it.hideout-lastation.com
it.hideout-lastation.com
Costruisci rapidamente grafici dinamici su D3 con Plottable.js
La libreria D3.js gratuita è solo una delle tante che ti consente di creare grafici interattivi sulla pagina. Mentre D3 è forse il più popolare del gruppo, imparare a usarlo non è un compito facile.
Ecco perché Plottable.js è una libreria così preziosa. È un progetto open-source gratuito basato su D3.js, che rende più semplice la creazione da zero di grafici di dati interattivi .
Questa libreria gestisce tutto il lavoro sporco, quindi puoi concentrarti su aspetti specifici come i dati. Plottable genera il codice corretto per la dimensione e la posizione di qualsiasi grafico selezionato.
Ogni grafico ha il proprio Componente in Plottable in cui è possibile copiare / incollare il codice del modello per ricostruire il grafico da solo. Al momento della stesura di questo articolo, è possibile selezionare tra 10 stili di grafico della trama, tra cui grafici a barre, grafici a torta, grafici a dispersione e grafici area.
Puoi ricostruire i componenti singolarmente e personalizzare le loro impostazioni in modo dinamico . In questo modo, puoi facilmente modificare elementi interattivi, colori, animazioni, posizionamenti, dimensioni e qualsiasi altra cosa tu abbia bisogno.
La libreria completa è disponibile su GitHub se vuoi sfogliare il codice sorgente e scaricare una copia.
Ma il modo migliore per imparare è attraverso l'esempio. Ecco perché dovresti dare un'occhiata ai loro grafici di esempio che eseguono Plottable per vedere come funziona in azione.
 Ogni grafico è completamente interattivo, con il codice sorgente da avviare. Se vuoi ricostruire un grafico simile, copia / incolla il codice JS e riformatta secondo necessità.
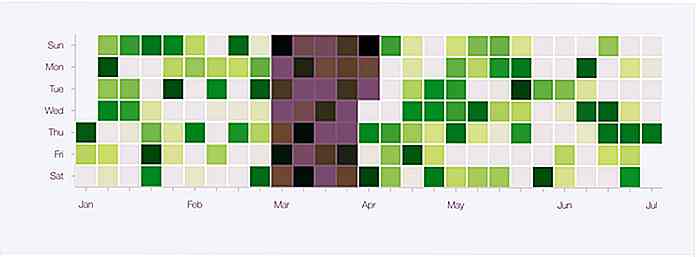
Ogni grafico è completamente interattivo, con il codice sorgente da avviare. Se vuoi ricostruire un grafico simile, copia / incolla il codice JS e riformatta secondo necessità.Ho due preferiti personali dal loro sito: il calendario Heatmap modellato sulla scheda di attività di GitHub e i grafici sincronizzati con funzioni di selezione dinamica.
 Se non hai mai usato D3.js prima di allora, avrai difficoltà ad imparare questa libreria. Soprattutto, perché è scritto in TypeScript, quindi probabilmente vorrai prenderlo anche tu. Il codice finale è compilato in ES5 JavaScript, quindi dovrebbe funzionare in tutti i principali browser .
Se non hai mai usato D3.js prima di allora, avrai difficoltà ad imparare questa libreria. Soprattutto, perché è scritto in TypeScript, quindi probabilmente vorrai prenderlo anche tu. Il codice finale è compilato in ES5 JavaScript, quindi dovrebbe funzionare in tutti i principali browser .Se sei disposto ad immergerti, dai un'occhiata alla pagina dei Tutorial piena di risorse utili. Imparerai tutto ciò di cui hai bisogno per iniziare con Plottable e creare grafici dinamici basati sul web da zero.

Cosa c'è di più importante dell'intelligenza per il successo?
Cosa c'è di più importante dell'intelligenza per il successo? Beh, la scienza sta dicendo ... parecchie cose. Invece di fare affidamento solo sull'intelligence e sui buoni voti per determinare fino a dove risalire la scala di successo che puoi scalare, ci sono molte altre abilità e caratteristiche che puoi affinare e migliorare per arrivare lì.Que

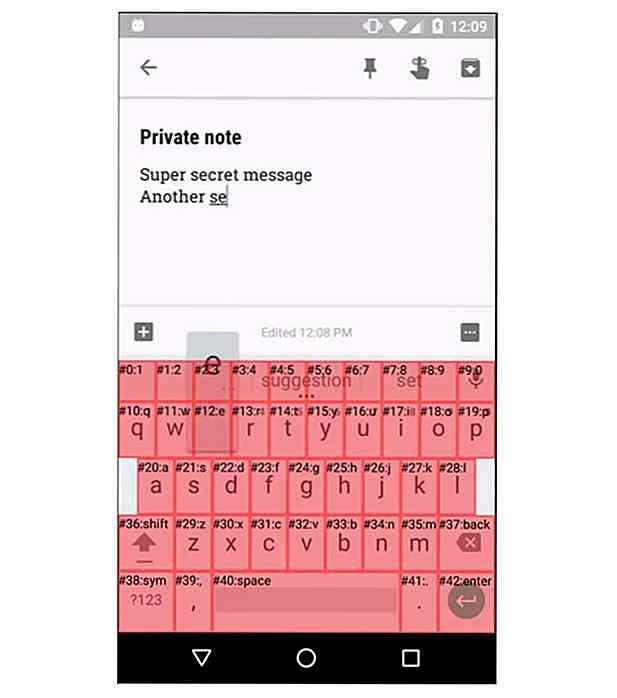
Android Exploit "Cloak & Dagger" può rubare la tua password e altro
Gli utenti Android potrebbero voler tenere d'occhio le app che scaricano sui loro dispositivi mentre i ricercatori hanno scoperto una serie di vulnerabilità nel sistema operativo che si basa su due permessi Android particolari per funzionare .Soprannominato Cloak & Dagger dal team di ricerca che ha scoperto la vulnerabilità, l'attacco si basa BIND_ACCESSIBILITY_SERVICE autorizzazioni SYSTEM_ALERT_WINDOW e BIND_ACCESSIBILITY_SERVICE per compromettere il sistema.