it.hideout-lastation.com
it.hideout-lastation.com
Visualizza i widget WordPress in modo condizionale in pagine particolari
Se si utilizza WordPress, è possibile aggiungere contenuto aggiuntivo nella barra laterale utilizzando i widget. WordPress, per impostazione predefinita, fornisce un set di widget per la visualizzazione di categorie di post, tag cloud, ricerca e calendario. Seguendo temi standard di WordPress come TwentyTen e TwentyTwelve, i widget verranno visualizzati in tutte le pagine - homepage, post, pagina e archivio.
Ma cosa succede se vogliamo mostrare i widget solo in una pagina specifica . Diamo un'occhiata alle nostre opzioni per questo.
File Sidebar diverso
Un tema WordPress richiede il file sidebar.php per contenere i widget e utilizza il tag modello get_sidebar() per visualizzare i widget sulle pagine.
Possiamo creare più file della barra laterale personalizzati da visualizzare nei file modello del tema.
Ad esempio, supponiamo di avere una pagina Contatti e vogliamo che la barra laterale in questa pagina sia diversa dalla barra laterale delle altre pagine. In questa situazione, possiamo creare un nuovo file della barra laterale e nominarlo qualcosa come sidebar-contact.php .
Quindi, nel file del modello di contatto, possiamo chiamare la nostra nuova barra laterale, in questo modo.
get_sidebar ('contact'); Tutto ciò che viene aggiunto nella barra laterale dei contatti verrà visualizzato nella pagina dei contatti e non verrà visualizzato nelle altre pagine. In questo modo possiamo visualizzare i widget più correlati alla pagina.
Uso di tag condizionali
Il metodo precedente presuppone che tu abbia creato un modello personalizzato per la tua pagina. In alternativa, se non ne hai creato uno, puoi usare i tag condizionali .
Di seguito è riportato un esempio di codice che è possibile aggiungere in page.php ; questo codice mostrerà la barra laterale dei contatti nella pagina dei contatti, mentre mostrerà le barre laterali regolari per le altre pagine.
if (is_page ('contact')) {get_sidebar ('contact'); } else {get_sidebar (); } Utilizzando Jetpack
In alternativa, puoi farlo anche dall'amministratore di back-end con Jetpack. In Jetpack, attiva il modulo chiamato Visibilità widget . Con questo modulo, possiamo nascondere o mostrare i widget per determinate pagine.
Vai a Aspetto> Widget . Ora dovresti trovare un nuovo pulsante aggiunto nel widget denominato Visibilità. Fare clic sul pulsante e impostare i parametri.

Nell'esempio sopra, ho impostato un widget che verrà mostrato solo nella pagina Contatti . Oltre a Pages, puoi anche selezionare Categorie, Tag e Post.
Speriamo che questo suggerimento possa essere utile per te e se hai qualche domanda riguardante questa discussione, sentiti libero di chiedere nella casella dei commenti qui sotto.

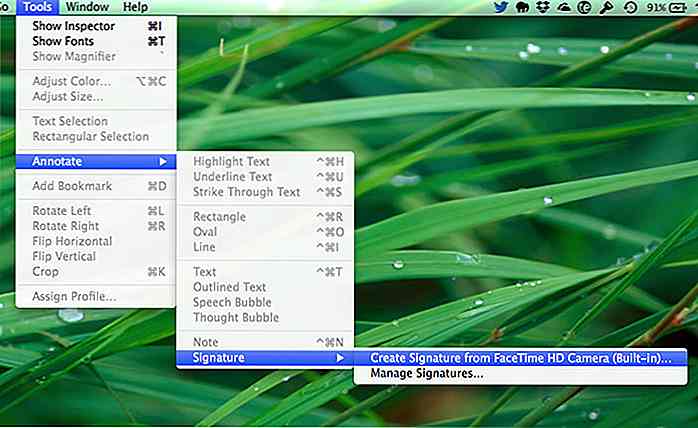
Come firmare documenti digitali con l'app di anteprima (OS X)
Per i liberi professionisti che lavorano in remoto, dover firmare un documento di persona può essere un problema. Invece di presentarsi in ufficio o incontrare il cliente, di solito, il documento ci viene inviato, lo stampiamo, lo firmiamo e poi lo scanneriamo con lo scanner che abbiamo in giro. Non hai uno scanner?

Spotify per Android Now ha alle spalle l'integrazione dei testi
Nel gennaio del 2016, Spotify e una società di annotazione musicale chiamata Genius si unirono per presentare Behind the Lyrics per la versione iOS di Spotify . Ad aprile 2017, questa funzione è finalmente arrivata alla versione Android di Spotify . Con effetto immediato, gli utenti Android Spotify potranno ora visualizzare ulteriori informazioni su una canzone su due delle playlist di Spotify .