it.hideout-lastation.com
it.hideout-lastation.com
Modifica i tuoi disegni CSS nel browser con CSS George
Hai mai desiderato apportare modifiche dirette nel tuo browser senza dover tornare ai tuoi file CSS? Una soluzione è Chrome Developer Tools, ma alcuni sviluppatori preferiscono un flusso di lavoro più semplice .
Ecco dove entra in gioco CSS George . Questo strumento gratuito di modifica nel browser funziona su LESS ed è avviato da un semplice file JavaScript .
La maggior parte degli sviluppatori preferisce un editor basato su browser poiché non tutti utilizzano il precompilatore LESS. Ma CSS George funziona su un ambiente LESS che può essere installato rapidamente tramite npm .
Se hai installato npm, puoi eseguire questo semplice codice per aggiungere i file di origine al tuo progetto corrente:
Installa npm --save-dev css-george
Oppure puoi estrarre il file George.js da GitHub in cui è ospitato insieme a tutti gli altri file sorgente. L'intero progetto è gratuito e open source, quindi puoi scaricare una copia completa da GitHub se non vuoi utilizzare npm.
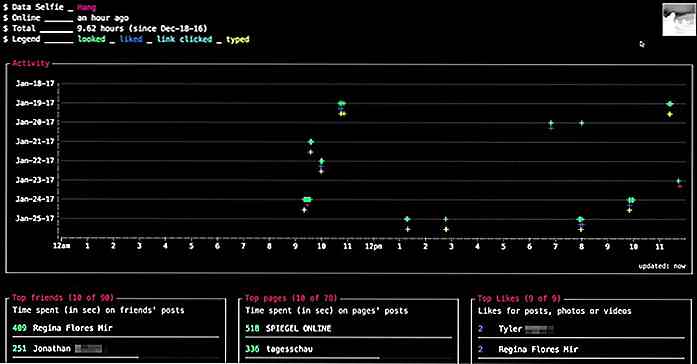
Con il file .js aggiunto all'intestazione del tuo sito, puoi iniziare ad eseguire le funzioni di George direttamente dal browser. Per aprire la finestra dell'editor, fai clic sul tasto tilde accessibile da Shift + situato nell'angolo in alto a sinistra della maggior parte delle tastiere. Dovrebbe apparire una nuova finestra simile a questa:
 Da questa schermata è possibile modificare le variabili LESS utilizzate per tutto, dai colori alle dimensioni dei caratteri o alle famiglie di caratteri.
Da questa schermata è possibile modificare le variabili LESS utilizzate per tutto, dai colori alle dimensioni dei caratteri o alle famiglie di caratteri.È qui che il plugin LESS diventa una necessità, perché devi dire a CSS George quali variabili includere . Una volta impostati, puoi semplicemente aprire l'editor del browser CSS George e andare in città.
Spero sia ovvio che questo strumento non dovrebbe essere incluso in fase di esecuzione . A meno che tu non voglia specificamente consentire ai visitatori di modificare il colore e lo stile della pagina, che generalmente non è una buona idea. Ma per i test locali, CSS George è uno strumento raro che offre utilità per tutti gli sviluppatori di frontend.
Puoi vederlo dal vivo sulla pagina demo di CSS George o scaricarne una copia completa tramite npm o dal repository GitHub.

Vetrina di disegni ispirati al sito spaziale
Lo spazio è una delle migliori fonti di ispirazione in ogni tipo di lavoro: scrittura, pittura o persino sfondi spaziali; e per ora, web design. È così grande, colorato ed eccitante che è impossibile rimanere apatici guardando a questi colori vivaci e attraenti, luoghi inesplorati. I web designer catturano molto bene la sua bellezza utilizzando effetti di luce, forme colorate e immagini dei pianeti per creare un senso universale ispirante e mozzafiato nel design del sito web.In

Comprendere Document Object Model (DOM) nei dettagli
Abbiamo tutti sentito parlare del DOM, o Document Object Model, che viene menzionato di volta in volta, relativo a JavaScript. DOM è un concetto piuttosto importante nello sviluppo web. Senza di esso, non saremmo in grado di modificare dinamicamente le pagine HTML nel browser.L'apprendimento e la comprensione del DOM si traducono in modi migliori di accedere, modificare e monitorare diversi elementi di una pagina HTML.