it.hideout-lastation.com
it.hideout-lastation.com
Crea una forma 3D CSS con facilità usando Tridiv
Hai mai lavorato con il 3D sul Web? Se è così, allora probabilmente hai familiarità con WebGL (Web Graphics Library), un'API JavaScript progettata per il rendering di grafica 3D e 2D sul tuo browser web senza l'uso di plug-in. In questo post, stiamo introducendo Tridiv, un'app Web gratuita per la creazione di forme CSS 3D con facilità.
Se hai familiarità con Blender, una delle applicazioni di modellazione 3D desktop più popolari, allora Tridiv è l'applicazione per il web. È costruito su librerie popolari come Animate.css, Hint.css, PrefixFree, Photon, Mousetrap e altro.
Panoramica
Sfortunatamente, questa app è solo per i browser basati su Webkit, il che significa che è supportato solo su Chrome, Safari e Opera 15+ . Speriamo che presto arrivi a Firefox.

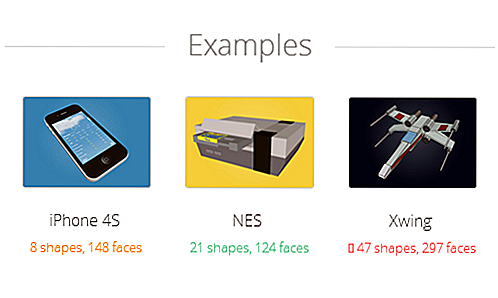
Per iniziare, Tridiv ha tre tipi di forme 3D. Di seguito sono riportati esempi di forme base, medie e avanzate. Come puoi vedere, il livello di difficoltà dipende da quante forme e facce ci sono . Più alto è il numero, più difficile diventa.

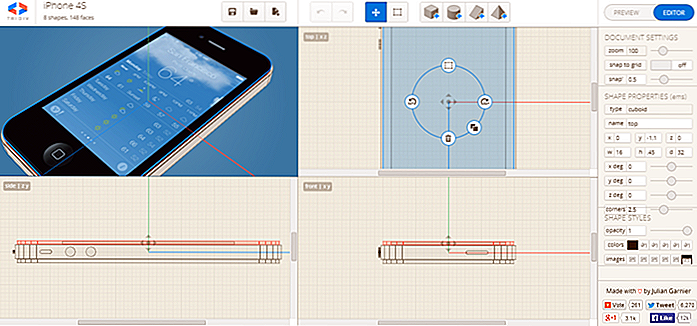
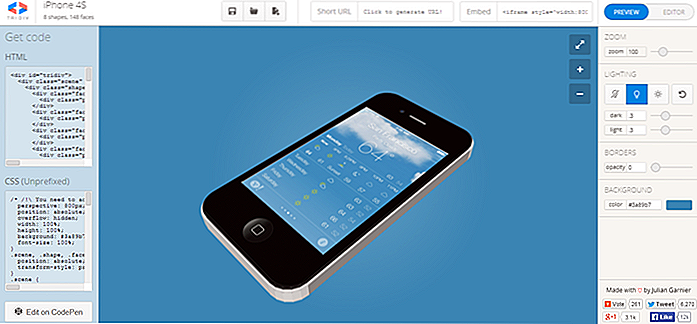
Per vedere cosa c'è dentro, iniziamo caricando la forma base di iPhone 4S. Verrai quindi indirizzato alla pagina Editor. In Tridiv, ci sono due pagine principali: Editor e Anteprima . Puoi lavorare sulla creazione delle forme in modalità Editor, quindi arricchirla utilizzando i numerosi strumenti disponibili nella modalità Anteprima.
Lavorare con l'editor
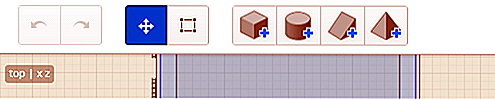
A prima vista, la pagina dell'Editor si presenta come una versione semplificata di Blender. Con tutti gli strumenti situati solo a destra e in alto, Tridiv si concentra sull'editor di interfaccia a quattro pannelli. L'interfaccia mostra l'angolo della forma dalle viste superiore, frontale e laterale. All'interno dei diversi pannelli, puoi ruotare, modificare, duplicare ed eliminare la forma.

In alto a destra della pagina, ci sono i controlli di gestione del progetto per rinominare, salvare, aprire e creare nuovi progetti. Quando salvi il progetto, verrà archiviato localmente sul tuo computer. Il documento salvato può essere utilizzato in futuro con la funzione Apri progetto.

Le caratteristiche principali della creazione della forma si trovano proprio accanto ai controlli di gestione del progetto. Per creare un fantastico oggetto 3D, dovresti giocare con tutte le diverse forme: cuboide, cilindro, prisma e piramide. Con la giusta combinazione di forme e modifica usando lo strumento Sposta e modifica, è possibile creare la forma desiderata.

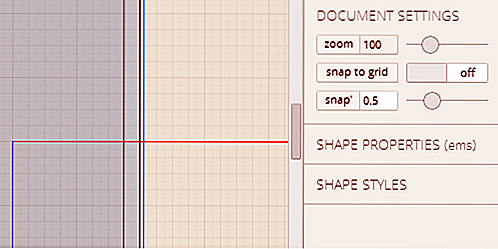
Ulteriori impostazioni come le proprietà di documento e forma e gli stili sono disponibili sul lato destro del documento. Altre opzioni per queste sono mostrate dopo aver selezionato la forma che hai aggiunto.

Modalità anteprima
La modalità di anteprima è dove puoi finalizzare il design. Non è possibile modificare qui e sarà solo in grado di ritoccare la forma per renderla perfetta per il tuo sito web.

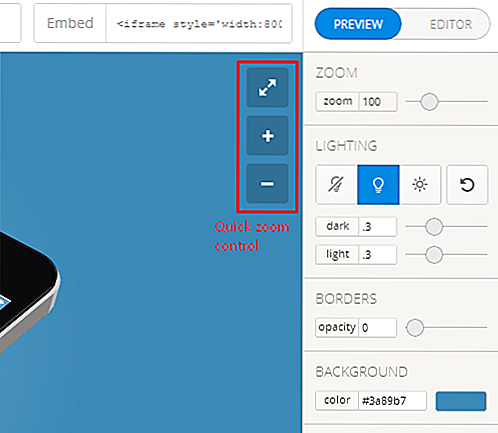
Tutti gli strumenti per rendere fantasia la tua forma sono nel pannello di destra, puoi aggiungere luci, bordi e cambiare il colore di sfondo . Se vuoi mostrare il tuo design, un codice di embed è disponibile nella pagina principale. Basta copiare e incollare il codice sul tuo sito web.

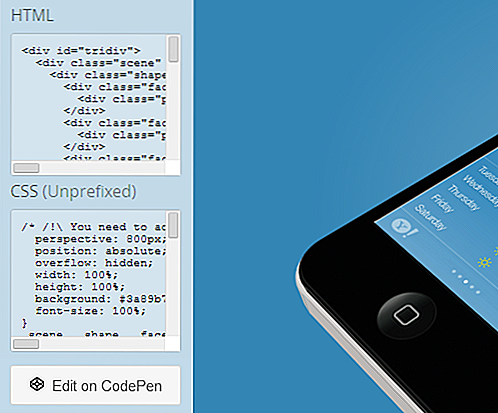
Mentre stai modificando, Tridiv sta anche generando l'HTML e il CSS mentre sei pronto a utilizzare la forma senza iframe. Puoi anche modificare il codice all'interno di Tridiv o su CodePen.

Pensieri finali
Infatti, Tridiv è l'unica potente applicazione per CSS 3D editor sul web fino ad ora. Tuttavia, attualmente mancano la documentazione e le esercitazioni . Ci vorrà del tempo per capire come usare lo strumento. Nondimeno, è un'app ancora stupefacente e utile che è guidata da un solo uomo, Julian Garnier.
Un buon modo per utilizzare Tridiv è la creazione di loghi animati, come quello che vedi nella sua pagina di destinazione, e semplici elementi dell'interfaccia utente. Quindi dicci cosa vorresti costruire con questo strumento?

20 temi per gli sviluppatori WordPress Starter
Per quelli di voi che vogliono creare temi WordPress, ma non sanno da dove iniziare, i temi WordPress iniziali sono un modo pratico per iniziare. Ciò di cui hai bisogno per far funzionare il tema di partenza è di modificarlo e adattarlo al grande tema che ha il potenziale per essere.Molti di questi temi introduttivi sono corredati da una serie di funzioni per aiutarti nella tua causa, ad esempio, alcuni di questi sono forniti con Sass, Foundation e Grunt .

50 bellissimi design di regali che dovrebbero rimanere non imballati
L'offerta di regali è stata ripresa di un livello o due, in particolare nell'era dei video unboxing : l'imballaggio deve essere ora una vera e propria forma d'arte. In effetti, le confezioni regalo creative sono importanti tanto quanto il presente dentro . Una buona presentazione aggiunge entusiasmo all'esperienza di ricevere regali.
![Come impedire a Windows di riavviare automaticamente per installare gli aggiornamenti [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/106/how-stop-windows-from-automatically-restarting-install-updates.jpg)