it.hideout-lastation.com
it.hideout-lastation.com
Immetti il colore dominante dall'immagine allo sfondo con AdaptiveBackgrounds.js
Quando mostri qualcosa sul Web, alcuni sviluppatori trovano spesso difficile decidere quali sfondi sono più adatti per l'uso. Una buona combinazione dello sfondo con il giusto contenuto può influenzare in modo sostanziale l'esperienza dell'utente. Per alcuni designer, preferiscono utilizzare alcuni dei colori dominanti all'interno del contenuto stesso: AdaptiveBackgrounds.js può farlo automaticamente.
AdaptiveBackgrounds.js è un plugin jQuery gratuito che ti aiuta ad adattare facilmente il colore più dominante nei tuoi contenuti come parte dello sfondo. È stato costruito su RGBaster, realizzato dallo stesso sviluppatore.
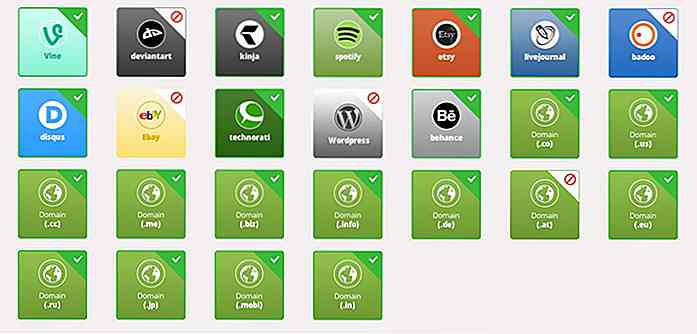
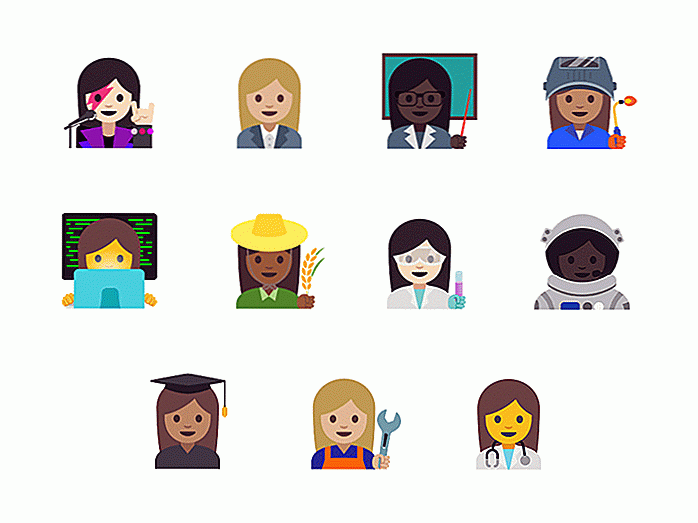
Fondamentalmente, è un plugin per estrarre la tavolozza dei colori di un'immagine per ottenere il colore dominante . La prima volta che la pagina viene caricata, il plugin estrae il colore dall'immagine. Il colore estratto viene quindi applicato all'immagine madre. Puoi vedere come funziona in questo gif.
 (Fonte immagine: AdaptiveBackgrounds.js)
(Fonte immagine: AdaptiveBackgrounds.js)
Iniziare
AdaptiveBackgrounds.js richiede che la libreria jQuery funzioni. Sebbene sia costruito su RGBaster, non è necessario includerlo più. Puoi ottenere il file del plugin dalla sua pagina GitHub.
Quindi includi tutti i file richiesti nel tuo progetto in questo modo:
Adatta il colore dominante
Proveremo questo strumento e lo useremo per estrarre il colore dominante da questa immagine Double Arch di Kartik Ramanathan, quindi applicarlo all'elemento genitore.

Affinché il colore dominante possa essere applicato in un elemento, devi metterlo come figlio di esso. All'interno del tag img, attribuisci l'attributo data-adaptive-background, in questo modo, in modo che lo script possa ottenere il colore:
Per ulteriori esempi e impostazioni aggiuntive, è possibile visitare la pagina di documentazione di AdaptiveBackgrounds.js .
Pensiero finale
Con AdaptiveBackgrounds.js, otterrai solo un colore statico. Potresti provare a dare un tocco di colore in più al tuo sfondo per ottenere un risultato che attira l'attenzione. Se lo fai, controlla la pagina demo di AdaptiveBackgrounds.js per ulteriori idee.

5 plugin essenziali per WordPress per commenti
Una delle cose migliori dell'utilizzo della versione self-hosted della piattaforma WordPress (cioè non WordPress.com) sono i plugin. Sicuramente ottieni ottime funzionalità con il sistema di base, ma puoi migliorarlo usando i plugin, e il sistema di commenti, il cuore della community del tuo blog, non è escluso dal miglioramento.Cr

Migliore pagina fan di Facebook: suggerimenti, app ed esempi essenziali
Facebook ha cambiato tutte le nostre vite. Indipendentemente dal fatto che tu abbia mai avuto un account o visitato il sito web, è difficile ignorare le centinaia di badge "Mi piace" e "Condividi" di Facebook visti in tutto il Web moderno. La blogosfera è costantemente animata da commenti e condivisioni su Facebook.C