 it.hideout-lastation.com
it.hideout-lastation.com
Sviluppatori: 20 modi per mettersi alla prova nel 2016
Se vuoi migliorare professionalmente nella tua carriera, è sempre una buona idea pianificare in anticipo. L'inizio del nuovo anno è un momento eccellente per stabilire nuovi obiettivi che si vogliono raggiungere nel prossimo futuro. Secondo Forbes, solo l'8% delle persone raggiunge effettivamente le proprie risoluzioni per l'anno nuovo.
Puoi far parte di quell'8% con il giusto insieme di risoluzioni, e se sei uno sviluppatore front-end, questo post è un'ottima fonte per trovare idee interessanti per le risoluzioni per il nuovo anno .
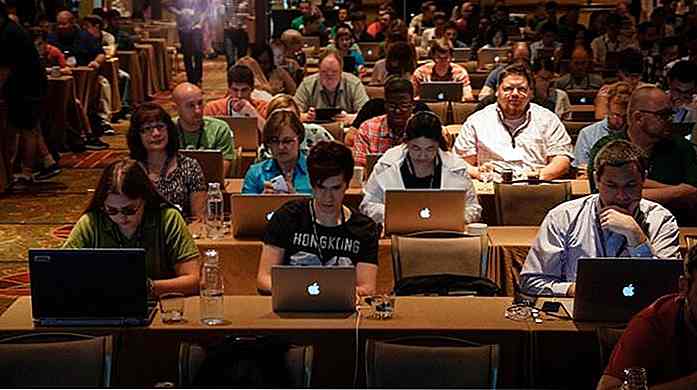
1. Partecipa a una conferenza
Ci sono molte grandi conferenze sullo sviluppo web in tutto il mondo che vale la pena frequentare. Le conferenze non riguardano solo l'apprendimento di cose nuove (che è parte integrante ma non l'unica), puoi incontrare nuove persone del settore ed espandere la tua rete professionale partecipando a queste attività.
 2. Partecipa a un concorso di codice
2. Partecipa a un concorso di codice CodeVember, la sfida di codifica di Codepen, durata un mese, è stata molto divertente sia per i partecipanti sia per un pubblico più ampio che ha verificato il fantastico lavoro di molti sviluppatori di talento. Partecipare a un concorso di codice o una competizione è un'ottima idea non solo per mettere in pratica e mettere alla prova le tue conoscenze, ma anche per dare una sbirciatina a ciò che i tuoi coetanei hanno in mente e per avere qualche nuovo consiglio.
3. Impara un nuovo quadro
Che si tratti di un complesso framework front-end come Bootstrap o Foundation o di un framework MVC JavaScript come AngularJS, BackboneJS o Ember.JS, questi framework sono ovunque sul web. Nella maggior parte dei casi puoi ottenere più cose con loro che senza di loro, quindi vale sicuramente la pena sceglierne una e inizia a familiarizzare con essa nel nuovo anno.
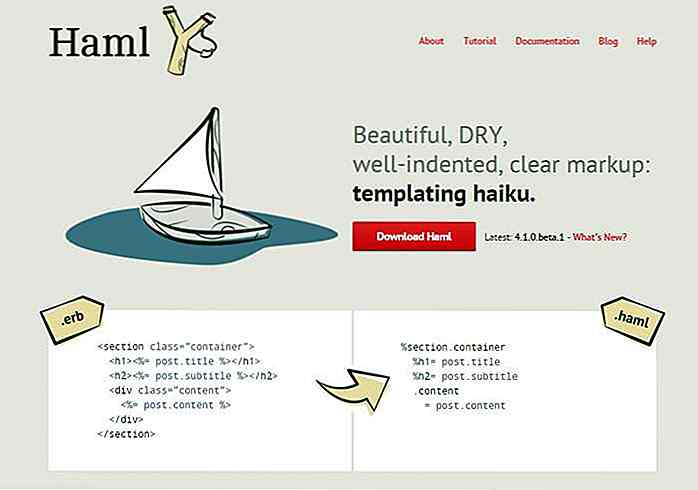
 4. Accelera il tuo flusso di lavoro HTML e CSS
4. Accelera il tuo flusso di lavoro HTML e CSS Puoi mirare a velocizzare il tuo flusso di lavoro HTML e CSS e liberare tempo prezioso in questo modo. Le star delle esercitazioni di sviluppo web sono ancora i preprocessori CSS, vale a dire LESS e SASS, ma ci sono anche grandi motori di template come HAML e Jade per la preelaborazione dell'HTML, per non parlare di Emmet, un grande strumento di miglioramento del flusso di lavoro HTML e CSS che ti fornisce una comoda sintassi delle abbreviazioni e fantastiche tecniche di ottimizzazione.
 5. Partecipare ad un Hackathon
5. Partecipare ad un Hackathon Gli hacker o codefest sono eventi in cui i programmatori raccolgono e collaborano a progetti di sviluppo. Gli Hackathon sono in qualche modo simili ai festival, molto divertenti, puoi facilmente trovare amici con la stessa mentalità e avere una grande opportunità di apprendimento . Se sei fortunato, puoi persino trovare un nuovo lavoro.
 6. Pratica di scrittura del codice semantico
6. Pratica di scrittura del codice semantico Presti attenzione alla semantica quando scrivi HTML? Altrimenti, il prossimo anno nuovo è un ottimo momento per iniziare a praticarlo. In questo modo puoi produrre una migliore qualità del codice rendendolo più accessibile, il che significa che i motori di ricerca e i clienti ti adoreranno.
 7. Aggiungi accessibilità al tuo codice
7. Aggiungi accessibilità al tuo codice Semantica e accessibilità sono entrambi sempre più importanti nello sviluppo del front-end moderno. Se aggiungi caratteristiche di accessibilità al tuo codice, autorizzi milioni di persone con diversi tipi di disabilità e disabilità sensoriali a utilizzare il tuo sito o la tua app senza troppi problemi.
 8. Impara un nuovo strumento CSS
8. Impara un nuovo strumento CSS L'ecosistema CSS sta migliorando in una sorprendente velocità. Ci sono così tanti nuovi strumenti là fuori che è difficile tenere il passo. L'ultimo ragazzo cool è senza dubbio PostCSS, ma ci sono anche ottimi ottimizzatori, editor e molti altri strumenti che valgono sicuramente la pena di imparare e iniziare a utilizzare.
 9. Iscriviti ai gruppi online
9. Iscriviti ai gruppi online Se vuoi espandere la tua rete professionale nel nuovo anno, anche l'adesione a gruppi online può essere un'idea brillante. Ci sono grandi gruppi su Linkedin, e Slack ha anche comunità in sviluppo front-end come questo, dove puoi porre le tue domande e ottenere nuove idee e suggerimenti . Se non riesci a trovare una community che ti piace, puoi persino creare il tuo gruppo.
 10. Partecipa a Open-Source
10. Partecipa a Open-Source Partecipare a progetti Open Source non è semplicemente un atto nobile, ma può anche aiutarti enormemente a costruire la tua presenza online e mostrare le tue abilità a potenziali clienti e datori di lavoro. Molte aziende sono alla ricerca di sviluppatori attivi nelle comunità Open Source, in quanto migliorano anche le soft skills come la collaborazione e la comunicazione che l'industria tecnologica cerca disperatamente.
 11. Migliora la tua pratica di gestione del tempo
11. Migliora la tua pratica di gestione del tempo Il tempo è denaro, e la gestione del tempo di successo è una parte essenziale di una vita professionale produttiva. Il tempo di gestione è particolarmente impegnativo per gli sviluppatori web, poiché utilizziamo internet come strumento di lavoro, ed è molto più facile finire con la navigazione di contenuti che distraggono invece di funzionare. Ci sono molti ottimi strumenti che possono aiutarti a migliorare le tue pratiche di gestione del tempo in futuro.
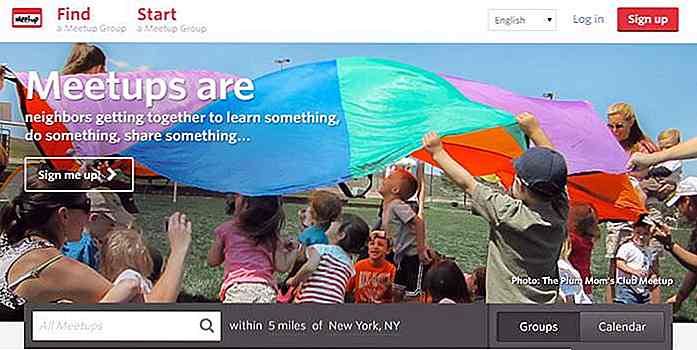
 12. Vai a un Meetup professionale
12. Vai a un Meetup professionale Da quando la collaborazione online è diventata diffusa, molte persone hanno preferito costruire la loro rete sul web. Avere relazioni professionali locali e reali è comunque importante, poiché il contatto umano faccia a faccia può darti diversi tipi di informazioni e migliorare un set di competenze separato . Ci sono incontri tra UX e frontend in ogni città più grande, quindi perché non partecipare ad uno di loro nel prossimo anno?
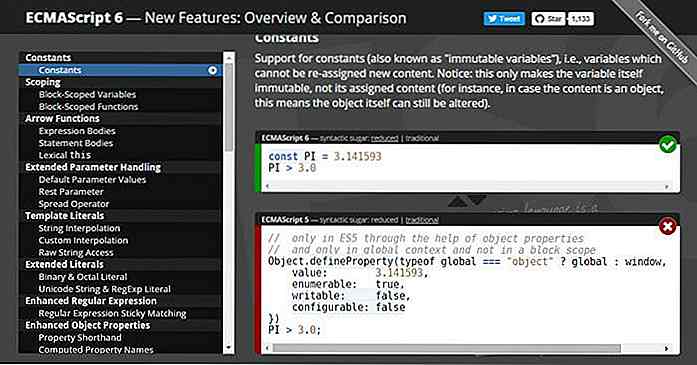
 13. Impara il nuovo ECMAScript
13. Impara il nuovo ECMAScript ECMAScript è una specifica del linguaggio di scripting che viene utilizzata da script di scripting lato client come JavaScript. La sua ultima versione, ECMAScript 6, è stata rilasciata quest'anno e introduce una straordinaria nuova sintassi per la scrittura di complesse app lato client . Se vuoi essere un programmatore JS migliore nel nuovo anno, vale sicuramente la pena provare la nuova sintassi.
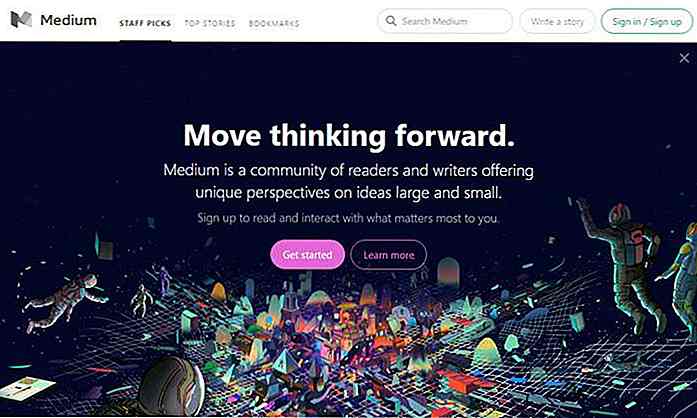
 14. Avvia un blog
14. Avvia un blog Il blogging è divertente, coprendo gli ultimi argomenti puoi imparare molte cose nuove, connettere persone e potenziali clienti e, se sei bravo, puoi anche guadagnare un po 'di soldi con esso. Se non hai abbastanza tempo per gestire il tuo blog, può anche essere una buona idea condividere la tua esperienza su una piattaforma di pubblicazione di blog come Medium.com.
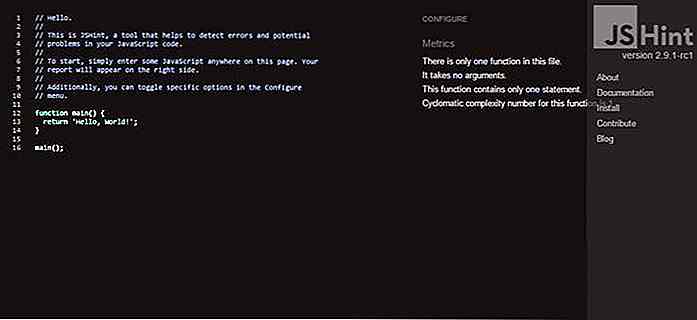
 15. Scrivi il codice Cleaner
15. Scrivi il codice Cleaner La capacità di scrivere codice pulito è la sua forma d'arte e un importante skillset. Non è una coincidenza che la famosa piattaforma di condivisione del codice, Codepen controlli il tuo codice contro JSHint. Può essere un'ottima soluzione per costruire un processo di controllo della qualità nel tuo flusso di lavoro nel prossimo anno. Esistono molti validatori e validatori di qualità per HTML, CSS, JavaScript, semantica, accessibilità e dati strutturati.
 16. Iscriviti a un corso online
16. Iscriviti a un corso online L'iscrizione a un corso online è un ottimo modo per aggiornare le tue conoscenze, che è fondamentale nel settore in rapida evoluzione dello sviluppo web. I corsi online ti consentono di scegliere quando vuoi imparare, quanto velocemente vuoi andare avanti e quanto tempo puoi dedicare a questo.
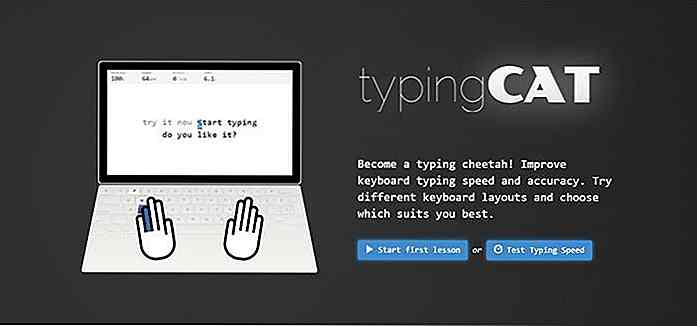
 17. Impara a scrivere con fluidità
17. Impara a scrivere con fluidità Digitando fluentemente puoi velocizzare incredibilmente il tuo flusso di lavoro e consentirti di risparmiare tempo per altre cose importanti. Puoi dire che digiti fluentemente se usi tutte le dita mentre digiti senza guardare la tastiera. Ci sono ottime app in rete che possono aiutarti a imparare questa inestimabile abilità.
 18. Sbarazzati di un difetto personale
18. Sbarazzati di un difetto personale I difetti personali non hanno solo un impatto negativo sulla tua vita privata, ma possono anche essere dannosi per il tuo sviluppo professionale. Difetti come procrastinazione, scarsa capacità organizzativa o scarsa fiducia in se stessi possono farti tornare indietro nella tua carriera, quindi perché non scegliere il più fastidioso e cercare di sbarazzartene nel nuovo anno?
 19. Vai in vacanza senza tecnologia
19. Vai in vacanza senza tecnologia Tutti noi abbiamo bisogno di passare un po 'di tempo disconnesso dai nostri dispositivi per rilassarsi e ricaricare le nostre batterie. Le persone nel settore tecnologico costantemente legate a computer e altri gadget probabilmente hanno bisogno di questa pausa più di altre. Fare una vacanza senza tecnologia ha molti vantaggi, come la riduzione dello stress, il miglioramento della creatività e il mantenimento di un sano equilibrio tra vita lavorativa e vita privata .
 20. Attenersi alle vostre risoluzioni
20. Attenersi alle vostre risoluzioni È sempre bello creare risoluzioni per l'anno nuovo, ma attenersi ad esse è altrettanto importante se si vogliono raggiungere i propri obiettivi . Puoi facilitare questo tenendo traccia dei tuoi progressi nel tuo calendario o in un'app di risoluzione. In questo modo sarai anche in grado di valutare il tuo tasso di successo alla fine dell'anno.


Le applicazioni Web più gettonate del mese - luglio
Eccoci di nuovo! In questo particolare mese, ci piacerebbe condividere con voi un sacco di ottime applicazioni web che miglioreranno il vostro flusso di lavoro in tutti i modi diversi dal video editing online alla prototipazione rapida, imparando Ruby on Rails e altro ancora - lo nominate, noi ce l'hoOvviamente, se hai una fantastica app che pensi dovremmo includere in questa lista, puoi suggerirli commentando qui sotto, oppure inviandoci un tweet @Hongkiat usando il tag #hkwebapp

9 utili plugin per il tuo sito WordPress
Di per sé, WordPress potrebbe non essere la piattaforma più efficiente ed eccitante con cui lavorare. Tuttavia, data la possibilità di personalizzarlo con plugin e temi, è possibile creare qualsiasi sito web. E farlo con facilità comparativa.I plugin WordPress offrono ottimi modi per integrare funzionalità utili e importanti in un sito web. Molt

