it.hideout-lastation.com
it.hideout-lastation.com
Creazione di una finestra modale facilmente con la finestra di dialogo HTML5
La finestra modale è una delle interfacce utente più comuni che possiamo trovare nei siti web. Viene comunemente utilizzato per trasportare un modulo di iscrizione, caricare moduli (come quello in WordPress), visualizzare notifiche e altri modi per attirare l'attenzione di un visitatore su qualcosa di importante.
Per tutto questo tempo, utilizziamo plugin jQuery come jQuery UI Dialog, Twitter Bootstrap Modal o Popeasy per crearne uno. Ma HTML5 ha introdotto un nuovo tag chiamato
Utilizzando l'elemento della finestra di dialogo
Usando il
Ma tieni presente che quando lo visualizzi in Chrome (che è l'unico browser che supporta questo tag al momento) la finestra di dialogo è nascosta. E data la struttura HTML di cui sopra, vedremo solo il pulsante Show Dialog. Per mostrare la finestra di dialogo possiamo usare la sua API JavaScript .show(), e usare .close() per nasconderla.
(function () {var dialog = document.getElementById ('window'); document.getElementById ('show'). onclick = function () {dialog.show ();}; document.getElementById ('exit'). onclick = function () {dialog.close ();};}) (); Fare clic sul pulsante "Mostra finestra di dialogo" e la finestra di dialogo verrà visualizzata al centro della finestra del browser.

Possiamo personalizzare la finestra di dialogo tramite CSS. Per impostazione predefinita, la finestra di dialogo copre l'intero spazio orizzontale nel browser. Quindi, specifichiamo la larghezza, in questo modo.
dialog {width: 500px; } Inoltre,
Conclusione
L'HTML si è evoluto così tanto negli ultimi due anni. Non è più solo per la costruzione di pagine Web, ma possiamo anche costruire un'interfaccia utente interattiva con nuovi elementi HTML come
- Visualizza la demo
- Scarica fonte

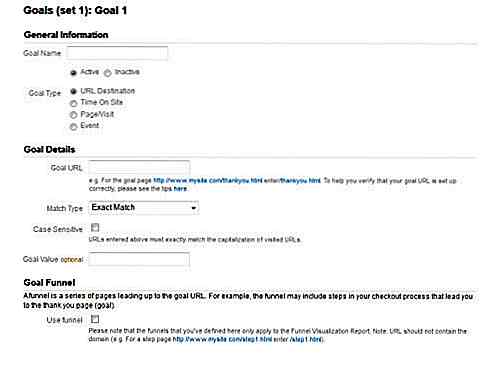
Imposta PHP, Apache e MySQL su Mac senza MAMP - Parte II
Nel precedente tutorial di questa serie, abbiamo configurato Apache e PHP e quindi siamo in grado di eseguire file .php nel nostro server locale. Come follow-up, ora installeremo e installeremo MySQL che useremo per il database.Iniziamo.Programma di installazione PHP Fortunatamente, MySQL ha una forma di

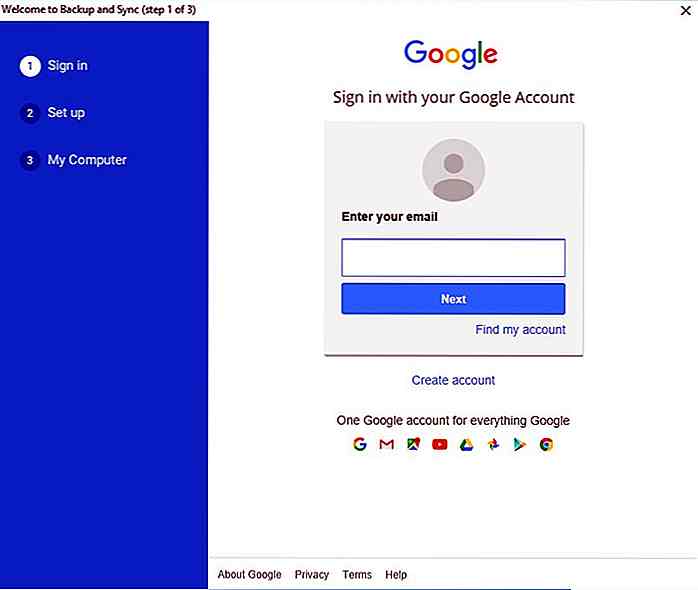
Google Backup & Sync - Che cosa è necessario sapere
A giugno, Google ha annunciato al mondo che il client desktop di Google Drive sarà sostituito da un nuovo client di backup e sincronizzazione . Dopo aver subito un leggero ritardo, l'app è ora disponibile per gli utenti Windows e Mac da scaricare e utilizzare. Ecco cosa è necessario sapere sul nuovo client di backup e sincronizzazione.Co