it.hideout-lastation.com
it.hideout-lastation.com
Convertire la casella di controllo HTML in iOS 7 Switch con Switchery.js
La casella di controllo è molto utile per fornire input agli utenti. Quando gli utenti inseriscono il valore reale, visualizza un segno di spunta all'interno della quadratino quadrata. Personalizzare l'aspetto della casella di controllo può essere fatto facilmente tramite CSS. Anche così, la personalizzazione riguarda solo la casella e controlla lo stile . Personalizzare la casella di controllo con un design veramente diverso richiede un bel po 'di codifica.
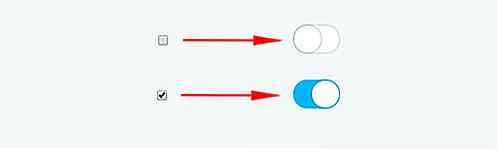
Con l'aiuto di Switchery, tuttavia, la personalizzazione della casella di controllo è un gioco da ragazzi. È in grado di convertire automaticamente l'elemento checkbox in un bellissimo pulsante di commutazione simile a iOS7. Gli interruttori possono anche essere personalizzati per adattarsi perfettamente al tuo design. Controlliamolo.
Iniziare con Switchery
Switchery è una libreria javascript standalone gratuita. Per installarlo, devi solo includere il file JavaScript e il file di stile di Switchery nel tuo web. Puoi ottenere entrambi i file da GitHub.
Per convertire la tua casella di controllo vecchio stile, includi semplicemente l'elemento checkbox con una classe che sarà riferita a Switchery.
Anche dare lo stato iniziale della casella di controllo è molto semplice. Puoi farlo includendo l'attributo checked all'interno di HTML per verificare lo stato al primo caricamento. Ad esempio, aggiungeremo una classe demo in una casella di controllo con lo stato selezionato in questo modo:
Per ora, la casella di controllo non cambia ancora. Dobbiamo ancora aggiungere il seguente codice javascript nell'HTML. Qui è dove inseriamo la classe di checkbox definita e forniamo alcune opzioni (se necessario).
Questo è tutto!

Personalizza l'interruttore
Per dare qualche opzione, può essere fatto all'interno del javascript. Questa opzione può modificare l'aspetto dell'interruttore predefinito. Le seguenti sono tutte le opzioni disponibili:
color: per cambiare il colore dell'elemento interruttore, lavorare con valore HEX o RGBsecondaryColor: per cambiare il colore dello stato "off" dell'ombra e del bordo dello switchclassName: personalizza il nome della classe dell'elemento switch in stile switchery.cssdisabled: per abilitare o disabilitare lo switch su eventi click, riempito con booleano (vero o falso)disabledOpacity: per cambiare l'opacità del commutatore quandodisabledè vero, va da 0 a 1speed: modifica la durata del tempo di transizione, ad es. "0.1s", "0.5s", "2.2s"
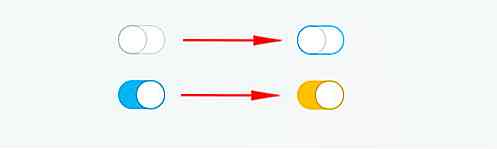
Ad esempio, con il nostro interruttore precedente, cambiamo il suo colore primo e secondario. Nella variabile init, dopo l'attributo elem, basta mettere l'opzione all'interno di una coppia di parentesi come in questo modo:
E questo è il risultato:

Invece di personalizzare solo la progettazione dello stato, ci sono ancora molte opzioni disponibili come la visualizzazione di più interruttori o il collegamento dello switch con altri elementi e il suo stato corrente. Come sempre, la pagina della documentazione è un posto utile da visitare.
Conclusione
Con uno strumento come Switchery, l'adattamento di qualsiasi tipo di design da qualsiasi dispositivo sta diventando sempre più semplice. Ancor più, è stato testato ed è supportato su molti browser moderni come Chrome, Firefox, Opera, Safari e IE8 +. Se si desidera adattare un altro design di widget dell'interfaccia utente di iOS 7, è possibile controllare Powerange per il controllo del cursore dell'intervallo.

A Look Into: Premium WordPress Plugin
Con WordPress che rilascia la sua terza (3a) maggiore iterazione alla piattaforma open source, abbiamo visto più sviluppatori che si uniscono alla folla per rilasciare plugin in massa . Sebbene le opzioni gratuite per i plugin possano sembrare infinite, esistono aziende di software che offrono plug-in premium concreti a prezzi molto convenienti.

Il Lytro Illum ti fa rifocalizzare le immagini dopo averle catturate
La fotografia è in circolazione da molto tempo, ma non ci sono stati molti progressi negli ultimi anni. Certo, i sensori delle nostre fotocamere e DSLR stanno migliorando, e stiamo ottenendo tecnologie interessanti come la connettività WiFi, ma il mezzo in sé non è cambiato molto. Stiamo ancora acquisendo immagini 2D piatte, con gli unici miglioramenti delle dimensioni e dei dettagli di queste immagini. Fi