it.hideout-lastation.com
it.hideout-lastation.com
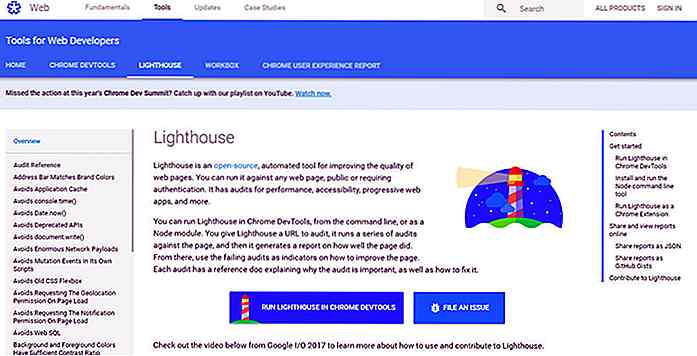
Controlla le prestazioni e la qualità di qualsiasi sito web con Lighthouse
Google è all'avanguardia del moderno web design. Offre così tanti strumenti, da Analytics a DevTools, tutti con lo scopo di aiutare le persone a creare un Web migliore.
Recentemente ha pubblicato un altro utile strumento chiamato Faro. Questo è uno strumento di test automatico gratuito che viene eseguito in background su Chrome . Funziona come un mini sito Web di audit in cui controlla le prestazioni, la velocità, l'accessibilità e l'adesione alle best practice semantiche del sito.
 L'estensione Lighthouse è stata creata principalmente per le webapp progressive . Queste sono webapp generali che funzionano nel browser e si comportano come app native, ma funzionano come i siti web tipici.
L'estensione Lighthouse è stata creata principalmente per le webapp progressive . Queste sono webapp generali che funzionano nel browser e si comportano come app native, ma funzionano come i siti web tipici.Gli PWA sono una parte enorme del progetto Lighthouse. Ma l'obiettivo di Lighthouse è aiutare tutti gli sviluppatori web a controllare la qualità delle loro pagine.
Questo può includere il controllo dei bug HTML / CSS o la ricerca di linee di codice duplicate. Lighthouse inoltre esamina le prestazioni del Web con suggerimenti di ottimizzazione per immagini, dimensioni dei file, richieste HTTP e molto altro ancora.
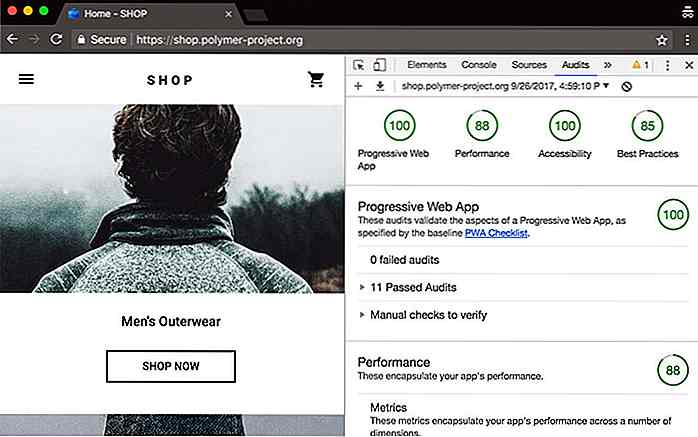
Tutti i principali risultati dell'audit vengono visualizzati direttamente in Chrome DevTools, quindi non è nemmeno necessario aprire una nuova finestra per controllare le statistiche. Tutto ciò di cui hai bisogno è una versione funzionante di Chrome e un po 'di tempo per setacciare i risultati dell'audit di Lighthouse.
Generalmente questo si divide in quattro categorie:
- Prestazione.
- Accessibilità.
- Migliori pratiche.
- Proprietà webapp progressive.
Ogni categoria si suddivide ulteriormente in proprietà più piccole con raccomandazioni per i miglioramenti UX.
 Con il semplice clic di un pulsante puoi ottenere risultati di controllo che ti aiuteranno a migliorare radicalmente le prestazioni del sito web, la velocità, l'usabilità e praticamente ogni aspetto che interessa a Google.
Con il semplice clic di un pulsante puoi ottenere risultati di controllo che ti aiuteranno a migliorare radicalmente le prestazioni del sito web, la velocità, l'usabilità e praticamente ogni aspetto che interessa a Google.Se vuoi saperne di più sfoglia la pagina principale e leggi le numerose funzionalità di Lighthouse.
Puoi anche guardare questa presentazione da Google I / O 2017 che ha introdotto per la prima volta Lighthouse nella comunità di sviluppatori.

Crea una forma 3D CSS con facilità usando Tridiv
Hai mai lavorato con il 3D sul Web? Se è così, allora probabilmente hai familiarità con WebGL (Web Graphics Library), un'API JavaScript progettata per il rendering di grafica 3D e 2D sul tuo browser web senza l'uso di plug-in. In questo post, stiamo introducendo Tridiv, un'app Web gratuita per la creazione di forme CSS 3D con facilità.Se

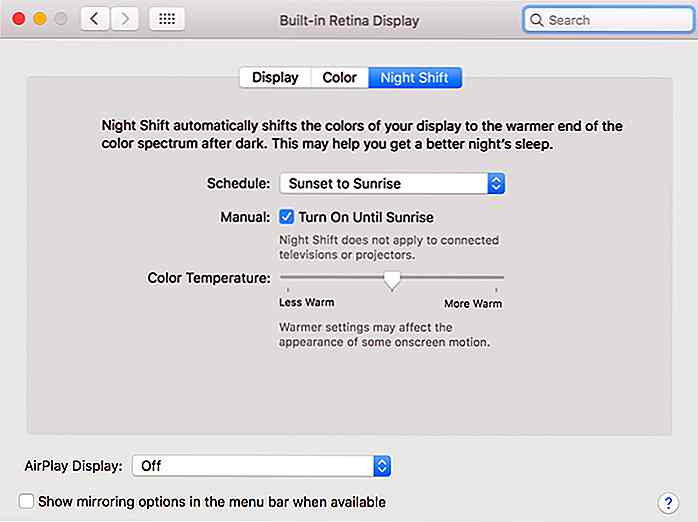
Apple sta portando "Night Shift" su macOS Sierra
Quando Apple ha rilasciato per la prima volta iOS 9.3, la società ha introdotto una funzionalità chiamata "Night Shift" . Questa funzionalità è essenzialmente la presa di Apple di F.lux, un'applicazione di controllo della temperatura del colore dello schermo che riduce la luce blu generata dal monitor per contrastare l'affaticamento degli occhi.Que