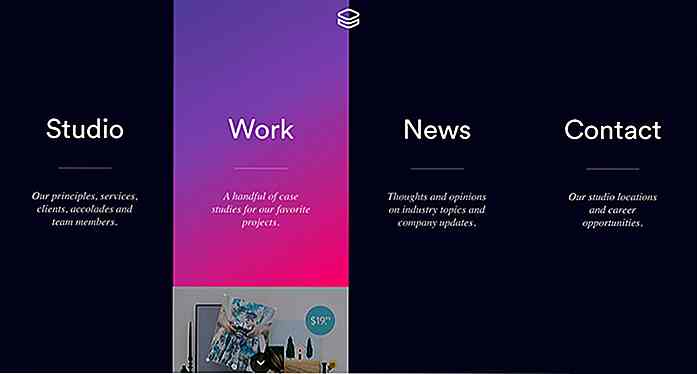
Weblounge Anakin
Anakin Ufficio impossibile
Ufficio impossibile Bryan James
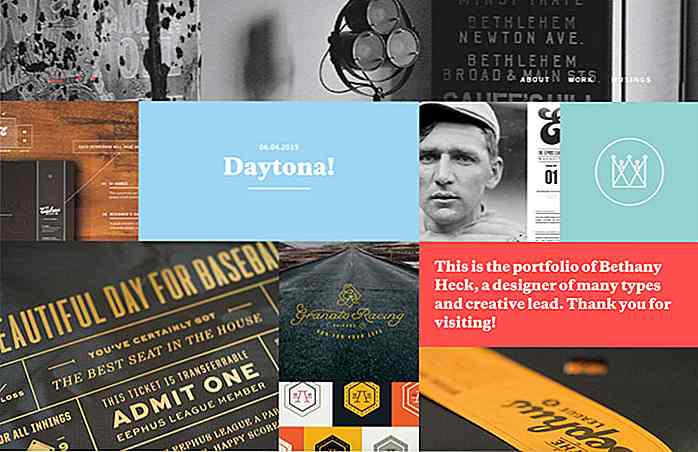
Bryan James Bethany Heck
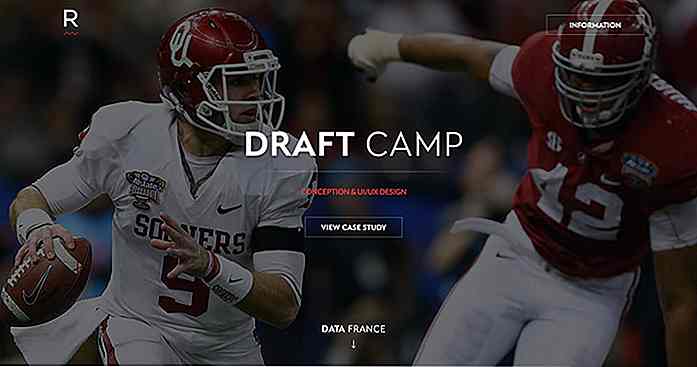
Bethany Heck Robin Noguier
Robin Noguier Sheena Flynn
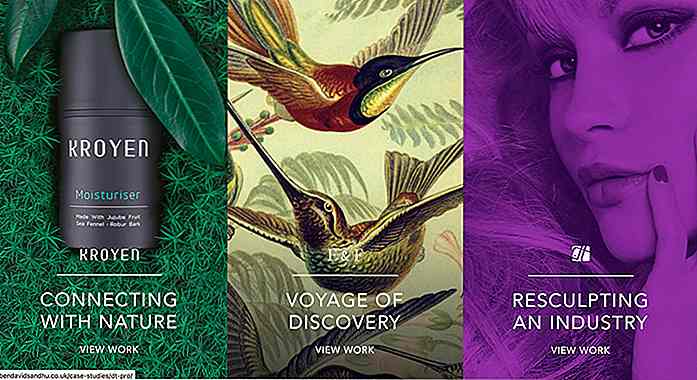
Sheena Flynn Ben David Sandhu
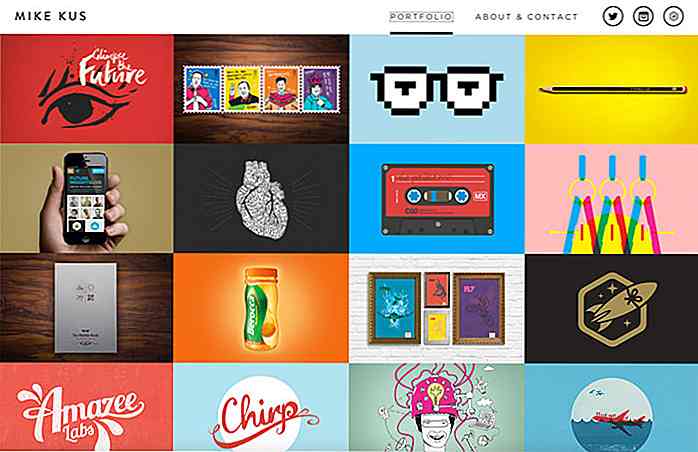
Ben David Sandhu Mike Kus
Mike Kus Teoria attiva
Teoria attiva fissare
fissare Big Drop
Big Drop Lavoro alle gambe
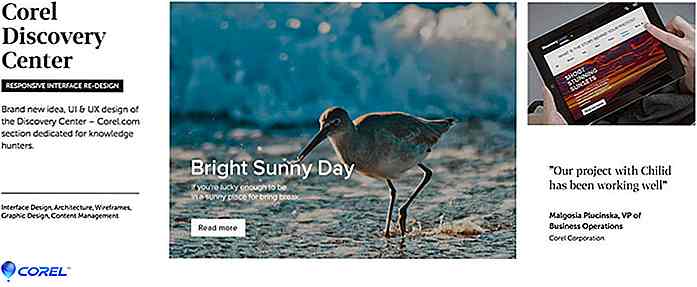
Lavoro alle gambe Ãhilid
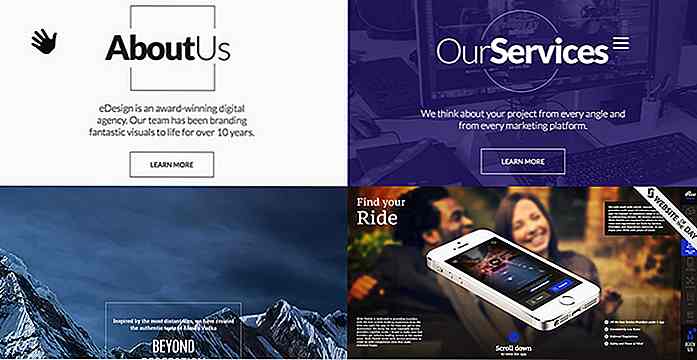
Ãhilid eDesign
eDesign Pixel Byte Media
Pixel Byte Media Gareth Strange
Gareth Strange Tim Smith
Tim Smith Stilt Media
Stilt Media Philippe Hong
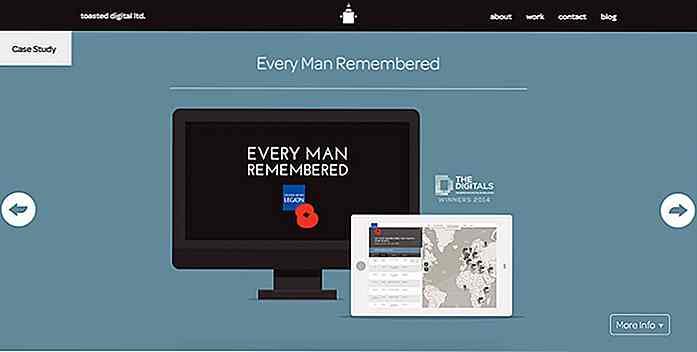
Philippe Hong Tostato digitale
Tostato digitale Duplice
Duplice Andrea Puccini
Andrea Puccini Cüneyt ŞEN
Cüneyt ŞEN Alice
Alice

50+ caratteri di alta qualità e simboli gratuiti per i web designer
I caratteri simbolici dall'aspetto impressionante sono apparsi in tutto il web negli ultimi tempi, con il numero di caratteri progettati per essere utilizzati come icone, simboli e glifi che aumentano di giorno in giorno. In effetti, molti siti Web hanno già sostituito le loro immagini con un singolo carattere simbolico - GitHub ne è un esempio.U

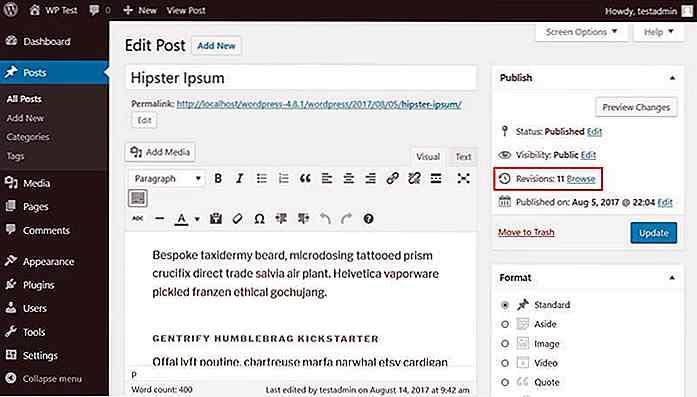
I migliori plugin per finestra modale JavaScript gratuiti
Puoi trovare moltissime modali CSS pure, ma queste non offrono lo stesso controllo di JavaScript . Con un modal JavaScript, puoi aggiungere animazioni personalizzate, input dell'interfaccia utente e migliorare l'esperienza dell'utente.Ma perché progettare qualcosa da zero quando puoi usare una libreria JS ?