it.hideout-lastation.com
it.hideout-lastation.com
Crea e personalizza mappe con Google Map Builder
Ora ci sono un sacco di temi WordPress basati su geolocalizzazione disponibili. Forniscono mappe personalizzate in modo che gli utenti possano trovare facilmente luoghi specifici come ristoranti, luoghi per eventi, hotel e altro ancora. Ho notato che alcuni sviluppatori web hanno incluso i loro temi con il supporto delle mappe e spesso lo usano all'interno della pagina dei contatti.
Utilizzano le mappe , Google Map per essere esatti. E come forse avrai notato, Google Map è uno dei più potenti servizi di mappe sul web. La personalizzazione della mappa può essere effettuata facilmente utilizzando il controllo API degli stili di mappa. Ma richiede uno per capire la programmazione javascript un po ' .
Prova questo nuovissimo Google Map Builder, uno strumento per personalizzare facilmente la tua mappa di Google. Ha un'interfaccia utente carina e amichevole. Puoi costruire la mappa con solo un paio di selezioni dalla casella di selezione e non hai nemmeno bisogno di codice.
Ci sono molte opzioni per controllare l'aspetto della mappa. È inoltre possibile inserire l'icona e i luoghi dell'indicatore personalizzato. E la parte migliore è che ha più di 75 temi di mappe già pronti da Snazzy Maps.
Panoramica
Google Map Builder funziona esattamente come la personalizzazione di Google Map tramite l'API degli stili di mappa. Ti dà un'interfaccia utente (UI) che è più bella di quello che puoi fare con un semplice codice Javascript. All'interno dello strumento, tutte le opzioni si trovano nel pannello di sinistra, lasciando lo spazio rimanente per la mappa.
Nella parte superiore, puoi fornire la mappa con la chiave API che è utile per monitorare l'utilizzo dell'API di Maps dell'applicazione. Anche la dimensione e le coordinate del centro della mappa possono essere definite facilmente.

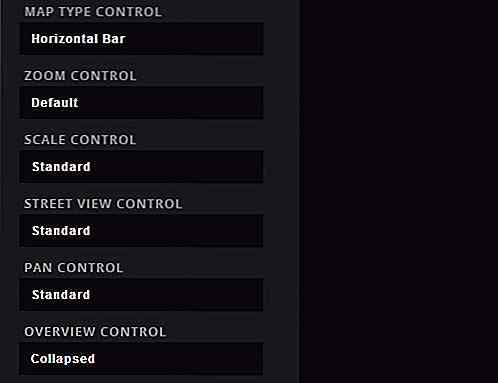
Le opzioni a sinistra vengono utilizzate per personalizzare l'aspetto della mappa: zoom, controllo mappa, trascinamento, tipo di mappa e tema della mappa . Tutte le modifiche verranno automaticamente visualizzate in anteprima sulla mappa.

Aggiunta dell'indicatore personalizzato
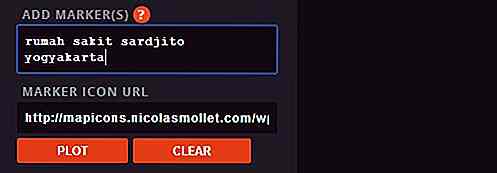
Questo strumento ti consente di aggiungere facilmente il tuo marcatore personalizzato per mappare i luoghi. Per fare ciò, in primo luogo è necessario fornire l'URL dell'icona dell'indicatore e anche l'indirizzo del luogo che si desidera contrassegnare.
Con questa icona di Hospital Building da Map Icons, ecco come aggiungere il marker.

Per iniziare, poiché l'icona parla di un ospedale, inserirò il nome dell'ospedale nel campo di testo Aggiungi indicatori . Puoi anche dare alcuni indirizzi (uno per riga) qui. Quando aggiungi un indirizzo, la mappa lo localizzerà automaticamente, quindi assicurati che l'indirizzo e la mappa siano il più precisi possibili.
Quindi inserisci l'URL dell'icona nel campo dell'URL dell'icona dell'indicatore .

Ed ecco il risultato.

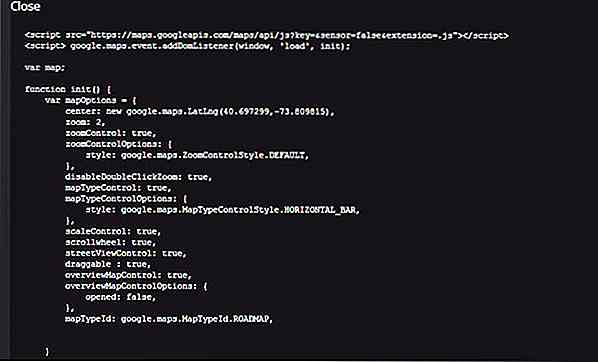
Ottieni il codice
Ora che hai personalizzato la mappa, il prossimo passo è metterlo sul web. Per ottenere il codice, scorri fino alla fine della pagina e vedrai il pulsante Ottieni codice .

Basta premere il pulsante, quindi il codice verrà visualizzato sopra la mappa. Qui, avrai il codice javascript all'interno del tag script e lo stile CSS per le dimensioni della mappa, come quello che hai se hai stilizzato la mappa manualmente. Copia e incolla facilmente tutto il codice e inseriscilo nel codice HTML prima del tag di chiusura.

Pensiero finale
Ci sono molte opzioni disponibili in Google Map Builder, ma la maggior parte di queste sono solo per il controllo della mappa. Per personalizzare l'aspetto della mappa, puoi dipendere solo dai temi di Snazzy Map, ma se non sono di tuo gradimento, puoi personalizzare la mappa manualmente (questo tutorial può essere d'aiuto) o lavorare con altri strumenti come Google Maps Colorizr o Google Styled Map Wizard.

Incorpora GIF animate come Facebook con jqGifPreview
Twitter e Facebook hanno un sacco di persone che condividono quotidianamente GIF animate . Se questi sono tutti riprodotti automaticamente potrebbero essere raccapriccianti in un feed.Entrambe le reti riescono a risolverle con una funzione di anteprima click-to-look per tutte le GIF. Ciò consente all'utente di scegliere quali animazioni desidera vedere scegliendo quando avviare / interrompere l'animazione.

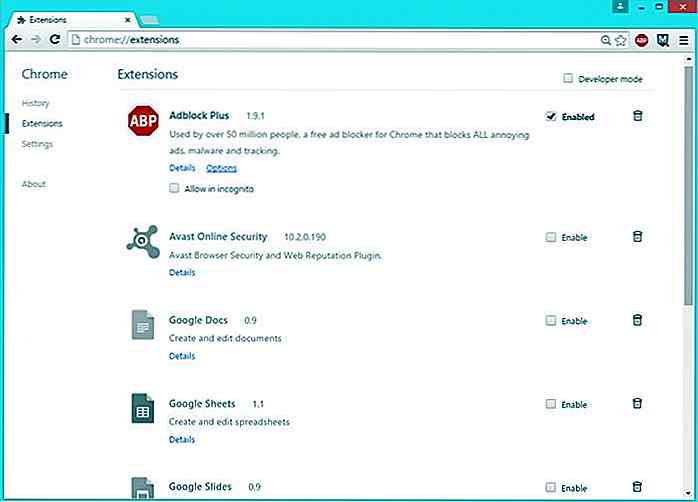
11 modi per accelerare Google Chrome
Uno dei browser più popolari tra gli utenti che amano è Google Chrome, e nonostante tutti gli aggiornamenti di funzionalità e correzioni di bug, Chrome può essere lento a volte a causa di alcune delle sue funzionalità, estensioni o applicazioni.La buona notizia è che ci sono vari suggerimenti e trucchi e hack che aiutano a migliorare la velocità e la sensibilità generale di questo browser, che in seguito può migliorare il caricamento della pagina e le velocità di navigazione sul Web. In quest