it.hideout-lastation.com
it.hideout-lastation.com
10 alternative leggere a Bootstrap & Foundation
Scegliere la struttura giusta che è la soluzione perfetta per i tuoi progetti potrebbe essere un po 'travolgente - ci sono molte tra cui scegliere. Forse, vuoi andare con scelte popolari come Bootstrap o Foundation, ma se il tuo sito web sarà abbastanza semplice, non avrai bisogno della maggior parte dei componenti e dei materiali inclusi nel pacchetto predefinito.
La buona notizia è che esistono una manciata di alternative molto più snelle di Bootstrap o Foundation. La maggior parte di questi framework viene fornita con la giusta quantità di stili e componenti per aiutarti a iniziare, consentendoti di estenderli nella direzione che desideri per il tuo progetto.
Ecco 10 alternative leggere a Bootstrap e Foundation che dovresti usare per creare siti Web di dimensioni più ridotte .
Altro su Hongkiat.com:
- Iniziare con Twitter Bootstrap
- Utilizzando Bootstrap 3 con Sass
- Bootstrap Tool: crea layout di bootstrap HTML
- Lavorare con il plugin Bootstrap: modal window
- Bootstrap Tool: crea Megamenu con YAMM3
1. Scheletro
Skeleton ha finalmente ottenuto un lifting. È un totale rinnovamento da zero, eppure è ancora leggero come un tempo. Il nuovo sistema di griglia Skeleton ora adotta la filosofia mobile-first, che garantisce che il layout sia al centro dell'attenzione indipendentemente da quanto piccolo sia lo schermo del dispositivo.
Tutti i componenti inclusi nella versione precedente - pulsanti, moduli e elementi di input - sono ancora presenti ma gli stili di tipografia di base sono ora impostati nell'unità rem .

2. CardinalCSS
CardinalCSS è un framework CSS creato con particolare attenzione alle prestazioni, alla leggibilità e, soprattutto, alla manutenibilità. CardinalCSS adotta alcuni approcci moderni come il mobile-first per dare forma alla rete; e CSS Box Model che consente di determinare facilmente larghezza e altezza dell'elemento.
CardinalCSS include anche una manciata di classi helper che consentono di applicare rapidamente stili su un elemento, ad esempio il drop-cap che applica l'effetto capolettera per il primo carattere del paragrafo.

3. ConciseCSS
ConciseCSS è un framework CSS - senza il gonfiore. Si tratta di una struttura snella costruita su Sass, LESS e Stylus che spiana il suo percorso verso la manutenibilità dei CSS. Ma, se preferisci i semplici semplici CSS di vaniglia, puoi avere anche quello.
Allo stesso modo, ConciseCSS viene fornito con stili di base per elementi essenziali come intestazioni, paragrafi, tabelle, moduli e un set di classi helper per creare l'interfaccia utente del pulsante.

4. PowertoCSS
PowertoCSS è leggero e un solido frontend framework. I nomi di classe utilizzati per creare la griglia e applicare gli stili sono semplici e facili da ricordare, ad esempio .button . Puoi anche aggiungere il tuo tema. Dirigiti al loro StarterKit per iniziare.

5. Furtive
Furtive è un framework CSS mobile-first costruito attorno agli standard web all'avanguardia come l'uso di Flexbox per l'unità grid and rem per il dimensionamento degli elementi (inclusa la dimensione del font). Furtive conserva una piccola impronta CSS non supportando i browser più vecchi (* cough * Internet Explorer) in quanto richiedono l'hacking CSS. Quindi Furtive è una struttura perfetta se stai progettando un sito web per il futuro.

6. BassCSS
BassCSS offre un insieme leggero di stili di base, utilità, layout e stili di colore, in forma modulare per creare un'applicazione web reattiva. I file SCSS sono inclusi per personalizzare facilmente lo stile. Puoi giocare con la tipografia, lo spazio bianco, i punti di interruzione e gli elementi dell'interfaccia utente.

7. Mueller
Mueller è un sistema modulare a griglia reattiva costruito su Sass e Compass. Con Mueller, puoi costruire la griglia aggiungendo classi direttamente agli elementi HTML, oppure se preferisci che i tuoi elementi HTML siano puliti e puliti, usando la funzione grid() . La griglia di Mueller può essere utilizzata in tandem con la libreria Javascript di Masonry per creare un layout simile a Pinterest.

8. Tuktuk
Tuktuk è un nome molto particolare per un quadro. Rispetto a Bootstrap o Foundation, Tuktuk è molto più leggero in quanto viene fornito con la giusta quantità di componenti per costruire un sito web presentabile incluso per il sistema di griglia, stile di base per la tipografia, tabelle e un paio di interfaccia utente come navbar e modali .

9. Base
Base è costruita su LESS e Sass, e include solo i componenti più essenziali per costruire siti Web: la griglia e lo stile di base degli elementi HTML. Base non viene fornito con i componenti Javascript, tuttavia offre un'eccellente compatibilità con i browser, tanto che funziona anche con IE7.

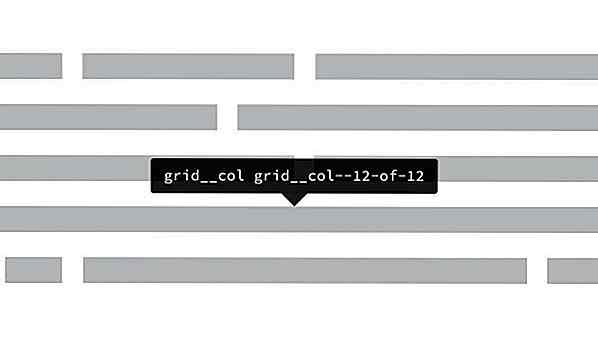
10. Pane tostato
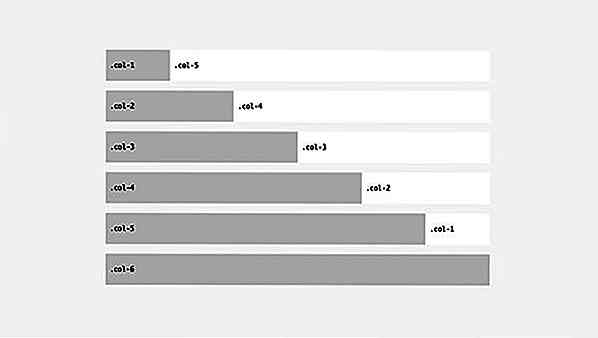
L'ultimo della nostra lista è Toast. Attraverso il foglio di stile SCSS è incluso nel pacchetto, Toast consente di configurare facilmente i nomi delle classi di griglia, la grondaia e anche la base della colonna. Ad esempio, se vuoi che la griglia sia una colonna a 9 basi anziché 12, puoi farlo. Toast è una struttura CSS minima con configurazioni molto flessibili pensate per soddisfare le tue esigenze.


Crea un'intestazione appiccicosa auto-nascondere con Headroom.js
Le intestazioni di nascondiglio automatico sono state costantemente popolari nel web design per un po 'di tempo. Molti blog e riviste online utilizzano l'intestazione appiccicosa per mantenere gli utenti impegnati e dare loro l'accesso diretto alla navigazione .Medium ha ridefinito questa funzione con un concetto di base che nasconde la navigazione durante lo scorrimento verso il basso, ma lo mostra durante lo scorrimento verso l'alto

Creare Lightbox reattivo e bello a pagina intera con BaguetteBox.js
Ci sono dozzine di plugin lightbox e sono fantastici per diversi motivi . Alcuni funzionano meglio sui siti portfolio, mentre altri sono i migliori per i layout reattivi.Ma uno dei miei nuovi plugin preferiti da usare è baguetteBox.js, creato dallo sviluppatore JavaScript Marek Grzybek.Ovviamente, questo plugin è totalmente gratuito da usare e open-source su GitHub se vuoi scavare manualmente nel codice.L