 it.hideout-lastation.com
it.hideout-lastation.com
Aggiungi pulsanti pre-progettati al tuo sito con Butns.css
I framework di frontend, come Bootstrap, hanno i propri stili di pulsanti, ma di solito non hanno molta varietà .
La libreria Butns libera offre un gran numero di stili di pulsanti personalizzati senza l'intera struttura allegata. Questo è perfetto per gli sviluppatori che hanno già un design di pagina personalizzato ma non vogliono occuparsi della creazione dei propri stili di pulsanti.
Hai praticamente scelte e combinazioni illimitate tra cui scegliere. Butns ha oltre 30 diversi colori di sfondo / bordo che puoi combinare per pulsanti piatti tradizionali o pulsanti pillola o persino pulsanti fantasma .
Puoi anche scegliere tra diversi stili di sfumatura che combinano due colori diversi. Questi pulsanti sfumati sono fantastici con un'ombra esterna per un effetto rilievo in rilievo.
Insieme a colori e ombre, puoi anche modificare la forma, le dimensioni e la trasparenza di qualsiasi pulsante.
Tutto è controllato tramite le classi CSS, quindi hai davvero accesso completo a tutto nella libreria.
Quello che mi piace di più di Butns è che puoi passare facilmente da uno stile all'altro semplicemente aggiornando un nome di classe . Non esiste un sistema eccessivamente complesso per aggiungere stili o modificare un foglio di stile. Devi solo scambiare le lezioni e sei a posto.
Anche se non c'è nulla di male nel sovrascrivere alcune di queste classi con le tue preferenze. Questa è la bellezza dell'effetto a cascata nei CSS.
 Per iniziare basta scaricare il file
Per iniziare basta scaricare il file .css dalla home page di Butns o dal repository di GitHub. Entrambi collegano alla versione più aggiornata, quindi in entrambi i casi è OK.Una volta aggiunto alla tua pagina web, aggiungi semplicemente la classe .button a qualsiasi cosa tu voglia modellare come un pulsante. Da qui si tratta di aggiungere classi aggiuntive in base ai colori, alle dimensioni e allo stile del pulsante desiderato.
Dai un'occhiata alla pagina GitHub in basso vicino all'elenco delle classi. Troverai un elenco completo di tutte le classi per personalizzare il colore, il tipo di pulsante e le opzioni di visualizzazione come piccola / grande o semi-trasparente.
Butns.css è facilmente uno dei più completi fogli di stile per i pulsanti sul web. Puoi aggiungerlo a più progetti Web e tutti possono avere un aspetto diverso con questa libreria.
Funziona anche bene con altri framework come Bootstrap poiché le classi non si sovrappongono . In questo modo puoi unire Butns praticamente a qualsiasi altro framework di frontend sul mercato senza problemi.

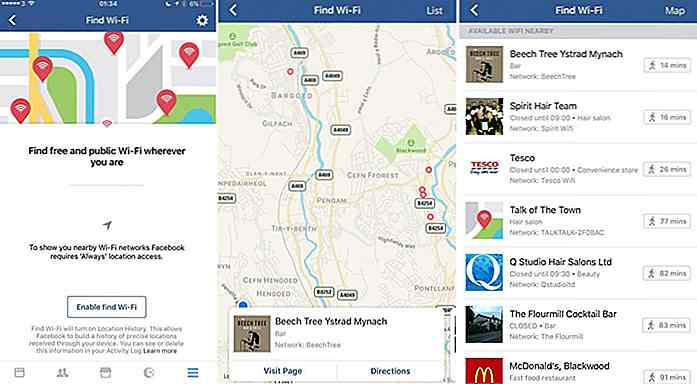
Facebook sta testando una nuova funzione "Trova Wi-Fi" sulla sua app iOS
Trovare un hotspot Wi-Fi pubblico potrebbe non essere più una grande sfida in quanto sembra che Facebook abbia iniziato a testare una nuova funzione "Trova Wi-Fi" nell'app iOS di Facebook.Individuato per la prima volta dal responsabile dei social media di The Next Web, Matt Navarra, questa funzione rileverà i luoghi vicini con gli hotspot Wi-Fi .

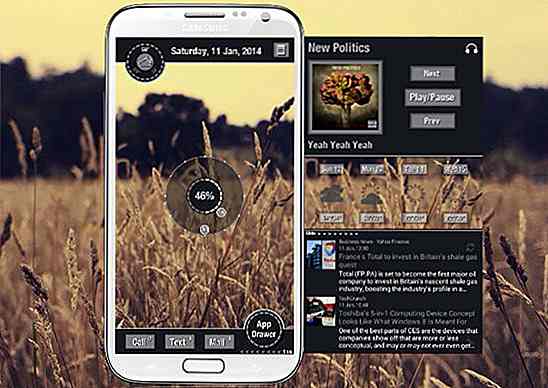
30 Schermate Home Android fantastiche e personalizzate
SSei stanco di guardare la stessa vecchia homescreen Android? Se possiedi un dispositivo Android, puoi avere la schermata Home del tuo dispositivo stupefacente con pochi ritocchi di buone app e widget. Ci sono così tanti tipi di homescreen là fuori e la domanda è se hai il tempo di impostare il tuo homescreen Android personalizzato .Be



