it.hideout-lastation.com
it.hideout-lastation.com
Rellax.js - Funzionalità Parallax gratuite con JavaScript Vanilla
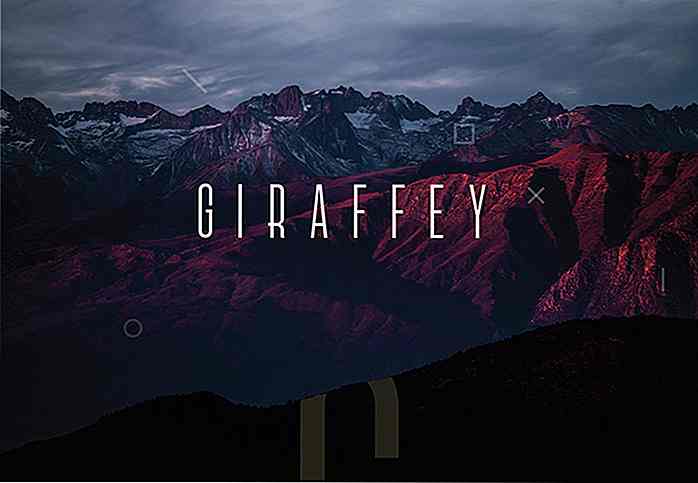
Lo scrolling della parallasse sembra incredibile se fatto bene. Non è una funzionalità che desideri su tutti i siti Web, ma per i siti creativi e le pagine di destinazione, gli elementi di parallasse catturano l'attenzione velocemente .
Ci sono tonnellate di librerie JavaScript libere per effetti animati a scorrimento, ma molte sono gonfie o troppo complesse per alcune persone.
Ecco perché raccomando Rellax.js per le tue esigenze di parallasse. È un plugin open source gratuito costruito su JavaScript vanilla, quindi non ha alcuna dipendenza .
Per impostazione predefinita, richiede solo una semplice chiamata di funzione per assegnare la classe di parallasse agli elementi di pagina. Quindi, mentre scorri, questi elementi rimangono fissi e si muovono con il punto di vista dell'utente.
È possibile personalizzare questi elementi per apparire più vicini, più distanti o dietro gli elementi della pagina. Questo crea l' illusione della profondità sulla pagina e tutto funziona attraverso una semplice libreria JavaScript.
Tutto il codice sorgente Rellax è disponibile gratuitamente su GitHub se vuoi scaricare una copia.
L'intera configurazione utilizza una singola funzione JS che ha come target la classe .rellax in questo modo:
var rellax = new Rellax ('. rellax'); Nota che puoi usare praticamente qualsiasi classe tu voglia, ma la demo di esempio usa .rellax per semplicità.
Da qui, .rellax gli elementi di parallasse all'interno di un div con la classe .rellax e imposta l'attributo di velocità . Questo funziona tramite l'attributo personalizzato data-rellax-speed che accetta valori da -10 a +10.
Ecco uno snippet di esempio dell'HTML nella pagina demo:
Sono più lento e lento
Puoi anche centrare gli elementi sulla pagina e personalizzare le posizioni degli elementi tramite CSS.
Rellax non ti spiega come strutturare la pagina o come definire elementi CSS nella tua pagina. Tutto ciò che fa è creare un naturale effetto di scorrimento della parallasse con puro JavaScript. Il modo in cui lo usi dipende totalmente da te.
 Per vedere una demo dal vivo, dare un'occhiata al sito principale o sfogliare il repository GitHub. Questo include alcuni documenti, insieme ai link ai siti web live utilizzando Rellax.js.
Per vedere una demo dal vivo, dare un'occhiata al sito principale o sfogliare il repository GitHub. Questo include alcuni documenti, insieme ai link ai siti web live utilizzando Rellax.js.E soprattutto, il team è costantemente disposto a prendere richieste di pull, quindi se si notano problemi o suggerimenti per le funzionalità basta inviare un messaggio rapido al team.

10 fantastici plugin PostCSS per creare una procedura guidata CSS
PostCSS è recentemente diventato il nuovo ragazzo dei cerchi di sviluppo web, e giustamente, in quanto offre un ottimo modo per accelerare il flusso di lavoro dello sviluppo di frontend e migliorare la qualità dei CSS . È uno strumento incredibilmente versatile che rende possibile trasformare gli stili CSS con i plugin JavaScript . L

14 Temi WordPress multiuso da verificare
Consideriamo i temi WordPress multiuso presentati qui per essere tra i migliori sul mercato oggi. Molti di questi sono abbastanza consolidati, mentre alcuni sono arrivati sul mercato solo recentemente, ma questi nuovi arrivati hanno già guadagnato una reputazione di flessibilità, facilità d'uso, qualità generale e un eccellente supporto clienti.Anche se pr