it.hideout-lastation.com
it.hideout-lastation.com
Come evidenziare automaticamente il testo al clic dell'utente
Alcuni contenuti di siti Web devono essere copiati dagli utenti, ad esempio un indirizzo URL, una chiave API generata automaticamente o alcune righe di codice (frammenti). Ma copiare questi contenuti potrebbe essere una sfida, in particolare per gli utenti che utilizzano un trackpad o un mouse schifoso. Quindi rendiamolo più facile per loro.
Se ti sei imbattuto in siti come TheNextWeb, scoprirai che l'URL di shortlink è evidenziato quando fai clic su di esso. Diamo un'occhiata a come è fatto.
Iniziare
Per cominciare, disponiamo l'HTML che racchiude l'URL di shortlink.
Shortlinkhttp://goo.gl/9JEpOz
Abbiamo l'URL racchiuso in un elemento span insieme a un'icona di Ionicon. Lo stile di questi elementi dipende interamente da te, in quanto dipenderà dal layout del tuo sito web. Ma, per lo scopo di questa demo, lo stile in questo modo:
 È semplice, blu e quadrato (prendi i codici di stile qui).
È semplice, blu e quadrato (prendi i codici di stile qui).Il JavaScript
Ed ecco la carne del codice, il JavaScript. Il piano qui è di evidenziare l'URL mentre gli utenti fanno clic su di esso .
Iniziamo il codice con una variabile che seleziona l'elemento in cui l'utente farà clic.
var target = document.querySelector ('. shortlink'); querySelector è un metodo JavaScript per selezionare l'elemento; funziona fondamentalmente come il costruttore di jQuery $() . Puoi usare la notazione a punti per ottenere l'elemento dalla notazione di classe o # per ottenere un elemento dall'ID.
Successivamente, dobbiamo creare una nuova funzione JavaScript.
selezione della funzione (elem) {} Denominiamo la nostra funzione come selection() . E come puoi vedere sopra, la funzione richiede un parametro per passare l'elemento che avvolge l'URL o qualsiasi testo normale che vorremmo evidenziare. Nel nostro caso, questo sarebbe l'elemento span con la classe shortlink__url .
All'interno di questa funzione, aggiungiamo un paio di altre variabili:
var target = document.querySelector ('. shortlink'); selezione funzione (elem) {var elem = document.querySelector (elem); var select = window.getSelection (); var range = document.createRange (); } Innanzitutto, la variabile elem seleziona l'elemento che passiamo attraverso il parametro della funzione. La seconda variabile, select, esegue una funzione JavaScript nativa per ottenere la selezione del testo. L'ultima variabile, range controlla l'intervallo di selezione; vorremmo assicurarci che la selezione sia solo all'interno dell'elemento selezionato.
Successivamente, suddividiamo queste variabili con un paio di altre funzioni JavaScript come segue:
var target = document.querySelector ('. shortlink'); selezione funzione (elem) {var elem = document.querySelector (elem); var select = window.getSelection (); var range = document.createRange (); range.selectNodeContents (elem); select.addRange (range); } La prima aggiunta, range.selectNodeContents(elem), definisce l' intervallo della selezione che in questo caso è l'elemento indicato nell'elem. L'ultima riga, select.addRange(range) rende la selezione limitata all'intervallo specificato.
Grande! Siamo tutti impostati con la funzione. Mettiamolo in azione.
Eseguirlo
Associamo l'elemento target a un evento onclick . Quando si fa clic sull'elemento, eseguiamo la funzione appena creata e passiamo il parametro con il nome della classe dell'elemento su cui è incapsulato l'URL; in questo caso è .shortlink__url .
target.onclick = function () {selection ('. shortlink__url'); }; Abbiamo chiuso. Come accennato in precedenza, puoi farlo anche per altri tipi di contenuti sul tuo sito Web che potresti desiderare di copiare più facilmente dagli utenti.
Alcuni di voi potrebbero chiedersi se potessimo copiare automaticamente, anziché solo evidenziare, il collegamento al clic dell'utente. Anche se questa può sembrare una buona idea, sfortunatamente non è abbastanza facile da raggiungere e può causare un'esperienza utente negativa. L'azione di copia dovrebbe essere completamente sotto il consenso dell'utente.
I passaggi di questo post prendono solo l'azione di evidenziazione. Se i nostri utenti lo copiano o no, dipende interamente da loro.
Puoi seguire i seguenti link per vedere la demo o scaricare il codice sorgente.
- Visualizza la demo
- Scarica fonte

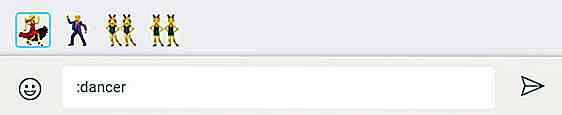
Ricerca Emoji con la tastiera su WhatsApp Web
Gli utenti frequenti di WhatsApp Web sono probabilmente consapevoli del fatto che WhatsApp stesso è dotato di una vasta libreria di emoji . Sfortunatamente, scegliere un emoji specifico dall'intera lista può essere piuttosto noioso poiché comporta la navigazione attraverso l'intera serie di emoji.Pe

30 gallerie di alberi che ti tolgono il respiro
I tunnel degli alberi sono uno dei fenomeni curiosi e belli della natura . Per definizione, un tunnel ad albero è descritto come una strada o una strada che presenta filari di alberi coltivati su entrambi i lati. Gli alberi in qualche modo formano un baldacchino sopra la testa che dà l'effetto di un tunnel.Alcun