it.hideout-lastation.com
it.hideout-lastation.com
Costruisci la tua pagina Effetti di scorrimento con Roll.js
Puoi trovare dozzine di librerie a scorrimento su tutto il web. La maggior parte sono scritte in JavaScript e hanno i loro effetti che è possibile modificare per layout di pagina singola, animazioni in scorrimento e molto altro ancora.
Ma per quanto riguarda la codifica dei tuoi effetti di scorrimento ? O cosa succede se si desidera semplicemente un modo per rintracciare quanto in basso nella pagina scorre un utente?
Roll.js è la libreria che stai cercando. Questo script open source è folle, piccolo e super facile da usare . Puoi farlo funzionare con poche righe di JavaScript. E soprattutto non ti obbliga a eseguire qualcosa di specifico, ma piuttosto ti dà gli strumenti per creare le tue caratteristiche di scorrimento personalizzate.
 L'obiettivo di questa libreria è aiutare gli sviluppatori a strutturare i loro effetti di scorrimento senza troppi sforzi.
L'obiettivo di questa libreria è aiutare gli sviluppatori a strutturare i loro effetti di scorrimento senza troppi sforzi.Se date un'occhiata al repository principale di GitHub, troverete una guida di installazione completa con alcuni frammenti di esempio. È possibile eseguire le funzioni per chiamare fino a che punto l'utente scorre o per "riquadri" diversi sulla pagina.
Funzionano meglio con layout a pagina singola, ma puoi usare Roll.js per così tanto.
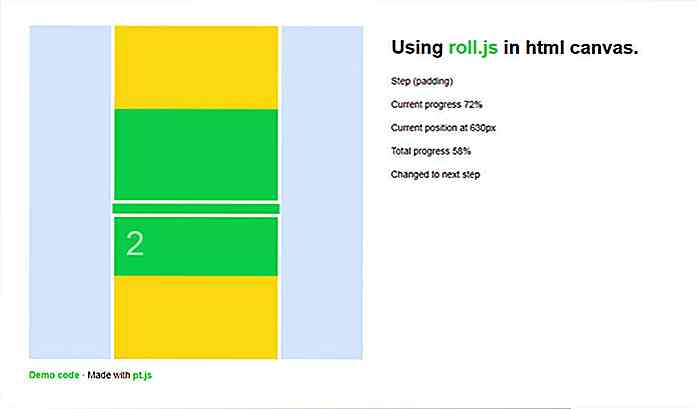
Con una singola chiamata di funzione è possibile estrarre i dati con ogni scorrimento che include:
- Passaggi totali della pagina (se applicabile).
- Totale pagina a scorrimento verso il basso.
- Posizione attuale sulla pagina in pixel.
- Altezza totale della vista in base alle dimensioni del dispositivo.
Questo funziona anche con i collegamenti di salto che portano gli utenti in basso (o in alto) in certe parti della pagina.
Ma puoi trovare molte di queste funzionalità anche in altre librerie. Cosa rende Roll.js così speciale?
Parte di esso è la sintassi, ma il grande venditore qui è la dimensione totale della libreria di 8 KB quando viene ridotta. È davvero dannatamente piccolo per una libreria di scorrimento così dettagliata!
 Puoi vedere come funziona sulla pagina demo principale e puoi anche scaricare il codice sorgente di Roll.js per scavare da solo in quelle demo .
Puoi vedere come funziona sulla pagina demo principale e puoi anche scaricare il codice sorgente di Roll.js per scavare da solo in quelle demo .Tutto da demo live e file di libreria grezzi può essere estratto da GitHub e sono super facili da utilizzare.
Ma se hai domande, suggerimenti o vuoi condividere i tuoi ringraziamenti per la fantastica libreria, puoi inviare un messaggio al creatore @williamngan.

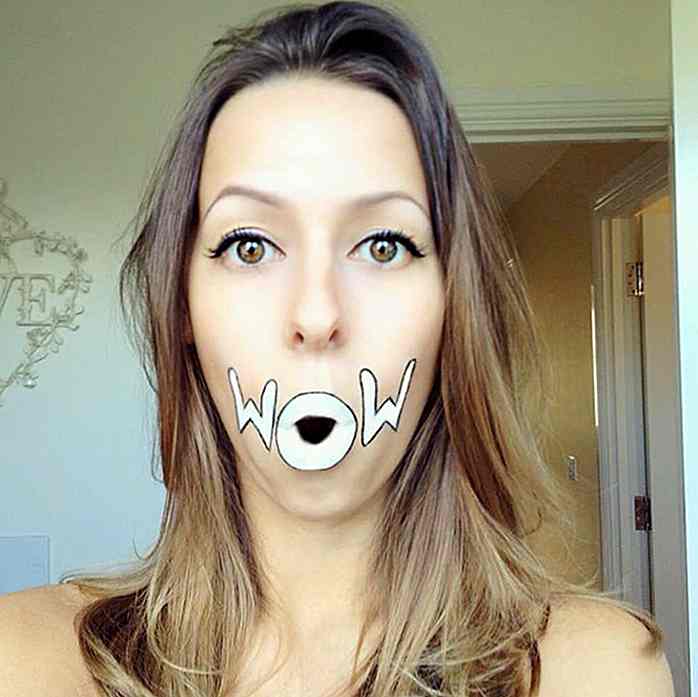
Magia del trucco che ti lascia stupefatto
Un po 'di trucco può fare molto quando si tratta di trasformare l'aspetto di qualcuno. Alcune ragazze lo usano per coprire le loro imperfezioni mentre altri lo usano come una forma di auto espressione . Laura Jenkinson, che è inglese, è una truccatrice che la porta ad un altro livello. Come mai? B
![Google Office in tutto il mondo [foto]](http://hideout-lastation.com/img/tech-design-tips/735/google-offices-around-world.jpg)
Google Office in tutto il mondo [foto]
Prima che i giganti della tecnologia inizino a offrire vantaggi inesauribili (come pagare i costi per le dipendenti donne per congelare le uova), il grande fascino di lavorare in posti come Google sono stati il salario, le strutture e i loro fantastici uffici. Essendo una grande parte del Web per 16 anni, Google ha accumulato una reputazione per i suoi uffici che sono il posto di lavoro ideale.I d