 it.hideout-lastation.com
it.hideout-lastation.com
Generare frammenti di codice WordPress "Magicamente" con WP Hasty
Trattare con frammenti di codice WP può essere un vero dolore. Dalle tassonomie personalizzate ai cicli WP_Query, gli sviluppatori sono sempre frammenti di copia-incolla tra i progetti .
Con l' app Web WP Hasty, puoi risparmiare tempo e frustrazione generando snippet con la semplice pressione di un pulsante. Questa app Web gratuita offre otto diversi generatori di codice per frammenti di WordPress comuni (con molti altri in arrivo!)
Ogni snippet segue gli standard di codifica appropriati per temi e plug-in di WordPress, quindi è sufficiente copiare e incollare i frammenti con facilità.
 L'obiettivo di questo sito è aiutare gli sviluppatori a creare modelli per attività comuni come tassonomie personalizzate o barre laterali esclusive senza Google per un tutorial.
L'obiettivo di questo sito è aiutare gli sviluppatori a creare modelli per attività comuni come tassonomie personalizzate o barre laterali esclusive senza Google per un tutorial.Ogni generatore ha una sua pagina sul sito ed è uno strumento molto semplice da usare. Al momento della stesura, questi sono gli otto generatori di codice supportati :
- Menu WP
- WP Sidebar
- Tassonomie
- Shortcodes
- Tipi di messaggi personalizzati
- Visual Composer Element
- Post Status
- Ciclo WP_Query
Se fai clic su uno di questi pulsanti, otterrai l'interfaccia del generatore su una nuova pagina con impostazioni personalizzate per ciascuna opzione .
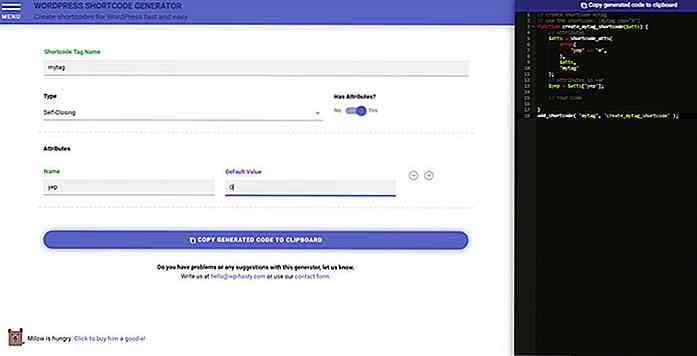
Ad esempio, il generatore di shortcode consente di scegliere se lo shortcode deve essere auto-closing e se ha attributi (in più, quali sono questi attributi).
In questo modo, puoi sviluppare un modello personalizzabile per la configurazione iniziale e aggirare il problema. Hai bisogno di un attributo extra per un nuovo shortcode? Questo generatore può farlo con un clic di un pulsante.
 Tutto l'output del codice appare sulla stessa pagina, in una piccola interfaccia di text editor. Quindi, letteralmente copia e incolla i codici nel tuo tema e sei a posto!
Tutto l'output del codice appare sulla stessa pagina, in una piccola interfaccia di text editor. Quindi, letteralmente copia e incolla i codici nel tuo tema e sei a posto!Questo è di gran lunga uno dei miei strumenti di WordPress preferiti perché è così pratico ed è qualcosa che puoi riutilizzare molte volte . E, ho detto che è totalmente gratuito?

Crea effetti di caricamento incorporati nei pulsanti con LADDA
Esistono vari tipi di animazione che puoi applicare alla tua pagina web. Animazione per testo, casella modale, transizione e indicatore di avanzamento. Per gli indicatori di progresso, solitamente sotto forma di barre, i progressi visualizzati sulla barra indicano quanti progressi sono stati fatti (o caricati)

Suggerimenti SEO di base per immagini che dovresti sapere
Sono sicuro che conosci i consigli SEO che puoi utilizzare sul tuo sito. Abbiamo pubblicato in precedenza una guida definitiva all'ottimizzazione Web (Tips & Best Practices) e una miniserie per una Guida per principianti al SEO (consulta anche la Parte 2 e la Parte 3).Se desideri ottimizzare la SEO per le tue immagini, c'è la guida definitiva di Jake all'ottimizzazione JPEG per il Web e naturalmente molti strumenti che puoi utilizzare per aiutarti a verificare le prestazioni e la velocità del tuo sito.



