it.hideout-lastation.com
it.hideout-lastation.com
CSS Starter Kit per sviluppatori - Shoelace.css
Gli sviluppatori di frontend hanno bisogno di tutte le risorse migliori che possono ottenere. Di solito, questo significa lavorare su un framework come Bootstrap perché è pieno di praticamente tutto.
Tuttavia, ci sono molte alternative e Shoelace.css è uno di questi esempi con cui dovresti avere familiarità.
Questo kit CSS gratuito non è davvero un quadro completo. Invece, è più come un kit di avviamento per gli sviluppatori che non vogliono costruire dozzine di stili CSS personalizzati da zero.
È sempre possibile utilizzare un ripristino CSS, ma che formatta equamente tutti i browser. Un reset non è un cover-tutto per gestire compiti più complessi, e questo è esattamente il punto di Shoelace.
 Viene fornito come un pacchetto con una CLI in esecuzione su Nodo che è possibile installare con qualsiasi progetto. Anche se ha anche una versione CDN se non vuoi usare npm.
Viene fornito come un pacchetto con una CLI in esecuzione su Nodo che è possibile installare con qualsiasi progetto. Anche se ha anche una versione CDN se non vuoi usare npm.Per ottenere tutto questo, consulta la guida all'installazione nella documentazione ufficiale. Nonostante sia etichettato come una libreria CSS, anche con i componenti JavaScript . Sebbene la maggior parte di queste funzioni su jQuery, quindi dovrai includerla come dipendenza.
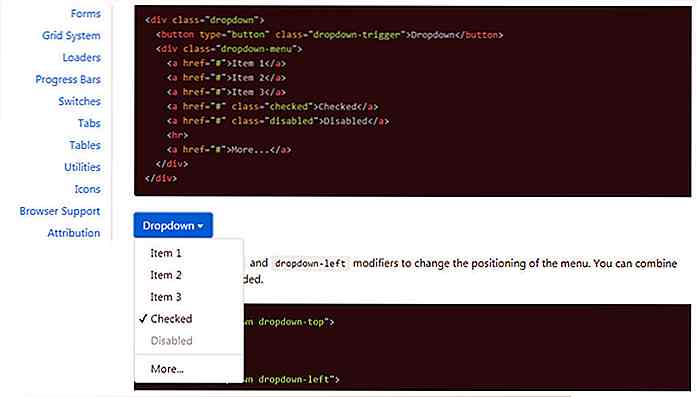
Se approfondisci la documentazione, troverai la pagina di personalizzazione che mostra come modificare le variabili in CSS . Questi ti consentono di creare componenti personalizzati e modificare gli stili di merletto predefiniti con facilità.
 Ogni componente ha un aspetto Bootstrap-y per il design, quindi Shoelace funzionerà praticamente su qualsiasi layout.
Ogni componente ha un aspetto Bootstrap-y per il design, quindi Shoelace funzionerà praticamente su qualsiasi layout.Tuttavia, ha anche una curva di apprendimento più ripida rispetto a Bootstrap, poiché non è così popolare, né ha altrettanto supporto. Al momento della stesura di questo, Shoelace è ancora in v1.0 beta, quindi ha tutto il tempo per recuperare i più ampi framework di frontend.
Una rapida occhiata ai documenti dovrebbe dimostrare che questo è pronto per un sito di produzione . Spetta davvero a te se merenda merita l'apprendimento e l'implementazione.
Dai un'occhiata al repository GitHub per prendere una copia e i documenti online per maggiori informazioni sulla configurazione . Se hai qualche domanda o suggerimento per Shoelace puoi anche lasciare una riga al creatore su Twitter @claviska.

Come eseguire il debug del sito Web in iPad
Oggigiorno, con miliardi di utenti mobili, è indispensabile creare siti Web visualizzabili su dispositivi mobili. Fortunatamente, abbiamo molti strumenti e opzioni per il debug di siti Web su piattaforme mobili . Puoi utilizzare Adobe Edge Inspect, Google Chrome Emulation o XIP.io per citarne alcuni.

Come costruire una migliore UX con dati HTML5 * Attributi
Hai mai desiderato aggiungere dati personalizzati a un particolare elemento HTML per poterlo successivamente accedere con JavaScript? Prima che HTML5 apparisse sul mercato, la memorizzazione di dati personalizzati associati al DOM era un vero problema e gli sviluppatori dovevano utilizzare tutti i tipi di hack sgradevoli, come l'introduzione di attributi non standard o l'uso del metodo setUserData () obsoleto per aggirare il problema

![App essenziali per gli amanti del caffè [Infografica]](http://hideout-lastation.com/img/tech-design-tips/803/essential-apps-coffee-lovers.jpg)