it.hideout-lastation.com
it.hideout-lastation.com
Aggiungi il supporto Emoji al tuo sito web con Emoji CSS
Gli emoji hanno ripreso le conversazioni digitali e queste simpatiche piccole icone hanno rapidamente permeato la cultura di Internet con un botto. Ora sono una parte quotidiana della nostra vita e puoi trovarli ovunque, dalle app desktop a WordPress.
E se hai mai desiderato emoji personalizzati sul tuo sito, Emoji CSS è la libreria perfetta da usare.

Queste icone CSS sono generate con immagini di sfondo, quindi ogni emoji ha il proprio file PNG . Questi file di immagini sono pronti per la retina, quindi sono perfetti su tutti i monitor.
Puoi anche provare questi emoji includendo il file CSS raw nel tuo sito. Il file fa riferimento a immagini self-hosted su GitHub, quindi non è necessario ospitare nulla localmente per iniziare.
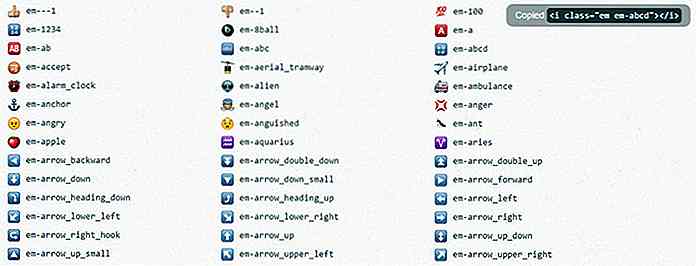
Nella home page di Emoji CSS trovi tutte le classi di codice immagine e un frammento di esempio . Dopo aver aggiunto il file Emoji CSS al tuo documento, tutto ciò che devi fare è aggiungere un elemento con la classe .em, insieme a qualunque classe si riferisca all'icona specifica che vuoi mostrare.
Quindi per esempio questo codice:
aggiungerà le 100 emoji direttamente nel contenuto del tuo sito. Hai ben oltre 200 diversi emoji tra cui scegliere e il progetto è open source quindi è disponibile per gli aggiornamenti .

La migliore di tutti la homepage di Emoji CSS è super facile da usare. Basta fare clic su un'icona per copiare automaticamente il codice sorgente negli appunti in modo da poterlo incollare direttamente nel codice HTML.
Sarò il primo ad ammettere che non tutti i siti Web trarranno beneficio da questa libreria Emoji, ma i social network e i siti web supportati da commenti possono migliorare il coinvolgimento degli utenti aggiungendo il supporto emoji . E con la libreria CSS Emoji, questo è praticamente un processo in due fasi per emoji-up del tuo sito.

Newsletter Iscriviti Forms that Rock - Ispirazioni, Modelli e Strumenti
Un modulo di iscrizione alla newsletter fortemente progettato può aiutarti a far crescere in modo significativo la tua lista di abbonati e, di conseguenza, a far crescere le tue vendite. La newsletter e-mail è un potente strumento per comunicare con i tuoi visitatori e clienti. Quindi, tenendo conto della concorrenza, come puoi incoraggiare i tuoi visitatori ad iscriversi alla tua newsletter?U

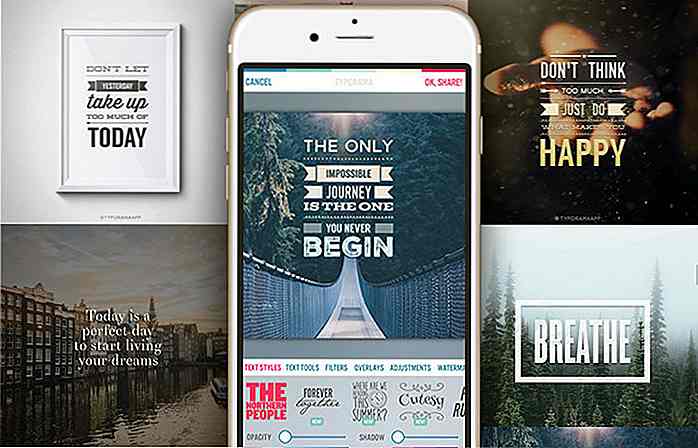
10 migliori app per dispositivi mobili per creare facilmente la tipografia
Raggruppare le parole in un bel font è divertente, e ora è anche estremamente semplice farlo sul tuo dispositivo mobile. Ci sono un sacco di strumenti di tipografia web e librerie che puoi usare per lo stesso scopo, ma quando si tratta di un'app, che puoi usare in qualsiasi momento prima di condividere sul tuo social network, dai, a chi non piacerebbe?Q