it.hideout-lastation.com
it.hideout-lastation.com
Come effetto Sovrapponi solo CSS con Box-Shadow
Gli overlay di contenuti sono una parte importante del web design moderno. Ti aiutano a nascondere un elemento su una pagina Web e in seguito, con l'approvazione dell'utente, lo rivelano e visualizzano informazioni o controlli aggiuntivi, come i pulsanti dietro di esso.
Un tipico overlay è semi-trasparente, con un solido colore di sfondo (solitamente nero), e c'è del testo o dei pulsanti su cui gli utenti possono vedere o interagire. Dopo l'interazione (clic o hovering), l'overlay viene rimosso e rivela il contenuto sottostante.
In questo articolo, daremo un'occhiata a come aggiungere una sovrapposizione colorata alle immagini usando puro CSS. Puoi vedere il risultato finale nella demo qui sotto. Passa il mouse sulle immagini per fare in modo che le sovrapposizioni rivelino i Pokemon. Sebbene questo post discuti le immagini, la tecnica che presenta può essere tranquillamente applicata ad altri tipi di contenuto (come blocchi di testo).
Evita di aggiungere elementi HTML aggiuntivi
Le sovrapposizioni vengono spesso create posizionando un elemento HTML extra con un valore di opacity inferiore a 1 proprio sopra l'elemento da coprire . Il problema è che questa tecnica comporta l'uso di un elemento extra (o pseudo-elemento) per l'overlay.
Se non sei un pedante di dimensioni HTML, avere un elemento in più per la sovrapposizione non è probabilmente un grosso problema, poiché molto probabilmente non tassherà la larghezza di banda di una rete tanto. Tuttavia, avere regole di stile separate per gli elementi e le loro sovrapposizioni danneggia ancora la leggibilità e la manutenibilità dei CSS.
Per mantenere il tuo codice in ordine, e non confondere il tuo profilo HTML, è una scelta migliore per usare una soluzione solo CSS.
Crea overlay con box-shadow
Quindi, come si può effettivamente creare un overlay solo CSS? Con l'aiuto della proprietà CSS box-shadow . L'ombra della scatola è perfetta per questo lavoro, dal momento che cos'è una sovrapposizione ma un'ombra scura proiettata su un elemento ?
Il box-shadow ha un valore di proprietà chiamato inset, che fa apparire l'ombra all'interno della cornice della scatola .
Un'ombra di riquadri inserita con una dimensione dell'ombra pari a metà o più della metà della larghezza e dell'altezza dell'elemento crea un'ombra che copre l' intero elemento .
.box {width: 200px; altezza: 200 px; box-shadow: verde 0 0 0 100 pixel inserto; }  Poiché le sovrapposizioni di solito hanno una certa trasparenza, è necessario aggiungerla all'ombra della casella. Questo può essere fatto usando la funzione
Poiché le sovrapposizioni di solito hanno una certa trasparenza, è necessario aggiungerla all'ombra della casella. Questo può essere fatto usando la funzione rgba() per il colore dell'ombra .La porzione rgb di rgba rappresenta i valori del canale di colore rosso, verde e blu, mentre a rappresenta il canale alfa, che è responsabile della trasparenza .
Per il canale alfa, il valore 1 crea un colore opaco, mentre 0 crea un colore completamente trasparente .
Assegnando un valore compreso tra 0 e 1 al canale alfa del valore del colore rgba dell'ombra della casella, è possibile creare una sovrapposizione semitrasparente .
Crea il codice per la demo
La nostra demo mostrerà le immagini e i nomi di diversi Pokemon. Qui creeremo solo il codice per Bulbasaur, il primo pokemon della demo, poiché gli altri sono fatti allo stesso modo (su Codepen puoi anche controllare il codice per loro).
HTML
Per l'HTML, abbiamo solo bisogno di creare una scatola alla quale aggiungeremo tutto il resto con i CSS.
CSS
Nel CSS qui sotto, gli elementi di .pokemon mostrano le immagini dei pokemon e gli pseudo-elementi .pokemon::after portano il nome del pokemon.
Poiché la proprietà box-shadow può assumere più valori per rendere più ombre, oltre all'ombra di sovrapposizione, ho aggiunto anche altre ombre di grigio a .pokemon e .pokemon:hover elementi di .pokemon:hover per l'estetica.
/ * pokemon pictures * / .pokemon {width: 200px; altezza: 200 px; / * contenuto centrale tramite box flessibile * / display: flex; justify-content: center; align-items: center; / * overlay * / box-shadow: 0 0 0 100 pixel, 0 0 5 pixel grigio; / * transizione di passaggio del mouse * / transizione: box-shadow 1s; } / * nomi pokemon * / .pokemon :: after {width: 80%; altezza: 80%; blocco di visualizzazione; font: 16pt 'bookman old syle'; colore bianco; bordo: 2 px solido; allineamento del testo: centro; / * contenuto centrale tramite box flessibile * / display: flex; justify-content: center; align-items: center; / * transizione di passaggio del mouse * / transizione: opacità 1s .5s; } / * mostra l'immagine del pokemon su hover * / .pokemon: hover {transition: box-shadow 1s; box-shadow: 0 0 0 5px inserto, 0 0 5px grigio, 0 0 10px grigio inserito; } / * nascondi il nome del pokemon su hover * / .pokemon: hover :: after {transition: opacity .5s; opacità: 0; } Quando gli elementi di .pokemon sono al .pokemon del .pokemon, la loro ombra di casella deve cambiare per rivelare l'immagine dietro.
Puoi vedere che il .pokemon:hover selettore al .pokemon:hover ottiene una nuova casella-ombra che rimuove l'overlay e il .pokemon:hover::after nasconde il nome del Pokemon usando la proprietà opacity .
Potresti aver notato anche l' assenza di valori di colore nelle ombre delle caselle di sovrapposizione in .pokemon e .pokemon:hover regole di stile di .pokemon:hover . Il colore della casella di sovrapposizione-ombra dei singoli Pokemon deve essere specificato nelle proprie regole di stile separate, poiché sono tutte diverse l'una dall'altra.
Poiché box-shadow non ha alcuna proprietà di longhand, non puoi impostare il suo colore dell'ombra singolarmente con qualcosa come box-shadow-color ; invece - usiamo la proprietà color .
Per impostazione predefinita, quando si assegna un valore per la proprietà color, tale valore viene applicato anche per il bordo, il contorno e i colori dell'ombra della scatola . Quindi, puoi semplicemente usare la proprietà color per aggiungere il colore a box-shadow.
#bulbasaur {background-image: url (https://assets.hongkiat.com/uploads/css-only-overlays-box-shadow/bulbasaur.jpg); / * valore del colore utilizzato per il colore dell'ombra del riquadro * / colore: rgba (71, 121, 94, 0, 9); } #bulbasaur :: after {/ * nome pokemon * / content: 'Bulbasaur'; } Il colore dell'ombra di sovrapposizione utilizza la summenzionata funzione rgba() con 0.9 per il valore alfa per rendere trasparente l'overlay.
Oltre al colore dell'overlay box-shadow, il CSS sopra riportato aggiunge anche le regole che sono individuali per ogni Pokemon: l'immagine come immagine di background-image e il nome.
E questo è tutto, siamo pronti con la nostra sovrapposizione di immagini colorate solo CSS. Dai un'occhiata al codice di tutti i Pokemon nella penna qui sotto.

7 eBook gratuiti per imparare AngularJS
Quindi hai seguito questa serie Angolare (se non l'hai fatto, inizia da qui in alto) e sei arrivato a un punto in cui ti senti un po 'a tuo agio nel giocare con Angular o addirittura nella costruzione di un'app con esso. Per una guida più completa quando si studia un progetto, possiamo sempre andare agli ebook.

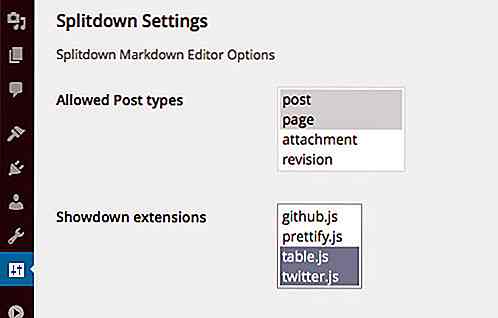
SplitDown: un editor simile a Ghost per WordPress
Ghost, una nuova piattaforma di blogging è stata rilasciata diversi mesi fa, e abbiamo spiegato come installarlo su Mac. È predisposto come piattaforma puramente per il blogging e ha un editor di contenuti minimalista che funziona bene con Markdown, e anteprime rapide sul pannello laterale per offrirti un'esperienza di blog efficace ed efficace.