it.hideout-lastation.com
it.hideout-lastation.com
Guida del designer per lavorare con le guide di stile e le piastrelle di stile
Creare un'identità di marca non è un compito facile. Richiede uno sforzo difficile ma è anche una delle attività creative più gratificanti. I progetti Web spesso mescolano il marchio con il design dell'interfaccia . Questo può essere fonte di confusione perché c'è così tanto da fare in entrambe le aree. Le guide di stile e le tessere di stile sono ottime risorse per i web designer e, sebbene sembrino simili, svolgono due compiti diversi .
In questo post, mi piacerebbe approfondire entrambi e coprire i benefici che puoi ottenere da questi asset della creatività. Non tutti avranno bisogno (o simili) di creare guide di stile o tessere stile. Ma ogni designer dovrebbe almeno capire cosa sono e come funzionano.
Guide di stile per il Web
Ho letto diverse opinioni sulle guide di stile. Alcuni dicono che questi sono mockup digitali mentre altri dicono che le guide di stile basate sul codice sono le più utili.
In entrambi i casi, l'obiettivo di una guida di stile è lo stesso per il web di qualsiasi altro progetto. Definisce modelli coerenti, moduli dell'interfaccia utente e preferenze creative utilizzate nel processo di progettazione. Puoi ottenere risultati molto specifici e stabilire misurazioni pixel-perfette per determinati elementi, oppure puoi rimanere libero e offrire linee guida con esempi visivi.
Non esiste un unico modo giusto per fare una guida di stile. L'unico modo sbagliato è creare una risorsa che semplicemente non può essere compresa dagli altri .
L'obiettivo è creare una risorsa che resisterà alla prova del tempo . Dovrebbe essere aperto per le modifiche se vengono create nuove risorse. Dovrebbe anche essere accessibile a chiunque si unisca al team per immergersi direttamente nella guida con facilità.
Una guida di stile dovrebbe essere dettagliata come necessario per il progetto . Solitamente include risorse riutilizzabili, come la tipografia, i pulsanti, i campioni di colore, le trame e gli elementi di pagina comuni.
Di recente abbiamo trattato gli strumenti di guida in stile live che possono aiutarti a creare guide di stile viventi da zero. Queste guide viventi sono più utili per gli sviluppatori di frontend, ma possono essere altrettanto utili ai progettisti. Puoi leggere di più su questo argomento in questo post di Smashing Magazine.
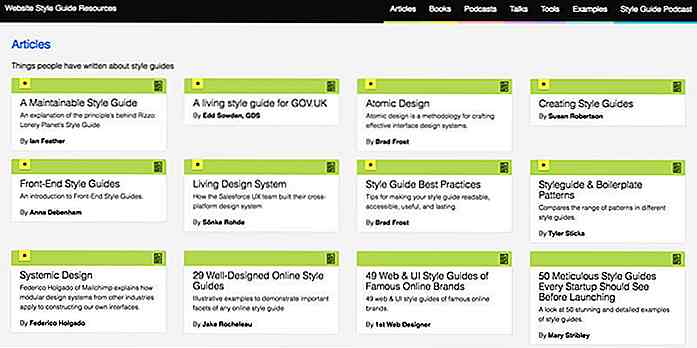
La mia risorsa preferita in assoluto è StyleGuides.io. Tratta le basi delle guide di stile per il web, inclusi esempi dal vivo e casi di studio .
 La libreria di pattern di MailChimp è uno dei migliori esempi che puoi trovare su StyleGuides.io. È una guida online in stile live che definisce la griglia, la tipografia e gli elementi della pagina di MailChimp .
La libreria di pattern di MailChimp è uno dei migliori esempi che puoi trovare su StyleGuides.io. È una guida online in stile live che definisce la griglia, la tipografia e gli elementi della pagina di MailChimp . Quando si progetta una guida di stile per una società Web, è comune mettere tutto online, ma è anche possibile creare guide interne e tenerle su una intranet locale o ospitarle privatamente dietro una pagina di accesso utente. Il modo in cui accedi a una guida di stile non ha importanza. Tutti hanno lo stesso scopo di trasmettere colori, motivi e immagini specifici che corrispondono al tema di un progetto web .
Quando si progetta una guida di stile per una società Web, è comune mettere tutto online, ma è anche possibile creare guide interne e tenerle su una intranet locale o ospitarle privatamente dietro una pagina di accesso utente. Il modo in cui accedi a una guida di stile non ha importanza. Tutti hanno lo stesso scopo di trasmettere colori, motivi e immagini specifici che corrispondono al tema di un progetto web .Per saperne di più sull'argomento, consulta questi altri post sulle guide di stile:
- Guide di stile front-end (24ways.org)
- Creare una guida allo stile del sito Web (creativebloq.com)
- Come realizzare la guida allo stile di Web design perfetto (dtelepathy.com)
Ramificazione in piastrelle di stile
Le tessere stile sono completamente diverse. Queste tessere sono risorse creative utilizzate nella prima fase di progettazione quando si cerca di definire un'estetica specifica.
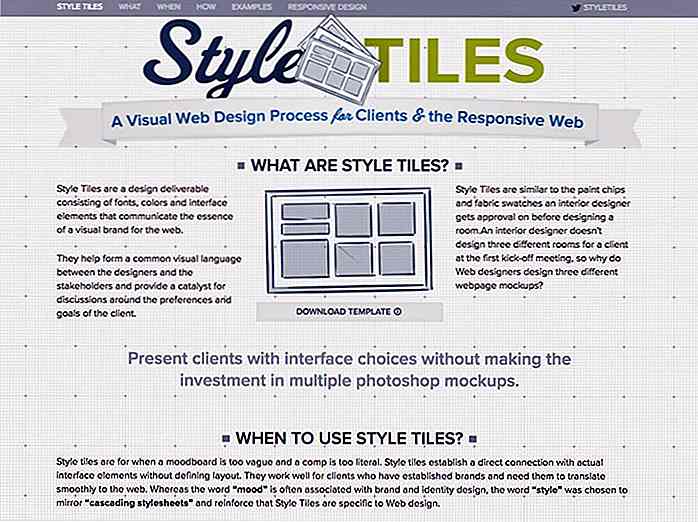
Il sito web di Style Tiles è stato creato da Samantha Warren e ha tutto ciò che è necessario sapere. Non esiste un modello specifico per la progettazione di una tessera di stile. Ma gli esempi di Samantha usano intestazioni e tipi di paragrafo, collegamenti, schemi e possibili scelte di colore insieme a un logo marchiato .
 Quando lavori con i riquadri di stile, il tuo obiettivo è in definitiva presentare 2-3 diverse tessere di stile al cliente o al direttore creativo. Queste tessere sono più dettagliate di un mood board, ma molto meno dettagliate di un mockup completo .
Quando lavori con i riquadri di stile, il tuo obiettivo è in definitiva presentare 2-3 diverse tessere di stile al cliente o al direttore creativo. Queste tessere sono più dettagliate di un mood board, ma molto meno dettagliate di un mockup completo .Le piastrelle dovrebbero essere abbastanza dettagliate per dare un senso all'identità e all'umore del sito . Samantha incoraggia l' uso di aggettivi per descrivere ogni piastrella in dettaglio.
I clienti possono guardare le diverse tessere e selezionare i loro pezzi preferiti . Ciò consente di risparmiare tempo durante la progettazione perché il client ha già visto le risorse che gli piacciono, quindi ci sono meno possibilità di revisioni pesanti.
Ecco una grande citazione dal sito web di Style Tiles:
Confrontare le piastrelle di stile con il toolkit di un interior designer è un'analogia appropriata. Non vuoi riversare lo sforzo in un mockup perfetto per il pixel solo per far capire al cliente che odiano la maggior parte dei colori e dei caratteri.
Invece, usa le tessere stile per trovare un tema comune o un linguaggio visivo da utilizzare in tutto il sito. Questo può includere il branding / identità ma potrebbe anche includere funzionalità dell'interfaccia utente, come menu a discesa o pulsanti CTA.
Dovresti utilizzare questi come beni consegnabili nelle prime fasi del processo. Una volta completato un mockup completo, non è più necessario fare riferimento alla tessera dello stile. Tuttavia, all'inizio, le tessere di stile possono essere cruciali per il processo creativo, risparmiando tempo al progettista e offrendo al cliente molte opzioni tra cui scegliere .
Se vuoi approfondire di più le piastrelle di stile, dai un'occhiata a questi post correlati.
- Piastrelle di stile e come funzionano
- Piastrelle di stile: un'alternativa ai comp. Di progettazione completa
- Creazione di piastrelle di stile: un approccio semplice a una direzione di progettazione
Guide di stile e tessere di stile
La differenza tra le guide di stile e le tessere di stile è vaga ma definita. Una guida di stile è molto più dettagliata e dovrebbe essere utilizzata come una guida di riferimento continua per il team creativo. Un riquadro di stile può essere utilizzato come moodboard per tracciare idee visivamente per te o per il cliente. Sono spesso usati per esplorare le idee e, una volta che il progetto è finito, non servono a molti scopi.
Le tessere di stile sono spesso molto più ruvide attorno ai bordi e vengono utilizzate esclusivamente nel processo creativo iniziale . Una guida di stile è pensata per essere utilizzata durante l'intero processo di progettazione e anche in seguito per riferimenti futuri per altri progettisti che potrebbero lavorare sul sito.
Entrambi hanno i loro vantaggi e svantaggi. Le piastrelle di stile sono veloci e divertenti, ma di natura effimera . Le guide di stile sono accurate e si comportano come una documentazione visiva, ma richiedono anche molto lavoro .
Quindi quale dovresti usare? Alla fine dipende dal progetto .
I progetti più piccoli come quelli per i siti di piccole imprese funzionano meglio con le tessere stile. Costruire un'intera guida di stile per un sito di piccole imprese richiederebbe troppo lavoro e ore fatturabili. Questo probabilmente non vale il costo per la maggior parte dei clienti.
Tuttavia un grande progetto come la riprogettazione del NY Times trarrebbe beneficio sia dalle piastrelle di stile che dalle guide di stile.
Trovare una lingua e uno stato d' animo per un nuovo progetto è sempre un processo prezioso. Questo è ciò che rende le piastrelle di stile perfette per quasi tutti gli scenari .
Puoi anche cavartela senza creare nessuno di questi asset . Alcuni progettisti passano da wireframe a modelli dettagliati . E alcuni clienti non vogliono nemmeno una guida di stile perché non verrà utilizzata.
Lavora su una base per progetto e decidi cosa è meglio per ognuno.
Esempi dal vivo
Racchiudiamolo coprendo esempi di guide di stile e tessere di stile. Ho trovato questi disegni durante la navigazione di Dribbble e penso che esemplificano la qualità che vorresti nelle tue guide di stile o nelle tue tessere di stile.
Guide di stile
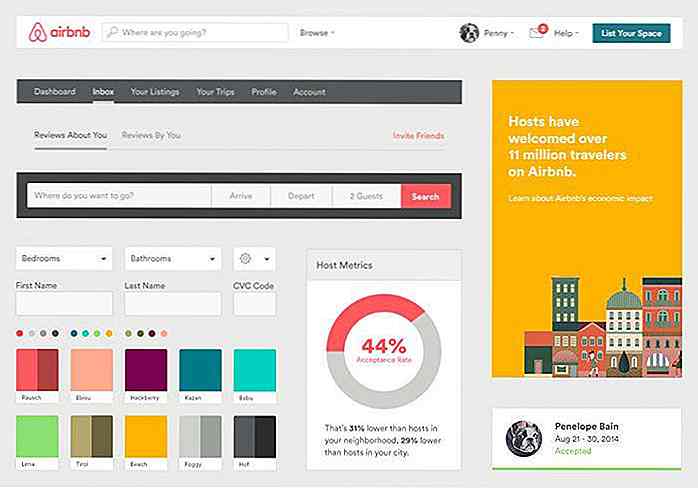
Questa incredibile guida allo stile di Airbnb è stata creata da Derek Bradley. È molto semplice, ma illustra chiaramente i principali motivi, colori e elementi della pagina che si possono trovare nel design.
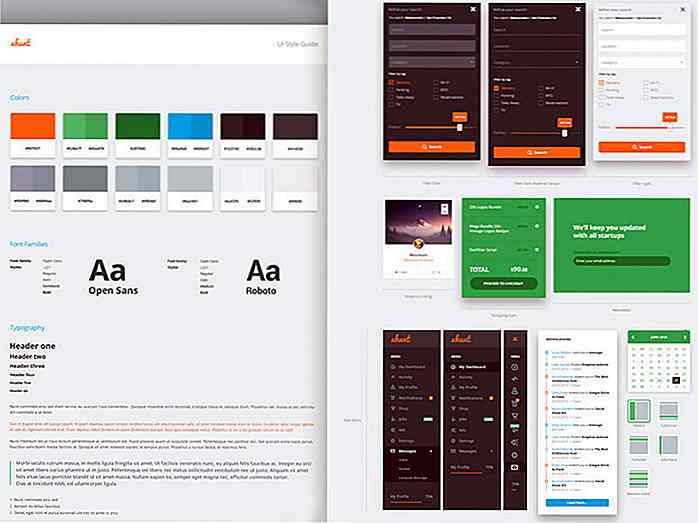
 Ecco una guida di stile digitale molto più ampia creata dal designer Naoshad Alam. Questo esempio è molto più organizzato con sezioni per colori, tipografia, moduli, elementi dell'interfaccia e altre funzionalità dell'interfaccia utente .
Ecco una guida di stile digitale molto più ampia creata dal designer Naoshad Alam. Questo esempio è molto più organizzato con sezioni per colori, tipografia, moduli, elementi dell'interfaccia e altre funzionalità dell'interfaccia utente .Guide di stile più dettagliate inseriscono tutti questi elementi di design sul Web e includono frammenti di codice per ognuno di essi.
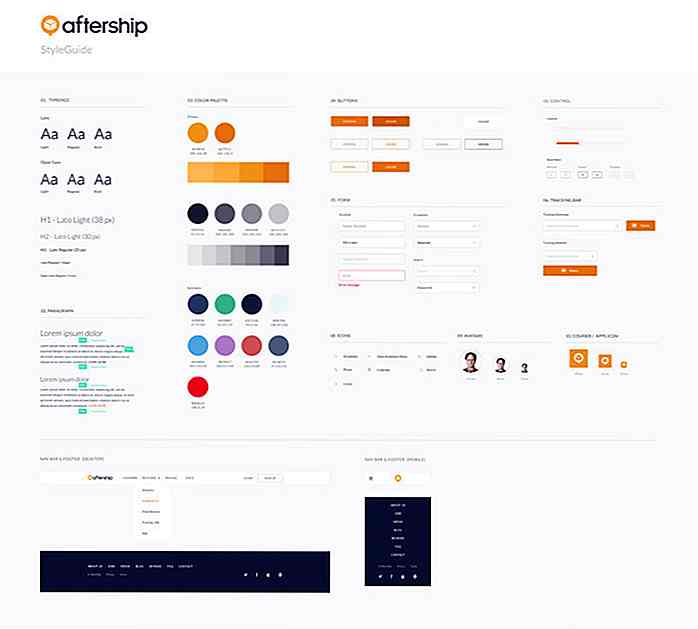
 La stilista Cupi Wong ha realizzato questa guida per AfterShip. La tipografia, i pulsanti, le scelte di colore e gli elementi di pagina comuni sono elaborati con cura e organizzati in sezioni .
La stilista Cupi Wong ha realizzato questa guida per AfterShip. La tipografia, i pulsanti, le scelte di colore e gli elementi di pagina comuni sono elaborati con cura e organizzati in sezioni .Questo potrebbe anche essere trasferito sul Web e costruito molto più grande come documentazione di riferimento online.
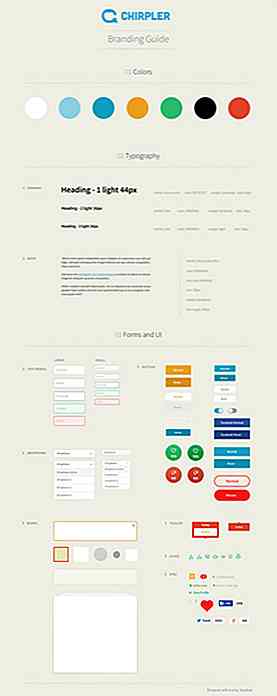
 Il designer dell'interfaccia utente Greg Dlubacz ha condiviso la propria guida allo stile dell'interfaccia utente per un progetto web. Questa cosa è seriamente enorme. L'anteprima a schermo intero si estende su 21.000 pixel!
Il designer dell'interfaccia utente Greg Dlubacz ha condiviso la propria guida allo stile dell'interfaccia utente per un progetto web. Questa cosa è seriamente enorme. L'anteprima a schermo intero si estende su 21.000 pixel!Assolutamente una delle migliori guide di stile digitale che abbia mai visto. Questo potrebbe anche essere portato su una pagina di documentazione online per i membri del team di riferimento.
 Piastrelle di stile
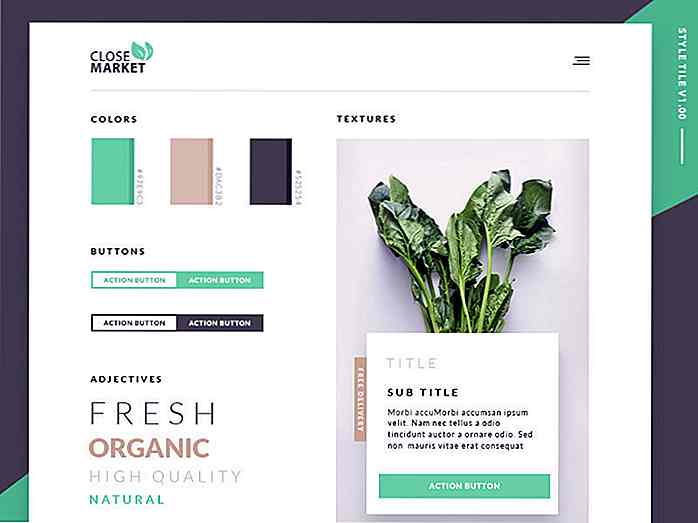
Piastrelle di stile Il designer UI / UX Abdus Salam ha creato questa piastrella di stile per un sito web di alimenti biologici. È molto semplice con elementi di design piatti, alcune caratteristiche dell'interfaccia utente minori e una tavolozza di colori .
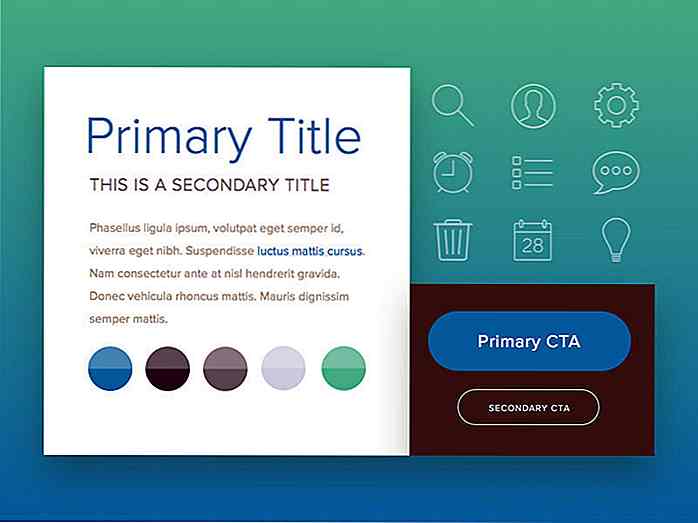
 Il designer Adrian Cantelmi è andato davvero in dettaglio con la sua tessera di stile di cessione. Ha colori e tipografia ma include anche illustrazioni vettoriali .
Il designer Adrian Cantelmi è andato davvero in dettaglio con la sua tessera di stile di cessione. Ha colori e tipografia ma include anche illustrazioni vettoriali .Questi vettori aiutano a definire il marchio, l'umore e la combinazione di colori complessiva del sito web.
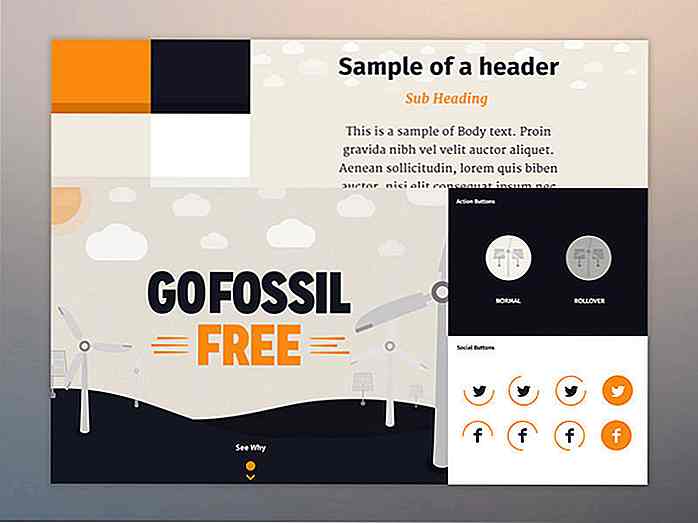
 La riprogettazione della World Cup Advisors ha la sua tessera di stile con caratteristiche di base. Alcune icone, alcune scelte di colore, insieme a un paio di disegni di pulsanti. La semplicità è il nome del gioco.
La riprogettazione della World Cup Advisors ha la sua tessera di stile con caratteristiche di base. Alcune icone, alcune scelte di colore, insieme a un paio di disegni di pulsanti. La semplicità è il nome del gioco.Se riesci a capire quale potrebbe essere il sito a colpo d'occhio, lo stai facendo nel modo giusto.
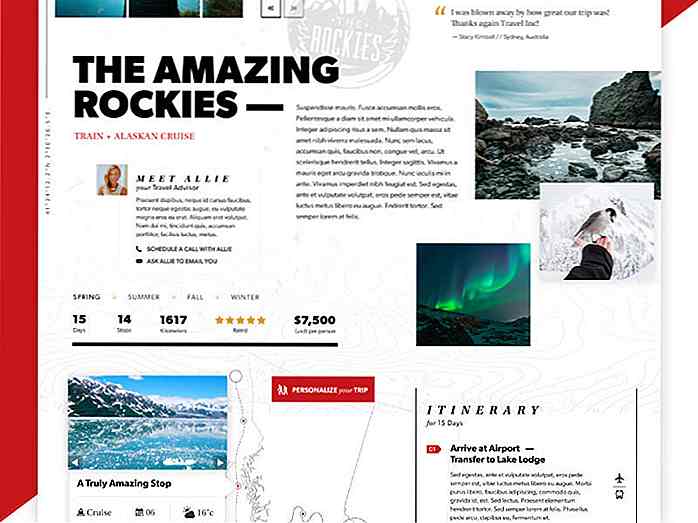
 Ecco un esempio divertente di una tessera stile rifiutata utilizzata per un progetto di viaggio. Il designer Brennan Gleason fornisce solo un piccolo esempio della piastrella, ma è ancora possibile avere un'idea dell'ambiente circostante del sito .
Ecco un esempio divertente di una tessera stile rifiutata utilizzata per un progetto di viaggio. Il designer Brennan Gleason fornisce solo un piccolo esempio della piastrella, ma è ancora possibile avere un'idea dell'ambiente circostante del sito . Parole finali
Parole finali Se cerchi sul Web troverai molti altri esempi, suggerimenti e risorse per creare guide di stile e riquadri di stile . Ma spero che questo articolo possa essere un punto di partenza su entrambi e farti conoscere e creare fluentemente queste risorse di design.

29 comandi di Linux che devi sapere
Le distribuzioni Linux supportano varie GUI (interfacce utente grafiche) ma la vecchia interfaccia a riga di comando (bash) si dimostra ancora più facile e veloce in alcune situazioni . Bash e altre shell Linux richiedono di digitare comandi per completare le attività, e quindi ottenere il nome dell'interfaccia della riga di comando.I

12 motori di ricerca privati che non ti seguono
La navigazione privata utilizzando le modalità presumibilmente private o in incognito sul tuo normale browser non ti dà il livello di privacy che pensi di fare. Potresti non voler essere tracciato e aver reso chiaro al browser predefinito quanto fatto, ma sai che non è il caso quando gli annunci correlati alle tue ricerche recenti vengono visualizzati su Facebook o all'interno di Gmail.In