it.hideout-lastation.com
it.hideout-lastation.com
5 strumenti per aiutare a controllare e ottimizzare i tuoi codici CSS
Quando il tuo sito web inizierà a crescere, lo stesso vale per il tuo codice . Man mano che il tuo codice si espande, i CSS potrebbero improvvisamente diventare difficili da mantenere e potresti finire per sovrascrivere una regola CSS con un'altra. Questo complica le cose e probabilmente finirai con un sacco di bug.
Se ti sta succedendo, è tempo per te di controllare il CSS del tuo sito . Il controllo del CSS ti consentirà di identificare parti del tuo CSS che non sono ottimizzate. Puoi anche ridurre il foglio di stile di file eliminando le righe di codice che rallentano le prestazioni del tuo sito.
Qui ci sono 5 buoni strumenti per aiutarti a controllare e ottimizzare i CSS.
1. Tipo-o-matic
Type-o-matic è un plugin Firebug per analizzare i caratteri che vengono utilizzati in un sito web. Questo plugin fornisce un report visivo in una tabella, con le proprietà dei caratteri come la famiglia di caratteri, la dimensione, il peso, il colore e anche il numero di volte in cui il carattere viene utilizzato nella pagina web. Attraverso la tabella dei rapporti, puoi facilmente ottimizzare l'uso dei caratteri, rimuovere ciò che non è necessario o combinare stili troppo simili.

2. Lint CSS
CSS Lint è uno strumento di sfilacciamento che analizza la sintassi CSS in base a parametri specifici relativi a prestazioni, accessibilità e compatibilità del CSS. Sareste sorpresi dai risultati, aspettatevi molti avvertimenti nel vostro CSS. Tuttavia, questi errori alla fine ti aiuteranno a correggere la sintassi CSS e renderla più efficiente. Inoltre, sarai anche uno scrittore CSS migliore.

3. ColorGuard CSS
CSS ColorGuard è uno strumento relativamente nuovo. È costruito come un modulo Node e funziona su tutte le piattaforme: Windows, OS X e Linux. CSS ColorGuard è uno strumento da riga di comando che ti avviserà se stai usando colori simili nel tuo foglio di stile; ad es. #f3f3f3 è abbastanza vicino a #f4f4f4, quindi potresti prendere in considerazione l'unione dei due. CSS ColorGuard è configurabile, è possibile impostare la soglia di similarità e impostare i colori che lo strumento deve ignorare.
4. CSS Dig
CSS Dig è uno script Python e funziona localmente sul tuo computer. CSS Dig eseguirà un esame approfondito nel tuo CSS. Legge e combina le proprietà, ad esempio tutte le dichiarazioni dei colori di sfondo passeranno sotto la sezione di sfondo. In questo modo puoi facilmente prendere decisioni basate sul rapporto quando cerchi di standardizzare la sintassi CSS, ad esempio puoi trovare il colore tra gli stili con la seguente dichiarazione di colore.
colore: #ccc; colore: #cccccc; colore: #CCC; colore: #CCCCCC;
Queste dichiarazioni di colore fanno la stessa cosa. Si potrebbe anche andare con il #ccc o con la maiuscola #CCC come standard. CSS Dig può esporre questa ridondanza anche ad altre proprietà CSS e sarai in grado di rendere il tuo codice più coerente.

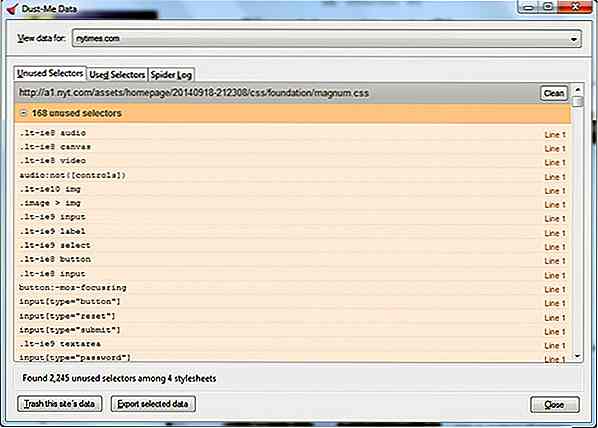
5. Dust-Me
Dust-Me è un componente aggiuntivo per Firefox e Opera che mostrerà selettori inutilizzati nel tuo foglio di stile. Prenderà tutti i fogli di stile e i selettori che si trovano nel tuo sito web e troverà quali selettori stai effettivamente utilizzando nella pagina web. Questo verrà mostrato in un report, è quindi possibile premere il pulsante Clean e pulirà quei selettori inutilizzati e lo salverà in un nuovo file CSS.

Puoi scaricare questi strumenti dalla pagina Addon di Firefox o dal sito dello sviluppatore, e se sei fan di Opera puoi ottenerlo dalla pagina Galleria di Opera Extensions.

40 modelli di Creative Magazine PSD da scaricare
Quando si progetta un layout di una rivista, a volte è difficile vedere quale sarà il risultato finale su un monitor. È qui che possono entrare modelli di modelli di riviste per salvare la giornata. Applicando il tuo design su un modello realistico, puoi avere un'idea di come sarà il prodotto finale e di quali modifiche potrebbe aver bisogno per ottenere un aspetto perfetto e finalizzato.Per

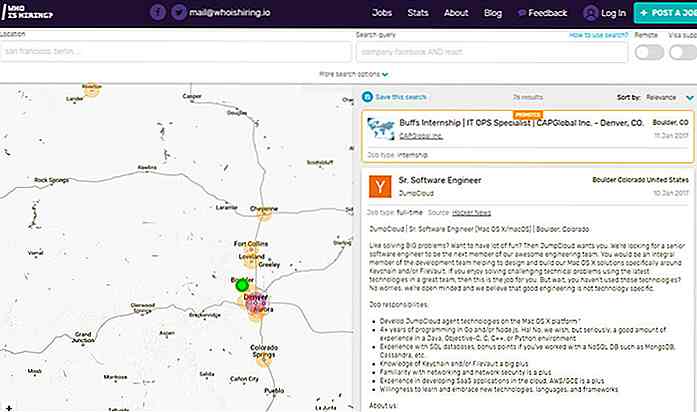
Cerca Tech Jobs ovunque con questa app Web in tempo reale
La massiccia crescita nel mercato del lavoro si applica al settore tecnologico più che altrove. Ciò include big data, DBA, team DevOps e codificatori specializzati in AI .Ma cosa accadrebbe se ci fosse un sito che potresti usare per cercare tutte le attuali aperture di lavoro nel settore tecnologico in tutto il mondo?I